Somehow my container is not centered. I tried diffrent ways to center like: i used in this code example container then add alignment:. I also tried to change container to center. Aswel as wrapping the hole column in a center. So far it didn't work the way i want it to. The top 2 rows from the Listview are not centered correctly. The bottom 2 rows are centered correctly. Thanks in advance
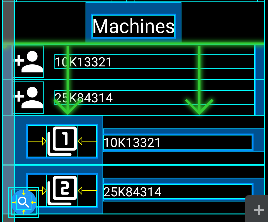
This is what my app looks like:
Flutter code:
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.black,
appBar: AppBar(title: const Text('Menu'),
backgroundColor:Colors.deepOrange
),
body: machineList == null || machineList.isEmpty
? const Center(
child: CircularProgressIndicator(),
)
: SingleChildScrollView(
child: Column(
mainAxisAlignment: MainAxisAlignment.start,
children: <Widget> [
Column(
children: <Widget>[
ListView.builder(
shrinkWrap: true,
itemCount: machineList == null ? 0 : machineList.length,
itemBuilder: (BuildContext context, int index) {
return InkWell(
onTap: () {
Navigator.push(
context,
MaterialPageRoute(
builder: (context) => Machinepage(widget.klant)),
);
},
child: Container(
alignment: Alignment.center,
child: ListTile(
leading: const Icon(Icons.person_add, size: 50,color: Colors.white,),
title: Text(machineList[index].serienummer.toString(), style: const TextStyle(color:Colors.white,fontSize:20),),
),
),
);
}, //itemBuilder
),
]
),
Row(
children: <Widget> [
Expanded(
flex: 5,
child: Container(
margin: const EdgeInsets.only(left: 40.0, right: 10.0, top:15.0, bottom: 12.0),
child: const Align(
alignment: Alignment.center,
child: Icon(Icons.filter_1_rounded, size: 50,color: Colors.white,),
)
),
),
Expanded(
flex: 8,
child: Container(
margin: const EdgeInsets.only(right: 20.0, top: 10.0, bottom: 4.0),
child: Text(machineList[0].serienummer.toString(),style: TextStyle(color:Colors.white,fontSize:20),),
),
)
],
),
Row(), // this is the same row as the row above
]
)
),
drawer: Drawer();
}
}
CodePudding user response:
Firstly the flex control the width on row, While it is having different flex, it is take its portion. And to align text use textAlign. And to have the same view, replace ListTile with row and follow the same widget structure
You can do it
itemBuilder: (BuildContext context, int index) {
return InkWell(
onTap: () {},
child: Container(
alignment: Alignment.center,
child: Row(
children: [
Expanded(
flex: 5,
child: Icon(
Icons.person_add,
size: 50,
color: Colors.white,
),
),
Expanded(
flex: 8,
child: Text(
machineList[index],
style: const TextStyle(
color: Colors.white, fontSize: 20),
),
),
],
)),
);
},
class GART extends StatefulWidget {
GART({Key? key}) : super(key: key);
@override
State<GART> createState() => _GARTState();
}
class _GARTState extends State<GART> {
var machineList = ["A", "B"];
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.green,
body: Column(
mainAxisAlignment: MainAxisAlignment.start,
children: <Widget>[
Column(
children: <Widget>[
ListView.builder(
shrinkWrap: true,
itemCount: machineList == null ? 0 : machineList.length,
itemBuilder: (BuildContext context, int index) {
return InkWell(
onTap: () {},
child: Container(
alignment: Alignment.center,
child: Row(
children: [
Expanded(
flex: 5,
child: Icon(
Icons.person_add,
size: 50,
color: Colors.white,
),
),
Expanded(
flex: 8,
child: Text(
machineList[index],
style: const TextStyle(
color: Colors.white, fontSize: 20),
),
),
],
)),
);
}, //itemBuilder
),
],
),
itemBuilder(),
// Row(), // this is the same row as the row above
],
),
);
}
Row itemBuilder() {
return Row(
children: <Widget>[
Expanded(
flex: 5,
child: Container(
margin: const EdgeInsets.only(
left: 40.0, right: 10.0, top: 15.0, bottom: 12.0),
child: const Align(
alignment: Alignment.center,
child: Icon(
Icons.filter_1_rounded,
size: 50,
color: Colors.white,
),
)),
),
Expanded(
flex: 8,
child: Container(
margin: const EdgeInsets.only(right: 20.0, top: 10.0, bottom: 4.0),
child: Text(
machineList[0],
style: TextStyle(color: Colors.white, fontSize: 20),
),
),
)
],
);
}
}