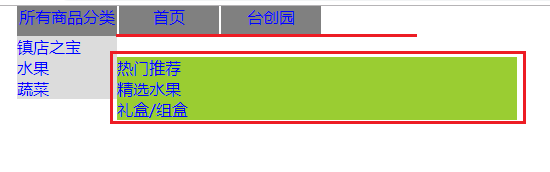
The effect is like this:

Code is as follows:
<meta charset="UTF-8">
<style>
* {
padding:0;
margin:0;
}
A {
color: blue;
text-decoration: none;
}
The box {
width:100%;
margin: 0 auto;
/* background - color: grey; */
}
The nav {
Width: 1200 px;
Height: 100 px;
/* background: greenyellow; */
margin: 0 auto;
}
. Wrap,. Subnav. Z_nav {
The list - style: none;
}
. Wrap> Li {
float: left;
Margin - left: 2 px;
height: 30px;
width: 100px;
text-align: center;
Height:;
Background - color: grey.
}
. All {
display: inline-block;
height: 30px;
}
The subnav {
}
. Subnav> Li {
Position: relative;
text-align: left;
Background - color: gainsboro;
}
. Subnav> Li. Z_nav {
Width: 400 px;
position: absolute;
Left: 100 px;
top:0px;
Background - color: yellowgreen;
Display: none;
}
. Subnav> Li: hover> . Z_nav {
Display: block;
}
</style>
<body>
