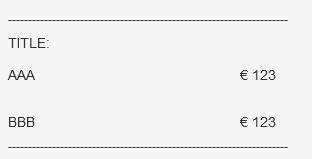
I would like the lines to be much closer to each other, but margin and height are not working
<h4>TITLE:</h4>
<div style="width: 290px; display: table-cell;">
<h4>AAA</h4>
</div>
<div style="display: table-cell;">
<h4>€ 123</h4>
</div>
<br>
<div style="width: 290px; display: table-cell;">
<h4>BBB</h4>
</div>
<div style="display: table-cell;">
<h4>€ 123</h4>
</div>
There is almost a full line size between AAA and BBB. That's the issue.
CodePudding user response:
Use table
<table style="width:100%; table-layout:fixed">
<thead >
<tr>
<th text-align="center" colspan="2"><h4>TITLE:</h4></th>
</tr>
</thead>
<tbody>
<tr text-align="center">
<td style="text-align:center;vertical-align:middle">AAA</td>
<td style="text-align:center;vertical-align:middle">€ 123</td>
</tr>
<tr text-align="center">
<td style="text-align:center;vertical-align:middle">BBB</td>
<td style="text-align:center;vertical-align:middle">€ 123</td>
</tr>
</tbody>
</table>