Home >
front end > Eacharts how to add a vertical bar to legend, is two data
Eacharts how to add a vertical bar to legend, is two data

This is the code I wrote
<meta charset="utf-8"/& gt;
<meta name="viewport" content="width=device - width, initial - scale=1.0"/& gt;
<meta HTTP - equiv="X - UA - Compatible" content="ie=edge"/& gt;
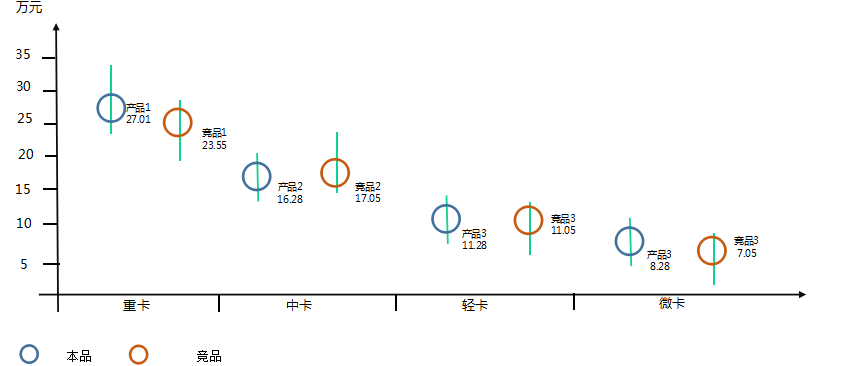
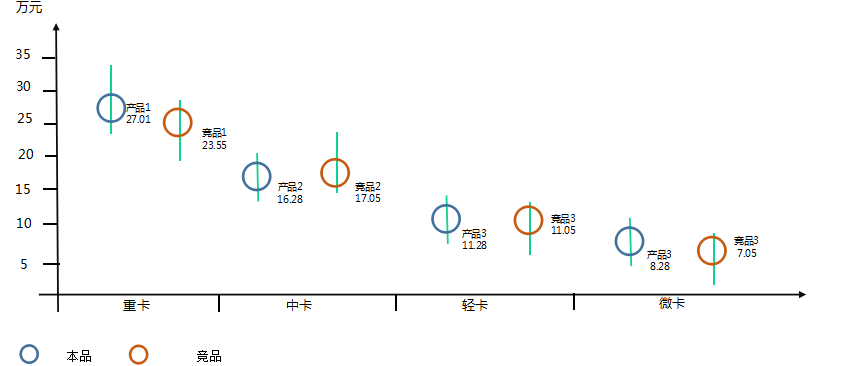
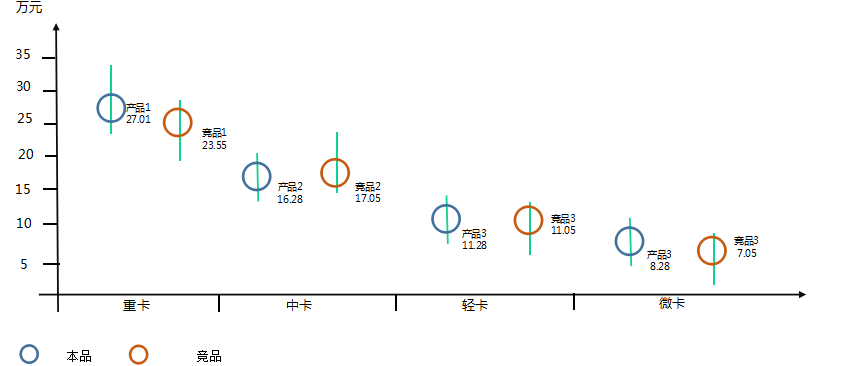
ECharts experience & lt;/title> <br/><style> <br/>The box {<br/>width: 100%; <br/>Height: 800 px; <br/>} <br/></style> <br/><! - 1. Download the introduction of every. Js file - & gt; <br/><script SRC="https://bbs.csdn.net/topics/js/echarts.min.js" & gt; </script> <br/></head> <br/><body> <br/><! - 2. Prepare a box used to hold the chart generated note: this box must be able to size - & gt; <br/><Div & gt; </div> <br/><script> <br/>//3. Initialization echarts instance objects <br/>Var myChart=echarts. Init (document. QuerySelector (" box ")); <br/>//4. Specify the configuration items and data <br/>Var option={<br/>Tooltip: {<br/>The trigger: "axis" <br/>}, <br/>XAxis: [<br/>{<br/>Type: "category", <br/>Data: [" 2016 ", "2017", "2018", "2019"] <br/>//boundaryGap: 0 <br/>} <br/>], <br/>YAxis: [<br/>{<br/>Type: "value" <br/>} <br/>], <br/>Series: [<br/>{<br/>Name: "Ⅳ ~ Ⅴ class," <br/>Type: "line", <br/>SymbolOffset: [" 60 ", 0], <br/>Data: [6.3, 16, 31.1, 42.7], <br/>Graphics.linestyle: {<br/>Normal: {<br/>Width: 0, <br/>Color: {<br/>Type: "linear", <br/><br/>ColorStops: [<br/>{<br/>Offset: 0, <br/>Color: "# efefef"//0% color <br/>}, <br/>{<br/>Offset: 1, <br/>Color: "# efefef"//100% color <br/>} <br/>], <br/>GlobalCoord: false//default is false <br/>}, <br/>ShadowColor: "rgba (72216191, 0.3)," <br/>ShadowBlur: 10, <br/>ShadowOffsetY: 20 <br/>} <br/>}, <br/><br/>//circle <br/>ItemStyle: {<br/>Normal: {<br/>Color: # 3 fa7dc, <br/>BorderWidth: 40, <br/>/* shadowColor: 'rgba (72216191, 0.3), <br/>ShadowBlur: 100, */<br/>BorderColor: "# 3 fa7dc <br/>"} <br/>}, <br/>Smooth: true <br/>}, <br/>{<br/>SymbolOffset: [60, 0], <br/>Name: "Ⅳ ~ Ⅴ class," <br/>Type: "line", <br/>Data: [8, 12, 40, 25], <br/>Graphics.linestyle: {<br/>Normal: {<br/>Width: 0, <br/>Color: {<br/>Type: "linear", <br/><br/>ColorStops: [<br/>{<br/>Offset: 0, <br/>Color: "# efefef"//0% color <br/>}, <br/>{<br/>Offset: 1, <br/>Color: "# efefef"//100% color <br/>} <br/>], <br/>GlobalCoord: false//default is false <br/>}, <br/>ShadowColor: "rgba (72216191, 0.3)," <br/>ShadowBlur: 10, <br/>ShadowOffsetY: 20 <br/>} <br/>}, <br/>//circle <br/>ItemStyle: {<br/>Normal: {<br/>Color: # 3 fa7dc, <br/>BorderWidth: 40, <br/>/* shadowColor: 'rgba (72216191, 0.3), <br/>ShadowBlur: 100, */<br/>BorderColor: "# 3 fa7dc <br/>"} <br/>}, <br/>Smooth: true <br/>} <br/>//circle line <br/>//{<br/>//name: "the trend line parallel to the y axis", <br/>//the type: "line", <br/><br/>//markLine: {<br/>//symbol: "none",//remove the arrow <br/>//the name: "aa", <br/><br/>//graphics.linestyle: {<br/>//width: 2, <br/>//the type: "solid"//"dotted" dotted lines' solid 'solid lines <br/>//}, <br/>//data: [<br/>///<br/>//{<br/>//coord: [" 2018 ", 25]//line began to coordinate y <br/>//}, <br/>//{<br/>//coord: [" 2018 ", 35]//end of line y coordinates <br/>//}//how to obtain the grid upper maximum, is currently the write die <br/>//] <br/>//] <br/>//} <br/>//}, <br/>//circle line <br/>//{<br/>//name: "parallel to the y axis trend line 1", <br/>//the type: "line", <br/>//symbolOffset: [to 60, 0], <br/>//markLine: {<br/>//symbol: "none",//remove the arrow <br/>//the name: "aa", <br/>//graphics.linestyle: {<br/>//width: 2, <br/>//the type: "solid"//"dotted" dotted lines' solid 'solid lines <br/>//}, <br/><br/>//data: [<br/>///<br/>//{<br/>//coord: [" 2016 ", 5]//line began to coordinate y <br/>//}, <br/>//{<br/>//coord: [" 2016 ", 12]//end of line y coordinates <br/>//}//how to obtain the grid upper maximum, is currently the write die <br/>//] <br/>//], <br/>//symbolOffset: [to 60, 0] <br/>//} <br/>//} <br/>] <br/>}; <br/><br/>//5. Set the configuration items and data (option) for instance objects (myChart) <br/>myChart.setOption(option); <br/></script> <br/></body> <br/></html> <br/><br/>` ` ` <br/><br/>` ` `! [images] (https://img-ask.csdn.net/upload/202009/29/1601376037_32574.png) <br/><br/><br/>Everybody a great god help look at this figure how to do it, now only to make a circle, a vertical bar don't know how to do it, use markLine configuration, position of legend, also didn't do it, help, and see how to do <br/> </div>
<div class="th_page th_page_color"></div>
<div class="umCopyright">
<p>Page link:<a href="/frontend/41771.html" target="_blank" style="color:#999">https//www.codepudding.com/frontend/41771.html</a></p>
</div>
<div class="detail-arr">
<div class="detail-arr-left">Prev:<a href='/frontend/41770.html'>Through other button to open the calendar control layui</a></div>
<div class="detail-arr-right">Next:<a href='/frontend/41772.html'>I am a beginner of Java web, knock on the code, I suddenly encountered a small problem</a></div>
</div>
</div>
</div>
</div>
</div>
<div class="container th_top">
<div class="row">
<div class="col-md-12">
<div class="hot-tags neitags">
<ul>
<li><i class="iconfont icon-x-tags"></i> Tags: </li>
<a href='/e/tags/?tagname=other' target='_blank'>other</a> </ul>
</div>
</div>
</div>
</div>
<div class="container th_top">
<div class="row">
<div class="col-md-12">
<div class="xiangguan">
<ul class="msg msghead">
<li class="tbname">Related</li>
</ul>
<ul> </ul>
</div>
</div>
</div>
</div>
<div class="container th_top">
<div class="row">
<div class="col-md-12">
<div class="flinks">
<ul>
<li><i class="iconfont icon-x-tags"></i> Links: </li>
<li class="liflinks"><a target="_blank" href="/" title="CodePudding">CodePudding</a></li>
</ul>
</div>
</div>
</div>
</div>
<div class="footer">
<p><span style="font-size:16px;color:#666;font-weight: bold">About Us:</span> <a href="https://www.codepudding.com/contact.html">Contact Us</a> <a href="https://www.codepudding.com/service.html">Terms of Service</a> <a href="https://www.codepudding.com/privacy.html">
Privacy Policy</a></p>
<p class="foot_info">Copyright © 2010-2023,Powered By <a href="/" target="_blank">CodePudding</a> </p>
</div>
<script type="text/javascript" src="/skin/code/tianhu.js"></script>
</body></html>