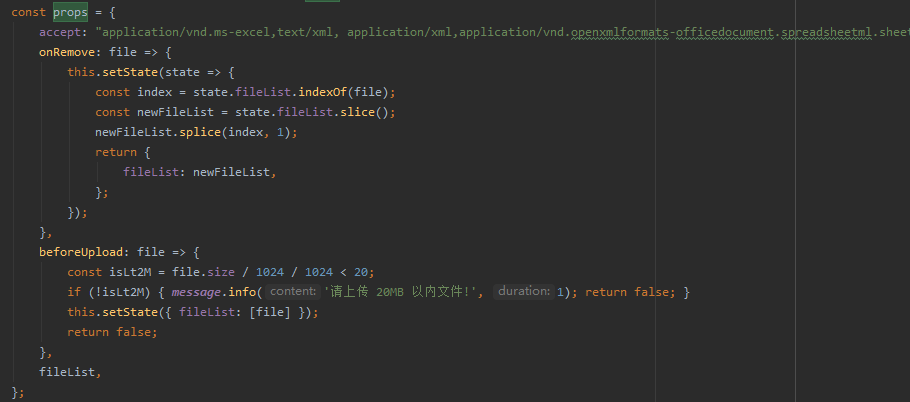
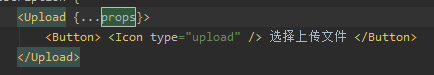
When declaring a const object and then call {... } what is the meaning of the three points what role

Can you explain it

CodePudding user response:
Es6 new grammar, such as I have an objectObj={name: "Tom, age: 18};
That I now want to add a new object obj2, and hope obj2 value and obj,
Then you can write so
Const {... Obj2}=obj
Now print obj2
The console. The log (obj2)//{name: "Tom," age: 18}
. Is extending operation
