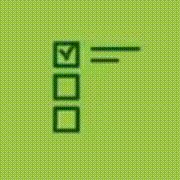
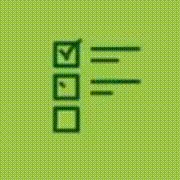
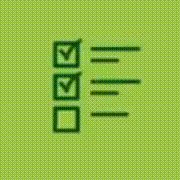
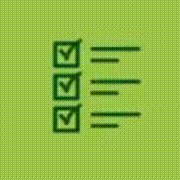
I'm trying to create an animation like the one in this gif :

Here is my HTML/SVG/CSS :
<!DOCTYPE html>
<html>
<head>
<title>svg animation logo</title>
<style>
path,
line,
circle {
fill: none;
stroke: #164a07;
stroke-width: 4;
}
svg {
background: #9bc345;
}
</style>
</head>
<body>
<svg width="180" height="180" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<g id="squars">
<path id="sq3" d="m 55.693069,108.71287 20.940594,0.44555 0.891089,21.38613 -21.831683,-0.44554 z"/>
<path id="sq2" d="m 54.56835,75.965348 20.940594,0.44555 0.891089,21.386127 -21.831683,-0.44554 z"/>
<path id="sq1" d="m 55.459439,43.886141 20.940594,0.44555 0.891089,21.386127 -21.831683,-0.44554 z"/>
</g>
<g id="ticks">
<path id="tick1" d="m 60.136501,49.945523 6.237623,7.79703 c 0,0 6.014852,-16.930694 12.252476,-16.707921 6.237623,0.222772 -0.222773,0.222772 -0.222773,0.222772"/>
<path id="tick2" d="m 60.816832,82.871287 6.237623,7.79703 c 0,0 6.014852,-16.930694 12.252476,-16.707921 6.237623,0.222772 -0.222773,0.222772 -0.222773,0.222772"/>
<path id="tick3" d="m 60.359273,115.2178 6.237623,7.79703 c 0,0 6.014852,-16.93069 12.252476,-16.70792 6.237623,0.22277 -0.222773,0.22277 -0.222773,0.22277"/>
</body>
</html>I can hide the checkmarks with a mask :
<defs>
<mask id="mmm">
<rect width="180" height="50" x="0" y="92" fill="black" />
<rect width="180" height="98" x="0" y="0" fill="white" />
</mask>
</defs>
But I can't figure out how to have them animate in. I think that I need to use <animateTransform attributeName="transform" but I don't really understand how to do it. Can someone please help me with this?
CodePudding user response:
I think that it would make more sense to animate the stroke-dasharray. With that, you can control the part of the path that should be visible. The pathLength attribute determines the full length of the path and then the first value in the stroke-dasharray attribute controls the length of the stroke.
I "chained" together all the animation, so that they begin one after the other.
path,
line,
circle {
fill: none;
stroke: #164a07;
stroke-width: 4;
}
svg {
background: #9bc345;
}<svg width="180" height="180" version="1.1" xmlns="http://www.w3.org/2000/svg">
<g id="squars">
<path id="sq3" d="m 55.693069,108.71287 20.940594,0.44555 0.891089,21.38613 -21.831683,-0.44554 z"/>
<path id="sq2" d="m 54.56835,75.965348 20.940594,0.44555 0.891089,21.386127 -21.831683,-0.44554 z"/>
<path id="sq1" d="m 55.459439,43.886141 20.940594,0.44555 0.891089,21.386127 -21.831683,-0.44554 z"/>
</g>
<g id="ticks">
<path id="tick1" d="m 60.136501,49.945523 6.237623,7.79703 c 0,0 6.014852,-16.930694 12.252476,-16.707921 6.237623,0.222772 -0.222773,0.222772 -0.222773,0.222772" pathLength="10" stroke-dasharray="0 10">
<animate id="ani1" attributeName="stroke-dasharray" begin="1s" values="0 10;10 10" dur="1.5s" fill="freeze" />
</path>
<path id="tick2" d="m 60.816832,82.871287 6.237623,7.79703 c 0,0 6.014852,-16.930694 12.252476,-16.707921 6.237623,0.222772 -0.222773,0.222772 -0.222773,0.222772" pathLength="10" stroke-dasharray="0 10">
<animate id="ani2" attributeName="stroke-dasharray" begin="ani1.end" values="0 10;10 10" dur="1.5s" fill="freeze" />
</path>
<path id="tick3" d="m 60.359273,115.2178 6.237623,7.79703 c 0,0 6.014852,-16.93069 12.252476,-16.70792 6.237623,0.22277 -0.222773,0.22277 -0.222773,0.22277" pathLength="10" stroke-dasharray="0 10">
<animate id="ani3" attributeName="stroke-dasharray" begin="ani2.end" values="0 10;10 10" dur="1.5s" fill="freeze" />
</path>
</g>
</svg>And you can basically do the same kind of animation on the text/lines that need to be to the right.
