[{
"OrgID" : 8652,
"Name" : "north east pedestrian street,"
"Value" : "0",
"Sub" : [{
"OrgID" : 8653,
"Name" : "1 floor of A unit,"
"Value" : "0",
"Sub" : [{
"OrgID" : 8654,
"Name" : "A301,"
"Value" : "0",
"Sub" : [{
{
"OrgID" : 8655,
"Name" : "A302,"
"Value" : "0",
"Sub" : []
}
}]
}, {
"OrgID" : 8655,
"Name" : "A302,"
"Value" : "0",
"Sub" : []
}, {
"OrgID" : 8656,
"Name" : "A401,"
"Value" : "0",
"Sub" : []
}
}] (nested hierarchy is not fixed)
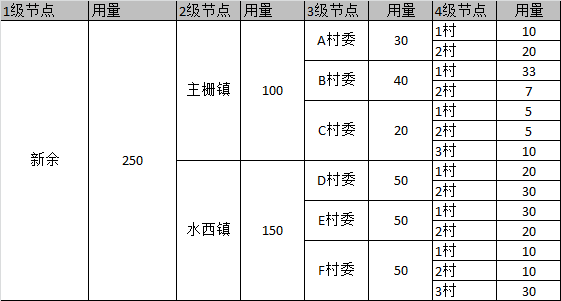
Demand table style is as follows:

CodePudding user response:
O JS bosses help urgent, return data Sub for nested fields
urgent, return data Sub for nested fieldsCodePudding user response:
After another wall bumps for help!CodePudding user response:
After another wall bumps for help!CodePudding user response:
Id
The Name
The Value
<script>
Var data=https://bbs.csdn.net/topics/[{
"OrgID" : 8652,
"Name" : "north east pedestrian street,"
"Value" : "0",
"Sub" : [{
"OrgID" : 8653,
"Name" : "1 floor of A unit,"
"Value" : "0",
"Sub" : [{
"OrgID" : 8654,
"Name" : "A301,"
"Value" : "0",
"Sub" : [{
"OrgID" : 8655,
"Name" : "A302,"
"Value" : "0",
"Sub" : []
}]
}]
},
{
"OrgID" : 8653,
"Name" : "1 floor of A unit,"
"Value" : "0",
"Sub" : [{
"OrgID" : 8654,
"Name" : "A301,"
"Value" : "0",
"Sub" : [{
"OrgID" : 8655,
"Name" : "A302,"
"Value" : "0",
"Sub" : []
}]
}]
}]
}]
Var Sub=data [0]. Sub;
The console. The log (Sub)
Var STR=' ';
Sub. ForEach (function (item, index) {
STR +=`
The ${ID} item.Org
. ${item Name}
The ${item. Value}
`
})
Var table=document. QuerySelector (' # table ');
Table. The innerHTML=STR
</script>
