The problem:
here you see, there is the same prefix repetition.
hover:foo hover:bar hover:hello hover:world hover:something hover:another
I want to know if is there a way to not write multiple times the hover: prefix?
The idea:
is do something like:
hover:(class class class class class)with brackets or something like that, so all the classes inside the
()will be like one class and automatically added to thehover:
I think this idea there is in tailwind but I don't know the syntax for that.
if is possible this solution needs to work also with all the other prefixes
simple example demo:
// not important, only for deleting the console.warn()
console.clear();<script src="https://cdn.tailwindcss.com"></script>
<body >
<button >
hello world
</button>
</body>I saw all the docs, that is not talking about this concept: 
twHover();
function twHover() {
// get only the elements that have the hover attribute
let hoverEls = document.querySelectorAll("[data-hover]");
// loop through the elements that have the hover attribute
hoverEls.forEach((el) => {
// we get the string inside the attribute
// and then make it into a array
let twHoverClasses = `${el.dataset.hover}`.split(" ");
// loop through the classes inside the element's attributes
twHoverClasses.forEach((className) => {
// add the class for you `hover:className`
el.classList.add(`hover:${className}`);
});
});
}
// not important
console.clear();<script src="https://cdn.tailwindcss.com"></script>
<body >
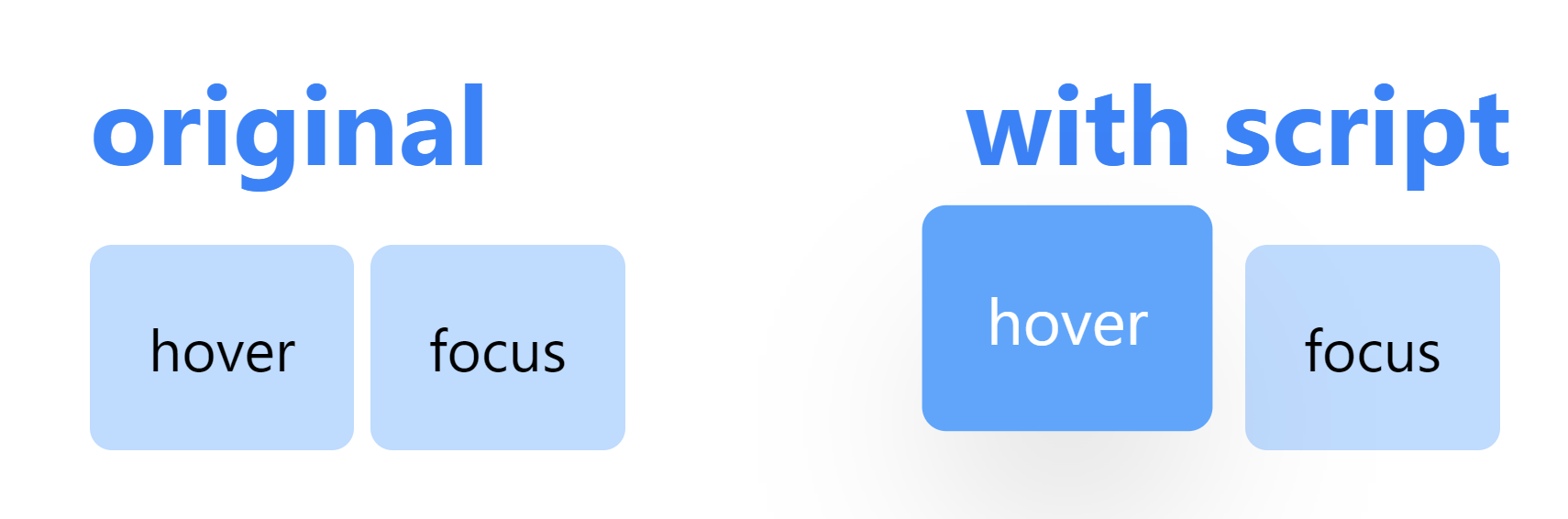
<!-- original -->
<button >original</button>
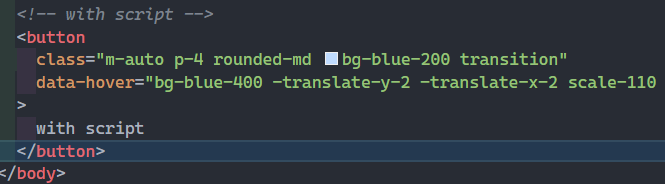
<!-- with script -->
<button data-hover="bg-blue-400 -translate-y-2 -translate-x-2 scale-110 shadow-2xl shadow-blue-40 text-white">with script</button>
</body>or want more?
- also
:focus,:lg,:sm, and so on.
use this:
// this can be any preudo class that tailwind can have
twPseudo("focus");
// if there is nothing as parameter, we use hover
twPseudo();
function twPseudo(pseudo = "hover") {
// get only the elements that have the hover attribute
let hoverEls = document.querySelectorAll(`[data-${pseudo}]`);
// loop through the elements that have the hover attribute
hoverEls.forEach((el) => {
// we get the string inside the attribute
// and then make it into a array
let twHoverClasses = `${el.dataset[pseudo]}`.split(" ");
// loop through the classes inside the element's attributes
twHoverClasses.forEach((className) => {
// add the class for you `hover:className`
el.classList.add(`${pseudo}:${className}`);
});
});
}
// not important
console.clear();<script src="https://cdn.tailwindcss.com"></script>
<body >
<!-- original -->
<div>
<h2 >original</h2>
<!-- hover -->
<button >hover</button>
<!-- focus -->
<button >focus</button>
</div>
<!-- with script -->
<div>
<h2 >with script</h2>
<!-- hover -->
<button data-hover="bg-blue-400 -translate-y-2 -translate-x-2 scale-110 shadow-2xl shadow-blue-40 text-white">hover</button>
<!-- focus -->
<button data-focus="bg-blue-400 -translate-y-2 -translate-x-2 scale-110 shadow-2xl shadow-blue-40 text-white">focus</button>
</div>
</body>also make sure to put the script code at the end of the page or inside a
more than 25 chars saved (only in your example)
- multiple line attribute
As you can see you can write your classes in one line,
and the hover logic in another line. making it easy to debug.
- works out of the box.
just copy and paste, and call the function.
with the correct parameter (focus, sm, lg, xl, 2xl) or without any parameter (will behover)// just call it at the end of the page twPseudo();
CodePudding user response:
You can just create a new class in a
<style>block in your page or template. And then use@applyto use the needed tailwind classes. Like:<style> .mybutton { @apply m-auto p-4 rounded-md bg-blue-200 transition } .mybutton:hover { @apply bg-blue-400 -translate-y-2 -translate-x-2 scale-110 shadow-2xl shadow-blue-400 text-white } </style>Now, if you set the
mybuttonclass on the button, the hover will also work.You can also add these classes to the main css file of your project. This is not the preferred way of tailwind, though. See Tailwind documentation.