I am building an application which uses react native on expo dev. I am trying to add a button in the top left corner which is adjacent to some text o the right hand side, I have used marginRight: 'auto' for this and it does display as expected on the web version but on the app version on Android it appears centered as if the margin styling is ignored, any solutions?
<View style={styles.header}>
<View style={styles.headerTop}>
<Text style={styles.headerText}>Question {currentQuestion 1}/{questions.length}</Text>
<TouchableOpacity
onPress={() => navigation.navigate("Home")}
style= {styles.exitButton}
>
<Text style={styles.buttonText}>Exit</Text>
</TouchableOpacity>
</View>
<Text style={styles.timer}>{timer}</Text>
</View>
header: {
flexGrow: 0,
padding: 8,
},
headerTop: {
flexDirection: 'row-reverse',
},
headerText: {
fontSize: 24,
textAlign: 'right',
},
exitButton: {
padding: 12,
paddingHorizontal: 12,
backgroundColor: '#1BA7F9',
borderRadius: 12,
marginRight: 'auto',
},
buttonText: {
fontSize: 20,
}
CodePudding user response:
You have specified 'row-reverse' for header-top
headerTop: {
flexDirection: 'row-reverse',
},
So, instead of marginRight: 'auto', try using marginLeft: 'auto',
exitButton: {
padding: 12,
paddingHorizontal: 12,
backgroundColor: '#1BA7F9',
borderRadius: 12,
marginLeft: 'auto',
},
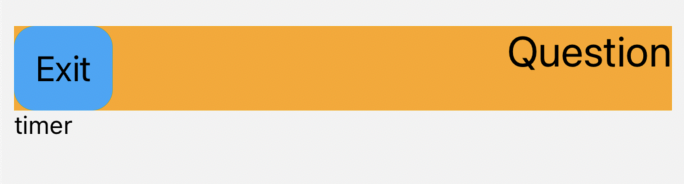
This should fix the issue. I tried it in the emulator and works fine. Attaching the screenshot.