
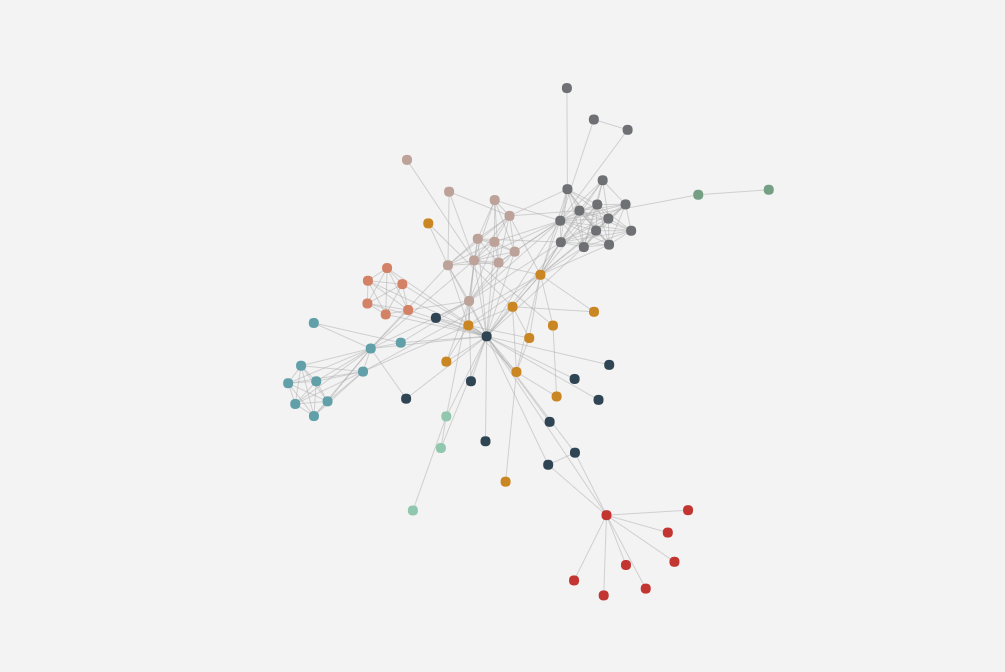
the above diagram, to achieve the effect of is: the round for round images (ps: picture material uncertainty is round or rectangular)
CodePudding user response:
App. The title='force to guide the layout;
MyChart. ShowLoading ();
$.get (' data/asset/data/les miserables - gexf ', function (XML) {
MyChart. HideLoading ();
Var graph.=echarts dataTool. Gexf. Parse (XML);
Var categories=[];
For (var I=0; I & lt; 9. I++) {
Categories [I]={
Name: 'category' + I
};
}
Graph. Nodes. The forEach (function (node) {
Node. ItemStyle="";
Node. SymbolSize=30;
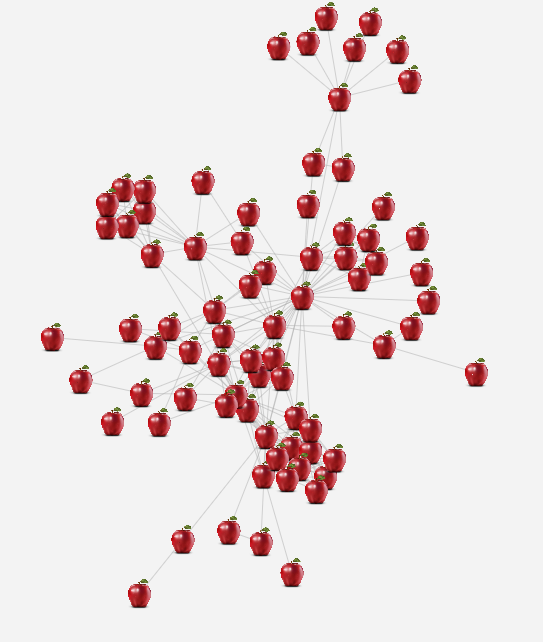
node. The symbol="image://http://d.lanrentuku.com/down/png/1101/paradise_fruit/apple512.png";
Node. The value=https://bbs.csdn.net/topics/node.symbolSize;
Node. The category=node. The attributes. Modularity_class;
//Use the random x, y
Node. X=node. Y=null;
Node. The draggable=true;
});
Option={
Title: {
Text: "Les Miserables",
The subtext: 'the Default layout',
Top: 'bottom',
Left: 'right'
},
Tooltip: {},
Legend: [{
//selectedMode: 'single',
Data: categories. The map (function (a) {
Return a.n ame.
})
},
Animation: false,
Series: [
{
Name: 'Les Miserables',
Type: 'graph,
Layout: 'force',
Data: graph nodes,
Links: graph. The links,
Categories: categories,
Levenshtein distance: true,
Label: {
Normal: {
Position: 'right'
}
},
Force: {
Repulsion: 100
}
}
]
};
MyChart. SetOption (option);
}, 'XML);

CodePudding user response:
 marked with red should be converted,,,,
marked with red should be converted,,,, The focus is on the node. The symbol="image://http://d.lanrentuku.com/down/png/1101/paradise_fruit/apple512.png";
CodePudding user response:
@ banana pig thank you very much for your answer, symbol as the picture is the original format, I need to put the pictures of the rectangular cut out into a round shape, I don't know how to configureCodePudding user response:
To solve the image into a circular building Lord, I now is to make the rectangle rounded, haven't find a way