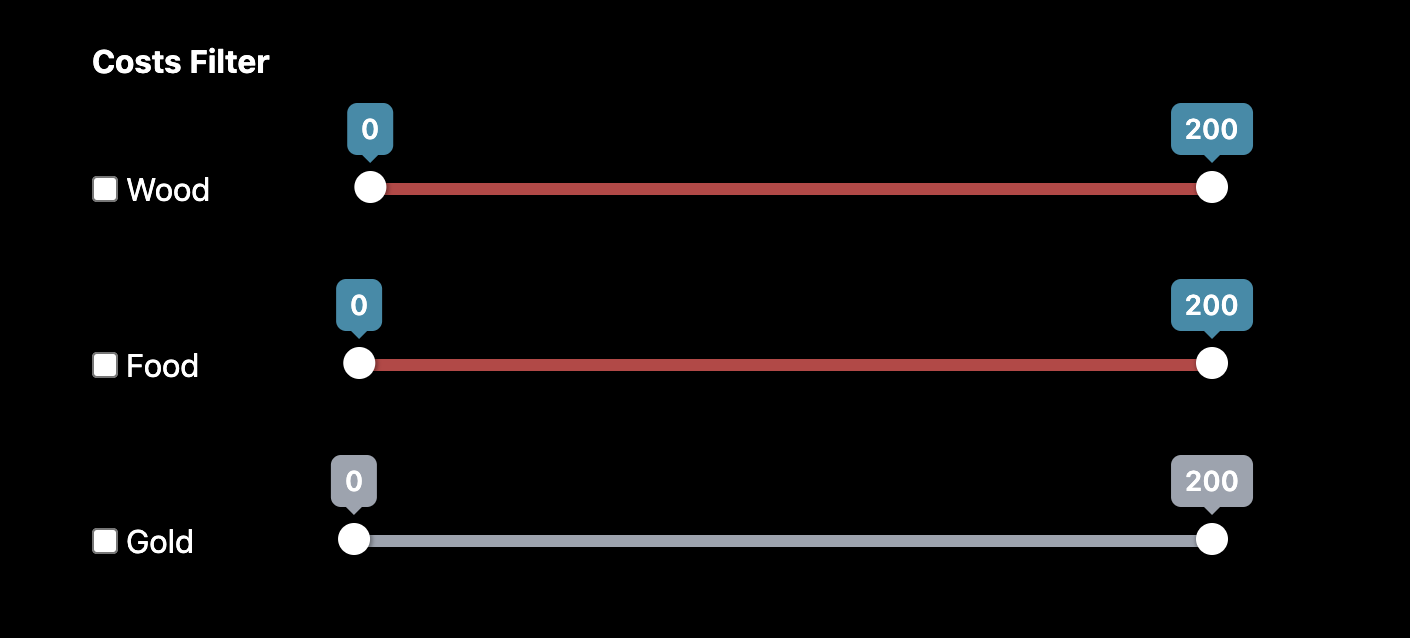
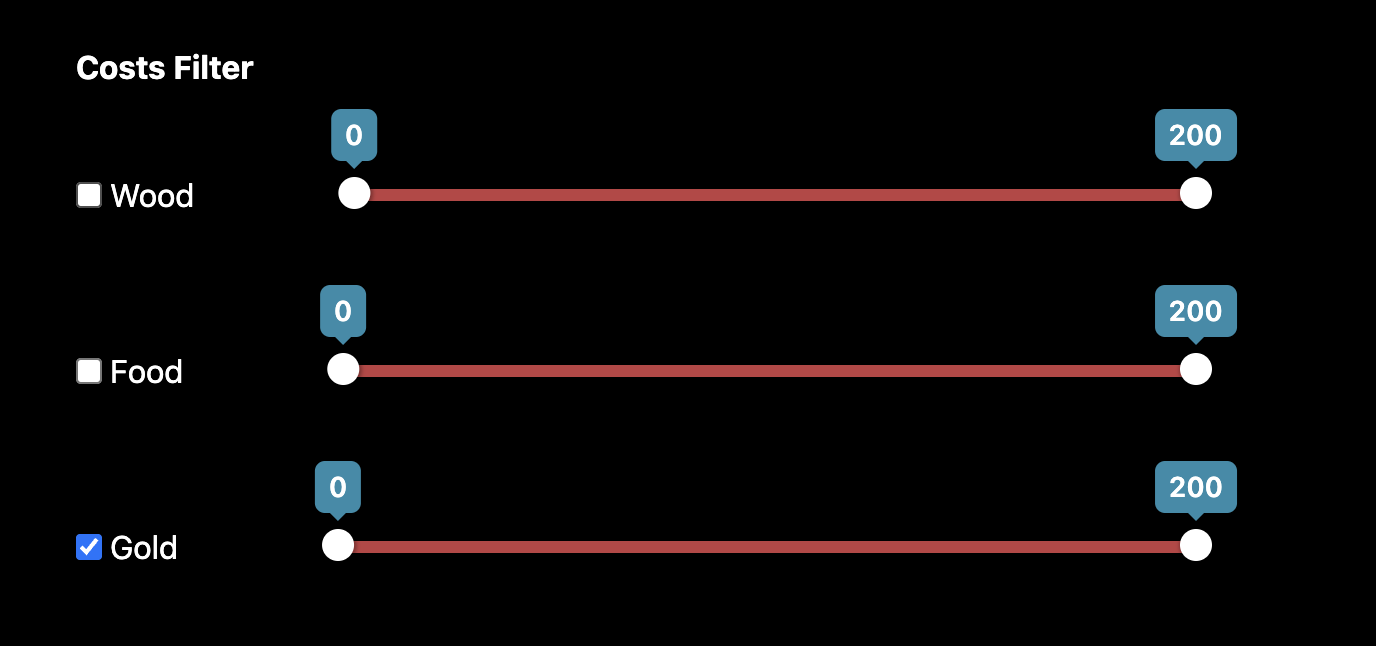
I have 3 vueform/sliders using range inputs and also 3 checkboxes representing each. What I want is to have range disabled when no checkbox is checked. I tried taking the v-model value of the checkbox and showing it as range disabled but it didn't work because this time it can remove any checkbox disable event.I am attaching ss for better understanding.What actually i want like below. Thanks in advance
Template
<div >
<input
type="checkbox"
id="wood"
value="wood"
v-model="checkedFilter"
@change="onCheckbox($event)"
/>
<label for="wood" >Wood</label>
<Range
v-model="wood"
:min="0"
:max="200"
@change="woodSliderChanged"
/>
</div>
<div >
<input
type="checkbox"
id="food"
value="food"
v-model="checkedFilter"
@change="onCheckbox($event)"
/>
<label for="food" >Food</label>
<Range
v-model="food"
:min="0"
:max="200"
@change="foodSliderChanged"
/>
</div>
<div >
<input
type="checkbox"
id="gold"
value="gold"
v-model="checkedFilter"
@change="onCheckbox($event)"
/>
<label for="gold" >Gold</label>
<Range
v-model="gold"
:min="0"
:max="200"
@change="goldSliderChanged"
/>
</div>
Script
methods: {
onCheckbox(event) {
const { value } = event.target;
if (this.checkedFilter.includes(value)) {
this.costs.push({
name:
event.target.value[0].toUpperCase()
event.target.value.substring(1),
value: this[value],
});
} else {
this.costs = this.costs.filter(
(cost) => cost.name.toLowerCase() !== value
);
}
this.setCostFilter(this.costs);
},
CodePudding user response:
You can simply achieve that by adding the :disabled attribute in the range element. As you have a custom Range component, You can pass checkbox value as a prop and then use it in the child/custom component.
Live Demo :
Vue.component('range', {
data() {
return {
value: 50
}
},
props: ['checkboxvalue'],
template: '<input :disabled="!checkboxvalue" type="range" min="0" max="100" step="1" v-model="value"/>'
});
var app = new Vue({
el: '#app',
data: {
checkedValue: null
}
});<script src="https://cdnjs.cloudflare.com/ajax/libs/vue/2.5.17/vue.js"></script>
<div id="app">
<input type="checkbox" id="gold" v-model="checkedValue"/>
<label for="gold">Gold</label>
<Range :checkboxvalue="checkedValue"></Range>
</div>