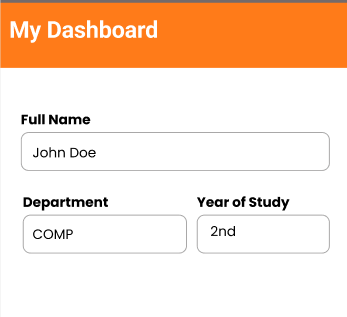
I am trying to create a form in flutter. In which I want to keep the two text fields side by side as shown below:
I want to place Department and Year of Study field in same row as shown in picture. I am unable to do it. I have tried this using Row widget as shown below:
Row(
children: <Widget>[
Column(
children: [
const Padding(
padding: EdgeInsets.fromLTRB(0, 0, 0, 5),
child: Text(
"Department",
style: TextStyle(
color: Colors.black,
fontSize: 16,
fontFamily: "Poppins",
fontWeight: FontWeight.w700,
),
),
),
TextFormField(
decoration: const InputDecoration(
border: OutlineInputBorder(
borderRadius:
BorderRadius.all(Radius.circular(8))),
),
),
],
),
Column(
children: [
const Padding(
padding: EdgeInsets.fromLTRB(0, 0, 0, 5),
child: Text(
"Year of Study",
style: TextStyle(
color: Colors.black,
fontSize: 16,
fontFamily: "Poppins",
fontWeight: FontWeight.w700,
),
),
),
TextFormField(
decoration: const InputDecoration(
border: OutlineInputBorder(
borderRadius:
BorderRadius.all(Radius.circular(8))),
),
),
],
),
However, its giving me error. On searching the google I have got some idea to wrap TextFormField in Flexible() widget but that also didn't worked for me and giving me a different type of error. I have also tried to wrap in Expanded() but the error is still coming.
CodePudding user response:
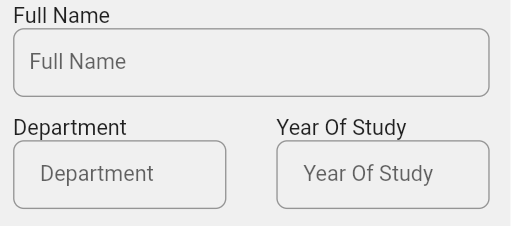
Try below code as per your above image show.
Column(
children: [
ListTile(
title: Text('Full Name'),
subtitle: TextFormField(
decoration: const InputDecoration(
border: OutlineInputBorder(
borderRadius: BorderRadius.all(Radius.circular(8))),
hintText: 'Full Name',
),
),
),
SizedBox(
height: 5,
),
Row(
children: [
Expanded(
child: ListTile(
title: Text('Department'),
subtitle: TextFormField(
decoration: const InputDecoration(
border: OutlineInputBorder(
borderRadius: BorderRadius.all(Radius.circular(8))),
hintText: ' Department',
),
),),
),
SizedBox(
width: 5,
),
Expanded(
child:ListTile(
title: Text('Year Of Study'),
subtitle: TextFormField(
decoration: const InputDecoration(
border: OutlineInputBorder(
borderRadius: BorderRadius.all(Radius.circular(8))),
hintText: ' Year Of Study',
),
),),
),
],
)
],
),
CodePudding user response:
Wrap each of them in sized boxed and give them a fixed width. The problem is because Rows and TextFormFields expand infinitely. And when putting a textformfield inside a row, you'll get a renderflex error. A sized box would solve this by giving it a limited width.
CodePudding user response:
You can wrap the childrens into Expanded Widget:
Row(
children: [
Expanded(
flex: 3,
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
const Padding(
padding: EdgeInsets.fromLTRB(10, 0, 0, 5),
child: Text(
"Department",
style: TextStyle(
color: Colors.black,
fontSize: 16,
fontFamily: "Poppins",
fontWeight: FontWeight.w700,
),
),
),
TextFormField(
decoration: const InputDecoration(
border: OutlineInputBorder(
borderRadius: BorderRadius.all(Radius.circular(8))),
),
),
],
),
),
SizedBox(width: 8),
Expanded(
flex: 2,
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
const Padding(
padding: EdgeInsets.fromLTRB(10, 0, 0, 5),
child: Text(
"Year of Study",
style: TextStyle(
color: Colors.black,
fontSize: 16,
fontFamily: "Poppins",
fontWeight: FontWeight.w700,
),
),
),
TextFormField(
decoration: const InputDecoration(
border: OutlineInputBorder(
borderRadius: BorderRadius.all(Radius.circular(8))),
),
),
],
),
),
],
),
I also added a SizedBox in between, the flex property to have different sizes for the text fields and the crossAxisAlignment: CrossAxisAlignment.start to have the text on the left side.