I have this code
<template>
<Page>
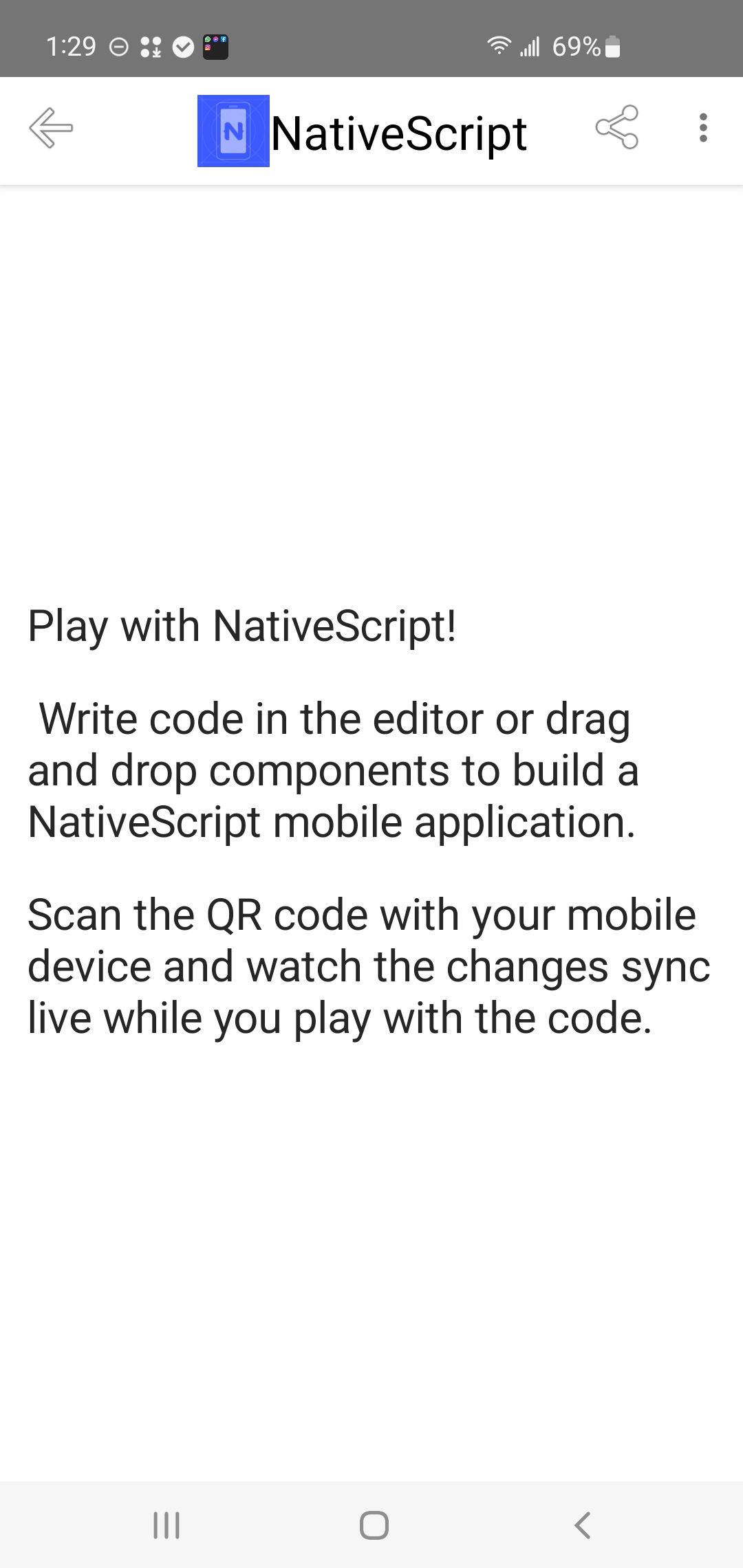
<ActionBar title="Action Items">
<StackLayout orientation="horizontal">
<Image src="res://icon" width="40" height="40"
verticalAlignment="center" />
<Label text="NativeScript" fontSize="24"
verticalAlignment="center" />
</StackLayout>
<NavigationButton text="Go Back" android.systemIcon="ic_menu_back"
(tap)="onNavBtnTap()">
</NavigationButton>
<ActionItem (tap)="onShare()" ios.systemIcon="9"
ios.position="left" android.systemIcon="ic_menu_share"
android.position="actionBar">
</ActionItem>
<ActionItem (tap)="onDelete()" ios.systemIcon="16"
ios.position="right" text="delete" android.position="popup">
</ActionItem>
</ActionBar>
<ScrollView>
<StackLayout >
<!--Add your page content here-->
<Label textWrap="true" text="Play with NativeScript!"
>
{{first}}
</Label>
<Label textWrap="true"
text=" Write code in the editor or drag and drop components to build a NativeScript mobile application."
/>
<Label textWrap="true"
text="Scan the QR code with your mobile device and watch the changes sync live while you play with the code."
/>
</StackLayout>
</ScrollView>
</Page>
</template>
<script>
export default {
data() {
return {
first: "Once"
};
}
};
</script>
<style scoped>
.home-panel {
vertical-align: center;
font-size: 20;
margin: 15;
}
.description-label {
margin-bottom: 15;
}
</style>
My question is how come the back button aligned itself left and the others right without explicitly coding left or right?
<NavigationButton text="Go Back" android.systemIcon="ic_menu_back"
(tap)="onNavBtnTap()">
</NavigationButton>
and the other buttons are aligning to the right
<ActionItem (tap)="onShare()" ios.systemIcon="9"
ios.position="left" android.systemIcon="ic_menu_share"
android.position="actionBar">
</ActionItem>
<ActionItem (tap)="onDelete()" ios.systemIcon="16"
ios.position="right" text="delete" android.position="popup">
</ActionItem>
CodePudding user response:
<NavigationButton/> is by default on the left, as it's just calls into the native setNavigationIcon api:
While the other <ActionItem> elements are added with the Menu api:
https://developer.android.com/reference/android/widget/Toolbar#getMenu()
For your other question, you can do the following:
<Label :text="`${first} Play with NativeScript!`" textWrap="true" />
:text makes it a binding, the then you pass in a regular JavaScript string literal.
An alternative would be:
:text="first ' Play with NativeScript!'"
Both ways should work fine.