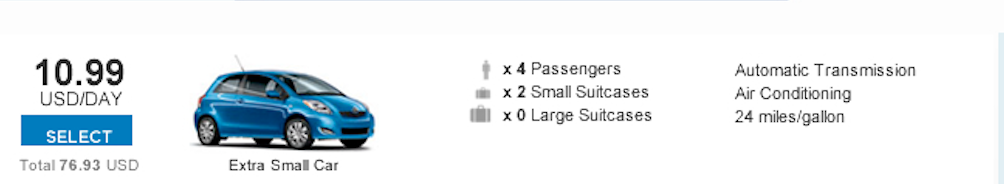
I am practicing hands-on project with HTML & CSS using flex, this project has seven rows and 4 columns, I have used div to create columns and so far I am working on the first column which mentions price but I am unable to do so as per the image I have attached of the project. I have shared my code below of HTML and CSS.
#main-container {
display: flex;
background-color: rgb(24, 30, 30);
margin-top: 1%;
align-content: center;
justify-content: center;
width: 65%;
font-size: 1.5vmin;
}
#main-container div {
background-color: bisque;
align-items: center;
width: 65%;
}
#main-container button {
color: white;
background-color: #117CC0;
}
#main-container h1 {
text-align: center;
}<div id="main-container">
<div>
<h1>10.99</h1>
<p>UDS/DAY</p>
<button>SELECT</button>
<P>Total 76.93 USD</P>
</div>
<div>car image</div>
<div>capacity</div>
<div>features</div>
</div>If someone can please help me how to do it and also in making me understand the logic.
CodePudding user response:
Just add display:flex; to every div in #main-container.
#main-container {
display: flex;
background-color: rgb(24, 30, 30);
margin-top: 1%;
align-content: center;
justify-content: center;
width: 65%;
font-size: 1.5vmin;
}
#main-container > div > img {
width: 100%;
}
#main-container > div {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
#main-container > div:nth-of-type(1) {
width: 15%;
}
#main-container > div:nth-of-type(2) {
width: 25%;
}
#main-container > div:nth-of-type(3) {
width: 30%;
}
#main-container > div:nth-of-type(4) {
width: 30%;
}
#main-container div {
background-color: bisque;
align-items: center;
width: 65%;
}
#main-container button {
color: white;
background-color: #117CC0;
}
#main-container h1 {
text-align: center;
}
p, h1 {
margin: 0;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div id="main-container">
<div>
<h1>10.99</h1>
<p>UDS/DAY</p>
<button>SELECT</button>
<P>Total 76.93 USD</P>
</div>
<div>
<img src="green-car2.png" />
<p>Extra Small Car</p>
</div>
<div>
<p>x4 Passengers</p>
<p>x4 Passengers</p>
<p>x4 Passengers</p>
</div>
<div>
<p>Air Conditioning</p>
<p>Air Conditioning</p>
<p>Air Conditioning</p>
</div>
</div>
<script src="script.js"></script>
</body>
</html>CodePudding user response:
It looks like you want tables, so I recommend that you use appropriate table tags. Below is an example of the implementation (using table tags and flex):
<html>
<head>
<title>Testing on IE 11</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style type="text/css">
body {
margin: 0;
padding: 0;
}
button {
background-color: #3b5998;
border: none;
color: white;
padding: 3px 10px;
}
td {
display: flex;
align-items: center;
flex-direction: column;
}
span,
button {
margin: 1px 0;
}
td > span:nth-child(1) {
font-size: 24px;
font-weight: bold;
}
td > span:nth-child(2) {
font-size: 14px;
color: #595959;
}
td > span:nth-child(4) {
font-size: 12px;
color: #8c8c8c;
}
</style>
</head>
<body>
<div >
<table>
<tr>
<th>Example header 1</th>
<th>Car image</th>
<th>Capacity</th>
<th>Features</th>
</tr>
<tr>
<td>
<span>10.99</span>
<span>USD/DAY</span>
<button>SELECT</button>
<span>TOTAL <b>76.93</b> USD</span>
</td>
</tr>
</table>
</div>
</body>
</html>If you want to learn how to use flex, I recommend that you read the documentation. Best regards, happy coding!
