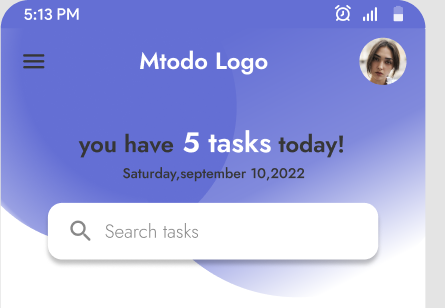
I am trying to make this design from figma ui design and need to make the 2 pic inside each other but when i do it there is a space between them also the shaded part in the right pic how can i make it

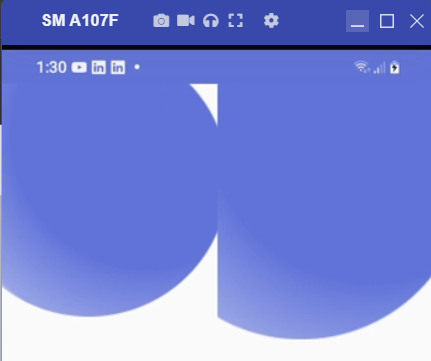
but it did not work so It comes in this shape

import 'package:flutter/material.dart';
class HomeScreen extends StatelessWidget {
const HomeScreen({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
body: Stack(
children: [
Row(
children: [
Expanded(
child: Container(
width: 235,
height: 235,
decoration: const BoxDecoration(
image: DecorationImage(
image: AssetImage(
'assets/images/back1.png',
),
fit: BoxFit.cover,
),
),
),
),
Expanded(
child: Container(
width: 279,
height: 279,
decoration: const BoxDecoration(
image: DecorationImage(
image: AssetImage(
'assets/images/back1.png',
),
fit: BoxFit.cover,
),
),
),
),
],
),
],
),
);
}
}
So what widget or things to add to make the 2 pic mixed
CodePudding user response:
Use Stack and Positioned ,try this:
Stack(
children: [
Positioned(
top: 0,
right: 0,
child: Image.asset(
'assets/images/back1.png',
fit: BoxFit.cover,
width: 235,
height: 235,
),
),
Positioned(
top: 0,
left: 0,
child: Image.asset(
'assets/images/back1.png',
fit: BoxFit.cover,
width: 279,
height: 279,
),
),
],
),
CodePudding user response:
use Row Widget and size the first image to have half screen using MediaQuery
then wrap the Row it's self to stack and add other one over the stack and position it wherever you want !
CodePudding user response:
I think the best way is to export the two images together in Figma, forming a single image. You can do this by selecting both images > Group > Export. So you don't need almost any code to put them together. I know that's not the point, but it's a creative and valid solution for your case. I hope it helps.
