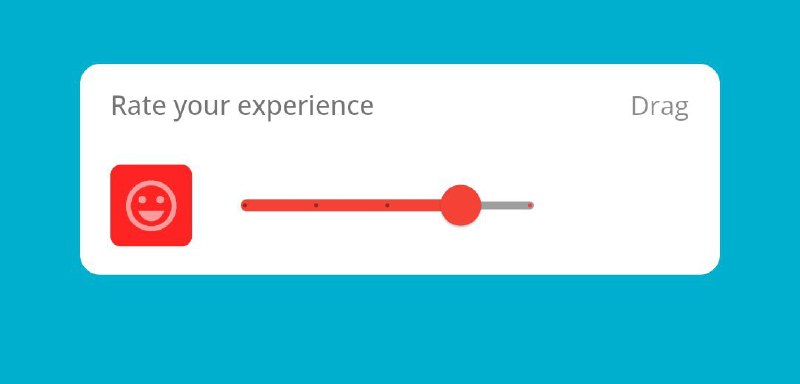
I am trying to use a slider but it is not taking up the available space there is. I have no margins or paddings around it for it to not take up available space. I added a screenshot and my code below. I also want to make the track thinner and an outline on the thumb. But the main thing right now is to make the slider wider or fill up the available space that's on it's right.
rating_screen.dart
Container(
padding: EdgeInsets.symmetric(vertical: 10, horizontal: 15),
width: screenWidth * 0.8,
decoration: BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.circular(10),
),
child: Column(
children: [
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Text(
'Rate your experience',
style: TextStyle(
color: Colors.black54,
),
),
Text(
'Drag',
style: TextStyle(
fontSize: 14,
fontWeight: FontWeight.w400,
color: Colors.black45),
),
],
),
SizedBox(height: screenHeight * 0.02),
Row(
children: [
Container(
height: 40,
width: 40,
decoration: BoxDecoration(
color: Color(0xFFFF2424),
borderRadius: BorderRadius.circular(5),
),
child: Icon(
Icons.sentiment_very_satisfied,
color: Colors.white54,
size: 30,
),
),
RatingSlider(),
],
),
],
),
),
Slider
class _RatingSliderState extends State<RatingSlider> {
double value = 50;
@override
Widget build(BuildContext context) {
return Container(
child: Slider(
value: value,
min: 0,
max: 100,
divisions: 4,
activeColor: Colors.red,
inactiveColor: Colors.black38,
onChanged: (value) => setState(() => this.value = value),
),
);
}
}
CodePudding user response:
Wrap your slider widget with Expanded. It will take available space.
Expanded( child: RatingSlider(),),