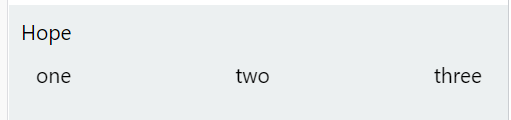
If the secondFlatlist rendering directly, it will be result in this.
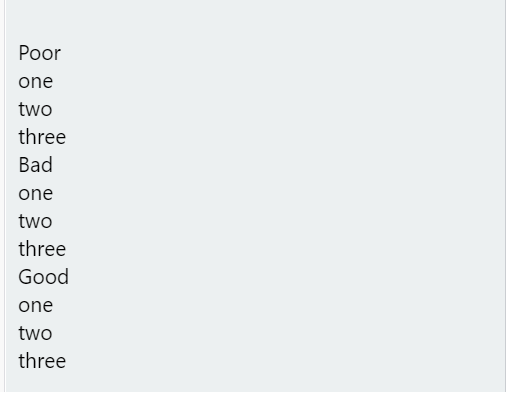
If secondFlatlist rendering inside another flatList, the flexDirection: row can't apply.
How to display "one", "two", "three" in a row inside a FlatList?
My code:
import * as React from 'react';
import { Text, View, FlatList } from 'react-native';
export default function App() {
const SecondFlatlist = () => (
<FlatList
data={["one","two","three"]}
renderItem={ ({item, index}) => (
<Text>{item}</Text>
)}
keyExtractor={ value => value }
contentContainerStyle={{
flexDirection: 'row',
justifyContent: 'space-between',
margin: 10,
}}
/>
)
return (
<View style={{
flex: 1,
justifyContent: 'center',
alignContent: 'flex-start',
backgroundColor: '#ecf0f1',
padding: 8,
}}>
<Text>Hope</Text>
<SecondFlatlist />
<Text>Hope</Text>
<SecondFlatlist />
<Text>Hope</Text>
<SecondFlatlist />
<FlatList
data={["Poor","Bad","Good"]}
renderItem={ ({item, index}) => (
<>
<Text>{item}</Text>
<SecondFlatlist />
</>
)}
keyExtractor={ value => value }
/>
</View>
);
}
CodePudding user response:
Did you try adding horizontal: true for the second 'Flatlist'?
Check the documentation here: https://reactnative.dev/docs/flatlist#horizontal