If there is a better way to store the list I have made, please do help.
The objective is to display the information in each List Tile in the format of :
Code: LE-0000000002,
Description: test_01,
Organisation Unit: 01_01_04_01_SA - Shah Alam,
Date Reported: Date Reported: 18/09/2020,
This is the code to obtain and store the list :
onTap: () async {
var newMessage = await (ReadCache.getString(key: 'cache1'));
var response = await http.get(
Uri.parse(
'http://192.168.1.8:8080/HongLeong/MENU_REQUEST.do?_dc=1658076505340&reset_context=1&table_id=25510&id_MenuAction=3&path=Loss Event
&ViewType=MENU_REQUEST&gui_open_popup=1&id_Window=17&activeWindowId=mw_17&noOrigUserDate=true&LocalDate=20220718&LocalTime=00482500&TimeZone=Asia/Shanghai&UserDate=0&UserTime=0&server_name=OPRISK_DATACOLLECTOR&key_id_list=&cell_context_id=0&id_Desktop=100252&operation_key=1000184&operation_sub_num=-1&is_json=1&is_popup=0&is_search_window=0&ccsfw_conf_by_user=0&is_batch=0&previousToken=1658069547560&historyToken=1658076505339&historyUrl=1'),
headers: {HttpHeaders.cookieHeader: newMessage},
);
LossEventResponseModel lossEventResponseModel =
LossEventResponseModel.fromJson(jsonDecode(response.body));
final listNode = lossEventResponseModel.response.genericListAnswer.listNode;
List<Map<String, dynamic>> incidentList = [
for (final json in listNode.map((x) => x.toJson()))
{
'Code': json['field'][0]['field_value'],
'Description': json['field'][1]['field_value'],
'Organisation Unit': json['field'][46]['field_value'],
'Date Reported': json['field'][18]['field_value'],
}
];
final List<String>values = [];
for(final item in incidentList){
values.addAll(item.values.map((e) => e.toString()));
}
await WriteCache.setListString(key: 'cache4', value: values);
Navigator.of(context).push(
MaterialPageRoute(builder: (context) => LossEvent()));
}
This is the code to read and display the list :
body: Column(
children: [
Expanded(
child: FutureBuilder(
future: ReadCache.getStringList(key: 'cache4'),
builder: (context, snapshot) {
if (snapshot.hasData) {
return ListView.builder(
itemCount: snapshot.data.length,
itemBuilder: (context, index) {
return Padding(
padding: const EdgeInsets.all(5.0),
child: ListTile(
title: Text(
snapshot.data[index],
style: GoogleFonts.poppins(
textStyle : const TextStyle(
fontWeight: FontWeight.normal,
fontSize: 20,
),
)
),
tileColor: Colors.blueGrey[200],
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(10)),
),
);
});
} else {
return const Text("No Data");
}
},
),
),
],
),
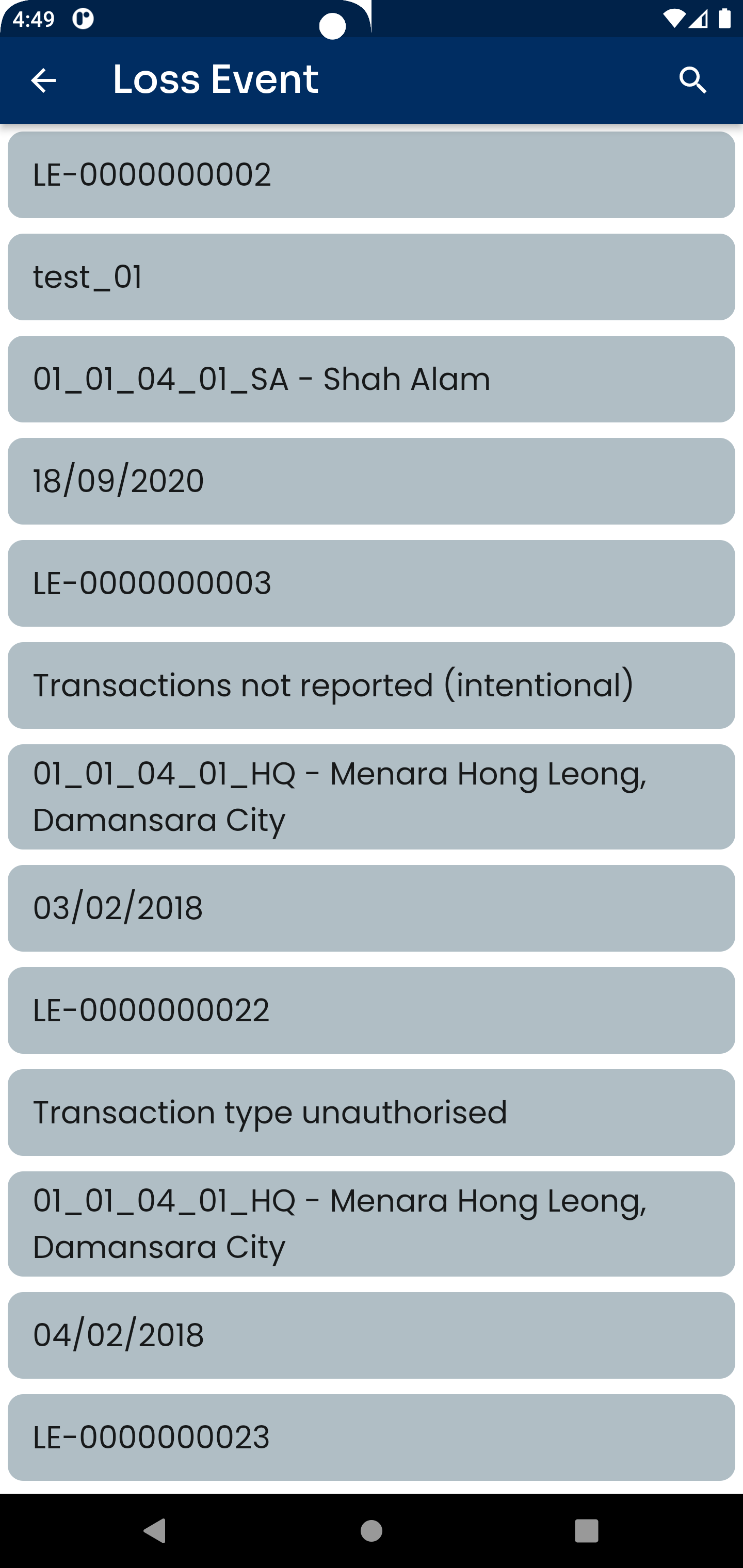
Instead it is displaying everything in its own list tile separately which isn't the objective here and this is what it is displaying now :

CodePudding user response:
The problem could be the addAll here:
final List<String>values = [];
for(final item in incidentList){
values.addAll(item.values.map((e) => e.toString()));
}
Maybe you want something this instead:
final List<String> values = [];
for(final item in incidentList){
values.add(item.values.map((e) => e.toString()).join("\n"));
}
