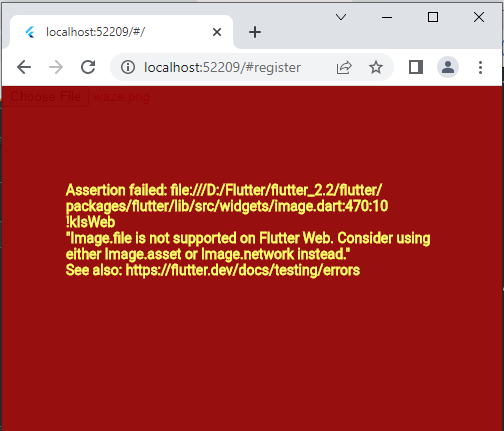
I get the error below while running the Flutter app on the Chrome web browser. I picked an Image from the gallery:
Future getImage() async {
try {
final image = await ImagePicker().pickImage(source: ImageSource.gallery);
if (image == null) {
return;
}
final imageTemp = XFile(image.path);
setState(() => this._userImage = imageTemp);
} on PlatformException catch (e) {
e.stacktrace;
}
}
Code:
dynamic getUserImage() {
if (_userImage?.path == null) {
return const Icon(
Icons.person,
color: Colors.grey,
size: 54,
);
} else {
return Image.file(File(_userImage!.path));
}
}
Image:
What should I use or change to pick an image from the Web gallery or Camera?
CodePudding user response:
Try Web Image picker or check web support for the package you are using Image Picker
CodePudding user response:
Try Image.network(image.path) instead as browser doesn't support to access user's file system.
Since Web Browsers don't offer direct access to their users' file system, this plugin provides a PickedFile abstraction to make access uniform across platforms.
See Limitations on the web platform for details.