

CodePudding user response:
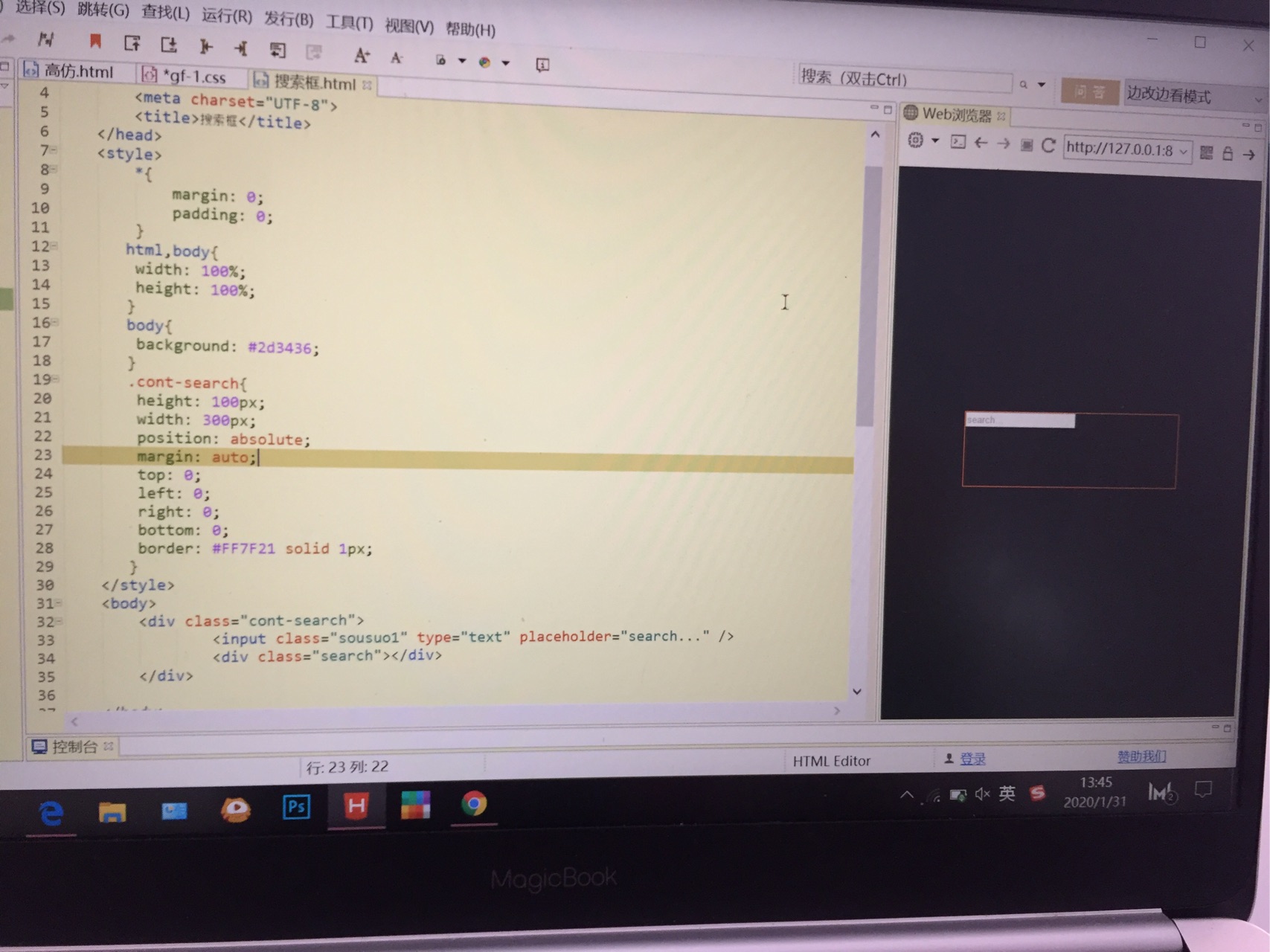
Then set the margin: auto, margin - top, margin - bottom margin - left margin - right will divide the remaining space, this is a mechanism of CSS,CodePudding user response:
Absolute positioning, while at the same time set the left and right elements "of" the default width of adaptive performance for the element width between left and right position,The default width of adaptive refers to: when there is no set the width attribute the width of the elements present,
The margin: can auto centring on both sides of the reason is that the element filled the default width of the adaptive and the actual set the width of the gap,
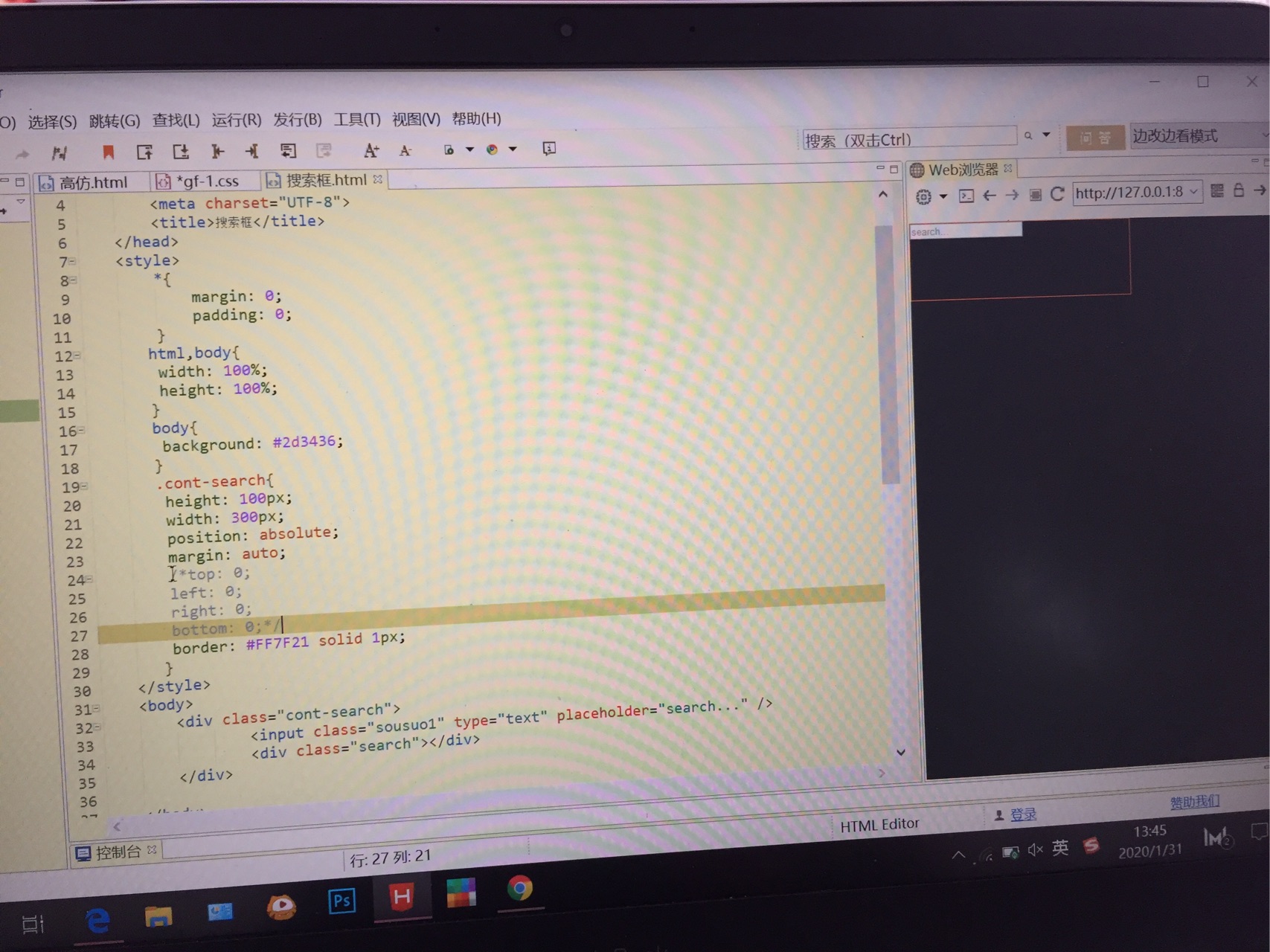
When only left property or only right attribute element "the default width of adaptive", it is not the width between left and right position, but the element content of the width or the width of the actual set,
So that the default width of the adaptive and the actual Settings are the same, the width of margin: you won't have to fill in the auto,
The height of the elements in the above aspects,
CodePudding user response:
A mechanism of CSS