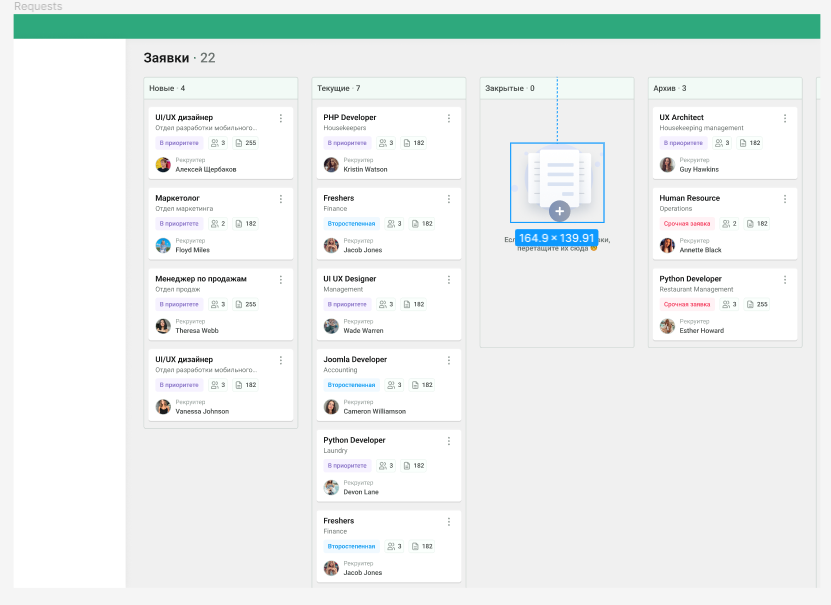
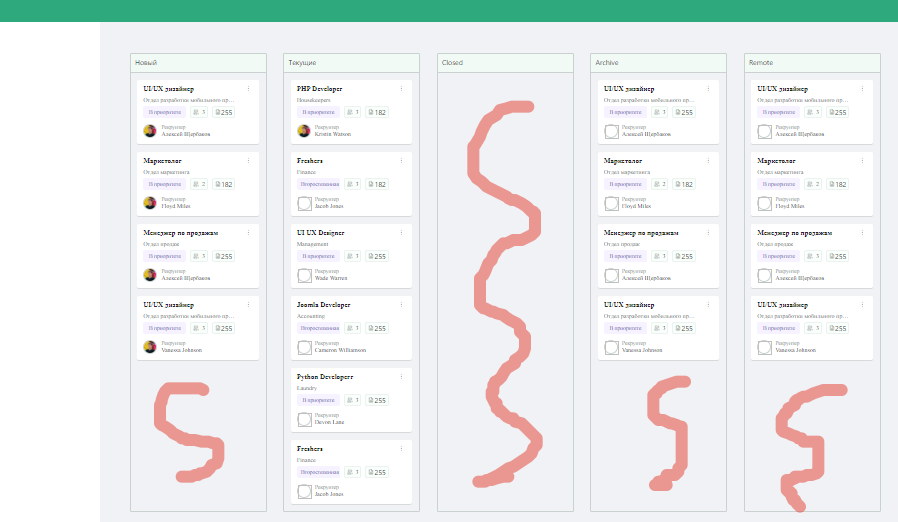
The length of the data coming from json is not equal to the angle of the cart. It is necessary to align the length of the main tab with the length of the items
How can I align tab border with items length?
I will leave a screenshot and source code to make it more understandable
import React from "react";
import Data from "../../assets/data/data.json";
const Cards = () => {
const cards = Data;
const cardItems = cards.map((card) => {
return (
<div key={card.id} className="card1">
<div className="card-header">{card.cat_name}</div>
<div key={card.item.id}>
{card.item.map((item) => (
<div className="card-item" key={item.id}>
{/* Header Title */}
<div
style={{
display: "flex",
justifyContent: "space-between",
marginBottom: "8px",
}}
>
<div className="card-div">
<h1>{item.name}</h1>
<p>{item.title}</p>
</div>
<span
style={{
transform: "rotate(90deg)",
fontSize: "14px",
fontweight: 400,
lineHeight: "14px",
fontFamily: "Roboto",
}}
>
…
</span>
</div>
{/* body */}
<div
style={{
display: "flex",
flexDirection: "row",
marginTop: "20px",
alignItems: "center",
}}
>
<span className="status">{item.status}</span>
<span className="candidates">
<svg
style={{ marginRight: "6px" }}
width="16"
height="16"
viewBox="0 0 16 16"
fill="none"
xmlns="http://www.w3.org/2000/svg"
>
<path
d="M6.00001 7.33333C7.47277 7.33333 8.66668 6.13943 8.66668 4.66667C8.66668 3.19391 7.47277 2 6.00001 2C4.52725 2 3.33334 3.19391 3.33334 4.66667C3.33334 6.13943 4.52725 7.33333 6.00001 7.33333Z"
stroke="#96A09B"
strokeWidth="1.5"
strokeLinecap="round"
strokeLinejoin="round"
/>
<path
d="M10.6667 2.08667C11.2403 2.23354 11.7487 2.56714 12.1118 3.03488C12.4748 3.50262 12.6719 4.07789 12.6719 4.67C12.6719 5.26212 12.4748 5.83739 12.1118 6.30513C11.7487 6.77287 11.2403 7.10647 10.6667 7.25334M14 14V12.6667C13.9966 12.0781 13.7986 11.5072 13.4368 11.0429C13.0751 10.5787 12.5699 10.2471 12 10.1M2 14V12.6667C2 11.9594 2.28095 11.2811 2.78105 10.7811C3.28115 10.281 3.95942 10 4.66667 10H7.33333C8.04058 10 8.71885 10.281 9.21895 10.7811C9.71905 11.2811 10 11.9594 10 12.6667V14H2Z"
stroke="#96A09B"
strokeWidth="1.5"
strokeLinecap="round"
strokeLinejoin="round"
/>
</svg>
{item.candidates}
</span>
<span className="cv">
<svg
width="16"
height="16"
viewBox="0 0 16 16"
fill="none"
xmlns="http://www.w3.org/2000/svg"
>
<path
d="M9.33334 2V4.66667C9.33334 4.84348 9.40358 5.01305 9.52861 5.13807C9.65363 5.2631 9.8232 5.33333 10 5.33333H12.6667"
stroke="#96A09B"
strokeWidth="1.5"
strokeLinecap="round"
strokeLinejoin="round"
/>
<path
d="M6.00001 8.66667H10M11.3333 14H4.66668C4.31305 14 3.97392 13.8595 3.72387 13.6095C3.47382 13.3594 3.33334 13.0203 3.33334 12.6667V3.33333C3.33334 2.97971 3.47382 2.64057 3.72387 2.39052C3.97392 2.14048 4.31305 2 4.66668 2H9.33334L12.6667 5.33333V12.6667C12.6667 13.0203 12.5262 13.3594 12.2762 13.6095C12.0261 13.8595 11.687 14 11.3333 14ZM6.00001 11.3333H10H6.00001Z"
stroke="#96A09B"
strokeWidth="1.5"
strokeLinecap="round"
strokeLinejoin="round"
/>
</svg>
{item.cv}
</span>
</div>
{/* user info */}
<div className="hr-info">
<img src={item.image} alt="" />
<div>
<span id="rekruter">Рекруитер</span>
<span id="hr_name">{item.hr_name}</span>
</div>
</div>
</div>
))}
</div>
</div>
// </div>
);
});
return <div className="cards">{cardItems}</div>;
};
export default Cards;
CodePudding user response:
Add height: '100%' property for the card parent element style, in this case, the div with the class name .cards like so:
<div className="cards" style={{ height: '100%' }}>{cardItems}</div>
that might work.
CodePudding user response:
Just add align-items: flex-start to the .cards element who is the parent of the cards, which will prevent stretching of the cards height.