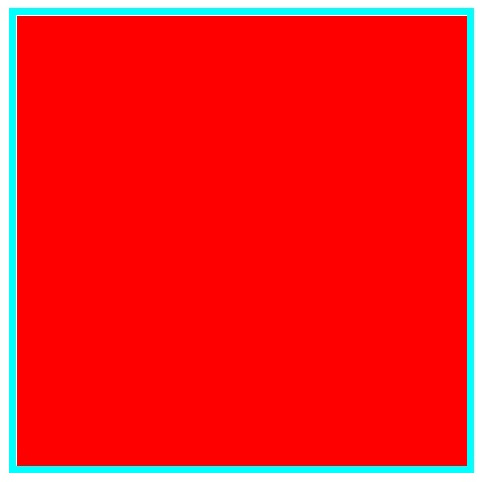
I used an image inside an anchor and wrote the css to display a 5px solid cyan border around the image when the image was being hovered but the border is not being displayed fully .
Link of the image I used :-
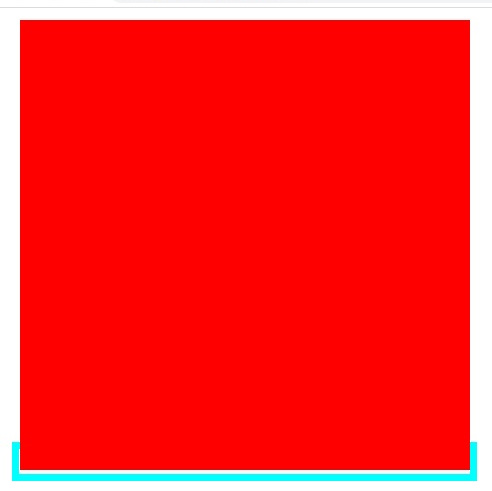
Actual output when image was hovered:-

CodePudding user response:
Make your image display:block (so it removes space underneath it) and then make your link inline-block so it wraps the image
img {
height: 300px;
width: 300px;
display:block;
}
a:hover {
border: 5px solid cyan;
display:inline-block;
}<a href="#"><img src="1.png"></a>If you want your link not to move on hover, then start it with a transparent border and then just change the colour on hover
CodePudding user response:
The white-space below the image is called Inline Descender Space. It is a space for letters like: q, p, g, j, y, and f in some fonts. Images are by default inline-elements and as such have that descender space aswell. To remove it use: img { display: block; }