Is there an efficient way to implement the next line completion in flutter textfield ?
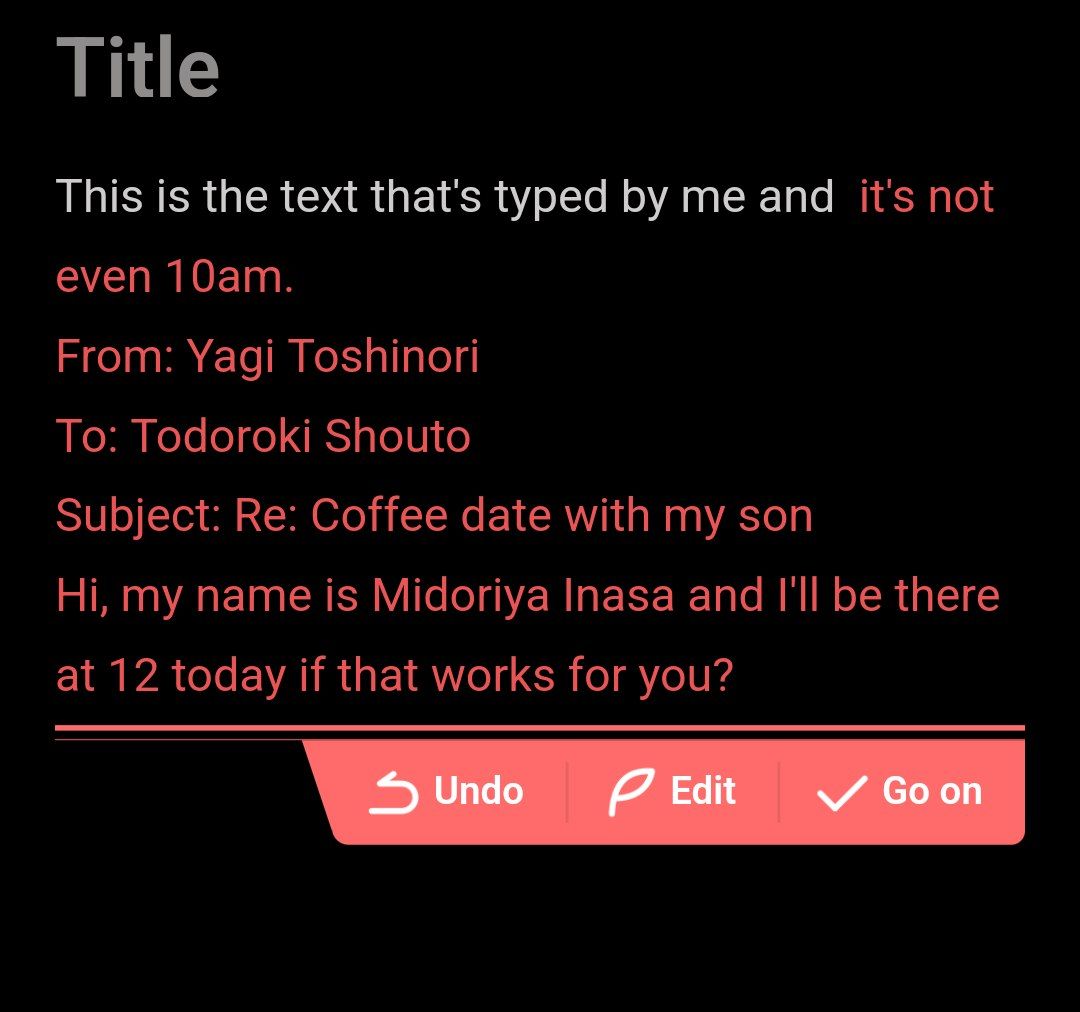
The image shows the final result, the grey text is human written and the red is app generated which can be either appended to the editable on textfield or canceled.
CodePudding user response:
Just switch to text when you want to show the prediction, there is no other way to do this in flutter.
You simply cannot show other text and options on textfield in flutter
CodePudding user response:
You may add some prediction words after user's input and still keep the cursor on his/her last entered character using TextInputFormatter. Flutter already has built-in formatters like FilteringTextInputFormatter.