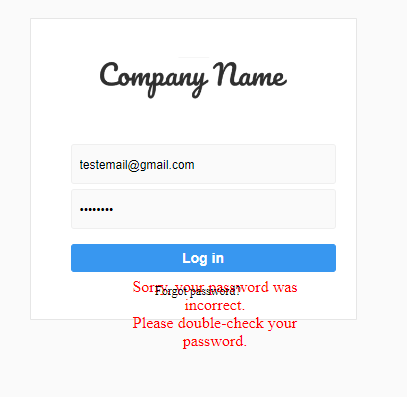
When the user enter a not valid credentials it print this notificaitons message:
Sorry, your password was incorrect.<br/> Please double-check your password
But this doesn't look good when it is printed:

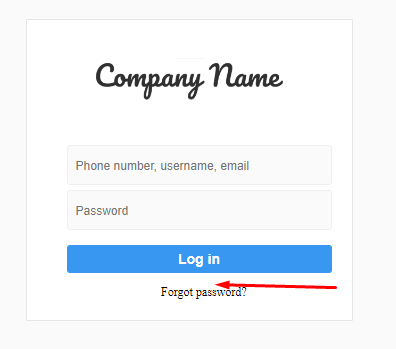
I want it to be printed between the Login button and the Forgot password.
Like that:

So theoretically the white box should expend to the bootom to leave so place for the notifications message
html file
<div >
<div align="center">
<img src="{% static 'images/testlogo.png' %}" alt="">
<div align="center">
<form action="" method="post">
{% csrf_token %}
{{ form|crispy }}
<div >
<input type="submit" value="Log in">
</div>
</form>
{% if messages %}
<ul >
{% for message in messages %}
<p{% if message.tags %} {% endif %}>{{ message }}</p>
{% endfor %}
</ul>
{% endif %}
<a href="">Forgot password?</a>
</div>
</div>
</div>
css file
body{
background-color: #fafafa !important;
}
.messages {
position: relative;
top: 10px;
right: 8px;
color: red;
}
.logo {
position: relative;
top: 28px;
left: 134px;
width: 200px;
}
.testlol {
position: relative;
top: 115px;
right: 90px;
}
.testlol2 {
display:flex;
justify-content: center;
}
.login-box {
display:flex;
justify-content: center;
align-items: start;
align-self: center;
position: relative;
top: 100px;
background: #fff;
border: 1px solid #e6e6e6;
border-radius: 1px;
margin:0 0 10px;
padding: 10px 0;
height: 280px;
width: 325px;
}
.forgot {
position: absolute;
top: 128px;
right: 95px;
font-size: 12px;
margin-top: 12px;
text-align: center;
color: #000000;
line-height: 14px!important;
text-decoration: none;
}
CodePudding user response:
Your code (css) is quite a mess. I tried making some minimal changes to it would partly look ok. Main fix was to make the .messages have margin of 115px from top rather than be positioned 115px from top, so that login-box would expand in height.
body {
background-color: #fafafa !important;
}
.messages {
position: relative;
top: 10px;
right: 8px;
color: red;
}
.logo {
position: relative;
top: 28px;
left: 134px;
width: 200px;
}
.testlol {
position:relative;
right: 90px;
margin-top: 115px;
}
.testlol2 {
display: flex;
justify-content: center;
}
.login-box {
display: flex;
justify-content: center;
align-items: start;
align-self: center;
position: relative;
top: 100px;
background: #fff;
border: 1px solid #e6e6e6;
border-radius: 1px;
margin: 0 0 10px;
padding: 10px 0;
/* height: 280px; */
width: 325px;
}
.forgot {
/* position: absolute; */
top: 128px;
right: 95px;
font-size: 12px;
margin-top: 12px;
text-align: center;
color: #000000;
line-height: 14px!important;
text-decoration: none;
}<div >
<div align="center">
<img src="{% static 'images/testlogo.png' %}" alt="">
<div align="center">
<form action="" method="post">
{% csrf_token %} {{ form|crispy }}
<div >
<input type="submit" value="Log in">
</div>
</form>
{% if messages %}
<ul >
{% for message in messages %}
<p{% if message.tags %} {% endif %}>{{ message }}</p>
{% endfor %}
</ul>
{% endif %}
<a href="">Forgot password?</a>
</div>
</div>
</div>