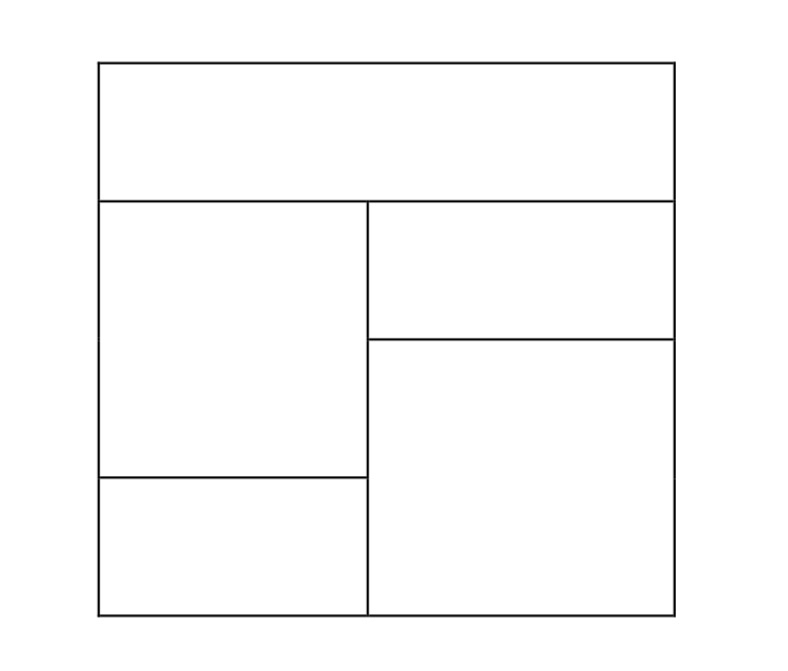
I want to make a table look like

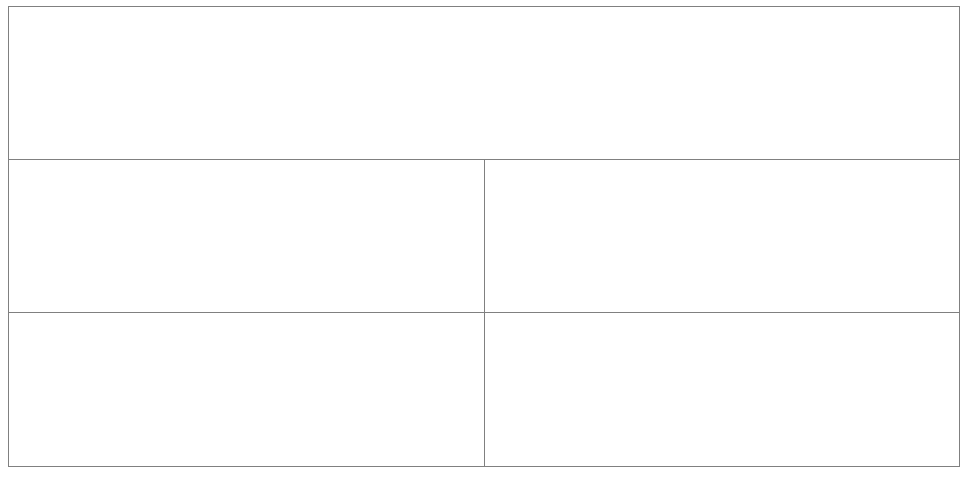
but when I try to code it, I always seem to get it to look like

<html>
<head>
</head>
<body>
<table border="1" width="50%" height="50%" style="border-collapse: collapse;">
<tr>
<td colspan="2"></td>
</tr>
<tr>
<td rowspan="2"></td>
<td></td>
</tr>
<tr>
<td rowspan="2"></td>
</tr>
<tr>
<td></td>
</tr>
</table>
</body>
</html>CodePudding user response:
Problem with that layout is that the heights will cause it to collapse down. If define heights it will look correct. So you had the right concept, you are just missing heights/content to make it look correct.
table, td {
width: 100%;
border: 1px solid #595959;
border-collapse: collapse;
}
td {
height: 50px;
width: 50%;
}
td[rowspan="2"] {
height: 100px;
}<table>
<tbody>
<tr>
<td colspan="2">1</td>
</tr>
<tr>
<td rowspan="2">2</td>
<td>3</td>
</tr>
<tr>
<td rowspan="2">4</td>
</tr>
<tr>
<td>5</td>
</tr>
</tbody>
</table>Be better to use a CSS Grid instead of a table to get that layout
.parent {
display: grid;
grid-template-columns: repeat(2, 1fr);
grid-template-rows: repeat(4, 1fr);
grid-column-gap: 0px;
grid-row-gap: 0px;
}
.parent > div {
border: 1px solid black;
min-height: 50px;
}
.div1 {
grid-area: 1 / 1 / 2 / 3;
}
.div2 {
grid-area: 2 / 1 / 4 / 2;
}
.div3 {
grid-area: 2 / 2 / 3 / 3;
}
.div4 {
grid-area: 3 / 2 / 5 / 3;
}
.div5 {
grid-area: 4 / 1 / 5 / 2;
}<div >
<div >1</div>
<div >2</div>
<div >3</div>
<div >4</div>
<div >5</div>
</div>