
CodePudding user response:
The trigger - custom pop-up control eventsTypes: String, the default value: focus, if binding elements in the input box, the default event for: click
https://www.layui.com/doc/modules/laydate.html
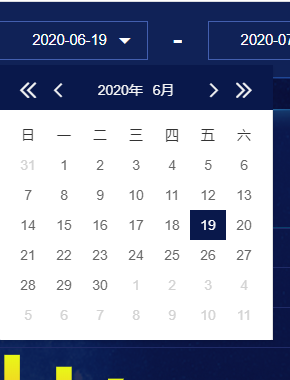
Focus focus for the default is open you can click on the button, set the focus to the date of the corresponding control
CodePudding user response:
Tried this method, access to the focus, but a calendar control is not come, but the input focus on the calendar control outside alone is out, don't know why

CodePudding user response:
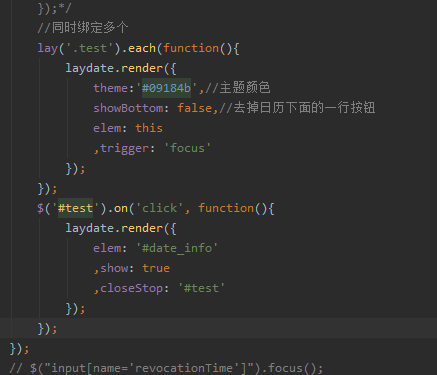
$(' # test) on (' click ', function () {
Laydate. Render ({
Elem: '# date'
, show: true
, closeStop: '# test'
});
}); CodePudding user response:
No, I don't know why, the input focus event is useful, but I can't click on the button calendar control is not to

CodePudding user response:
I also want to click on the button to pop up, also didn't do it