


Have to know how to use the canvas or fabricjs achieve big brother
CodePudding user response:
Fabricjs itself can to stretch canvas graphics, drag the transformation, etcCodePudding user response:
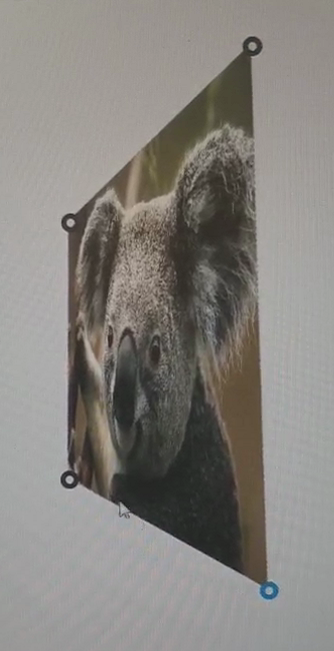
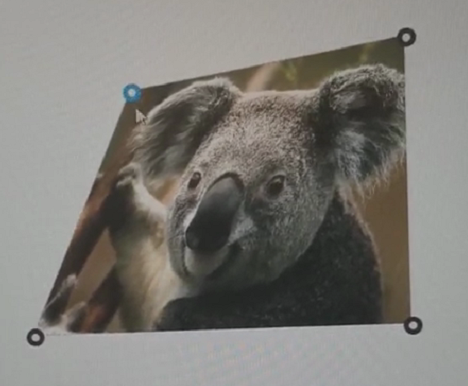
Well that I know what I mean is there may not be clear to the operation of the deformation of the image is free to pull the four horns rather than drag zoomCodePudding user response:
http://fabricjs.com/polygon-animationImage deformation reference this demo, the vertex with circular elements of writing your own
CodePudding user response:
The building Lord, please solve it I also encountered this problem recently, always have no way to solve, please grant instruction