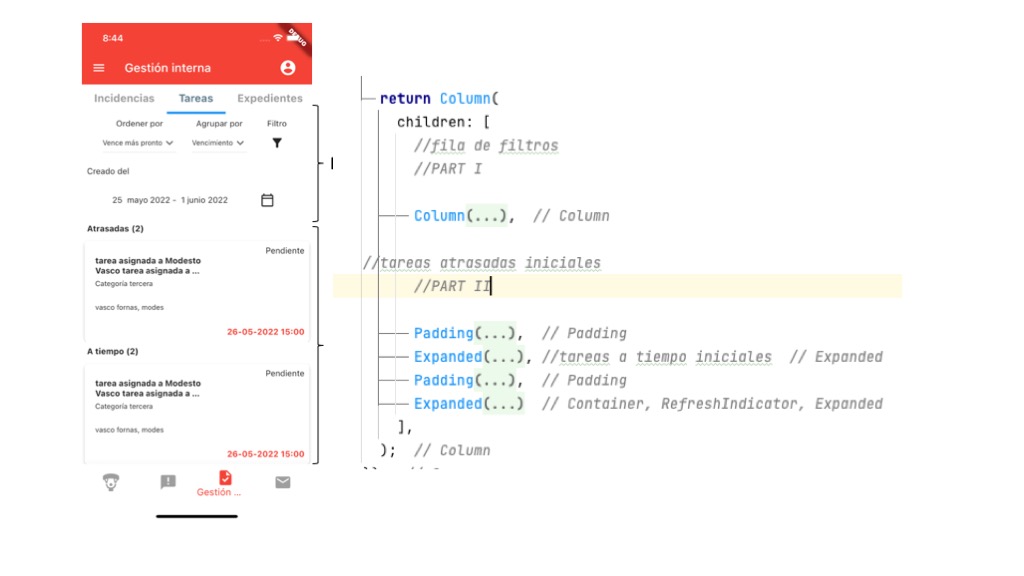
I have a screen that shows 2 different parts.
On the top (part I) there are some widgets to order or filter listviews.
On the rest of the screen (part II) there are 2 listviews.
Here you have a screenshot
What I need is to maintain Part I as it is.
Then I want to show the first text row (Atrasadas (2)), which is the first Padding widget from part II, below it I want to show the listView included in the first Expanded widget, below the second text row (A tiempo(2)), and below the second listview included in the second expanded widget from part II.
I need to know how to set the height from both listviews, and be able to scroll the complete content from part II.
CodePudding user response:
I prepared an example for you. Try this code in your app and learn how to work it.
class ForExample extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(),
body: Center(
child: Column(
children: [
Expanded(
flex: 1,
child: Container(
width: double.infinity,
color: Colors.blue,
child: Column(
children: [
Container(
child: Text("This is fixed area"),
)
],
),
)),
Expanded(
flex: 2,
child: Container(
color: Colors.red,
width: double.infinity,
child: ListView.builder(
itemCount: 10,
itemBuilder: (BuildContext context, int index) {
return new Card(
child: const ListTile(
leading: const Icon(Icons.album),
title: const Text('The Enchanted Nightingale'),
subtitle: const Text(
'Music by Julie Gable. Lyrics by Sidney Stein.',
),
),
);
},
),
))
],
),
),
);
}
}