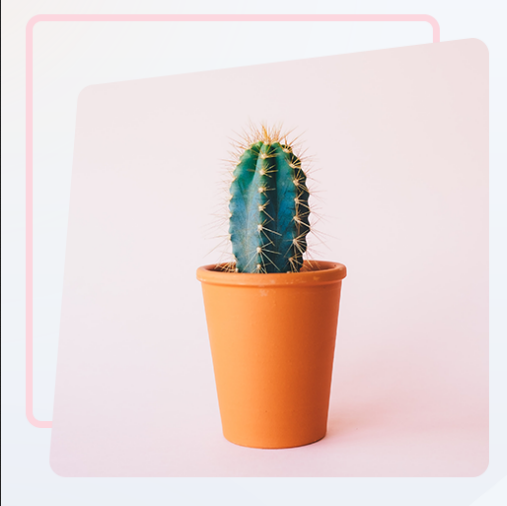
I'm hoping to achieve a result like this and don't know where to start:
picture {
position: relative;
display: block;
width: min-content;
}
img {
display: block;
padding: 6px;
}<picture>
<img src="https://source.unsplash.com/random/100x100" alt="random image">
</picture>CodePudding user response:
This should get you started:
More info on 3D transforms
Pseudo elements
picture {
position: relative;
display: block;
width: min-content;
}
img {
display: block;
padding: 6px;
transform: translate(10px, 10px) perspective(100px) rotateX(10deg);
}
picture::before {
content: '';
display: block;
position: absolute;
width: calc(100% - 8px);
height: calc(100% - 8px);
border: 4px solid orange;
border-radius: 6px;
}<picture>
<img src="https://source.unsplash.com/random/100x100" alt="random image">
</picture>