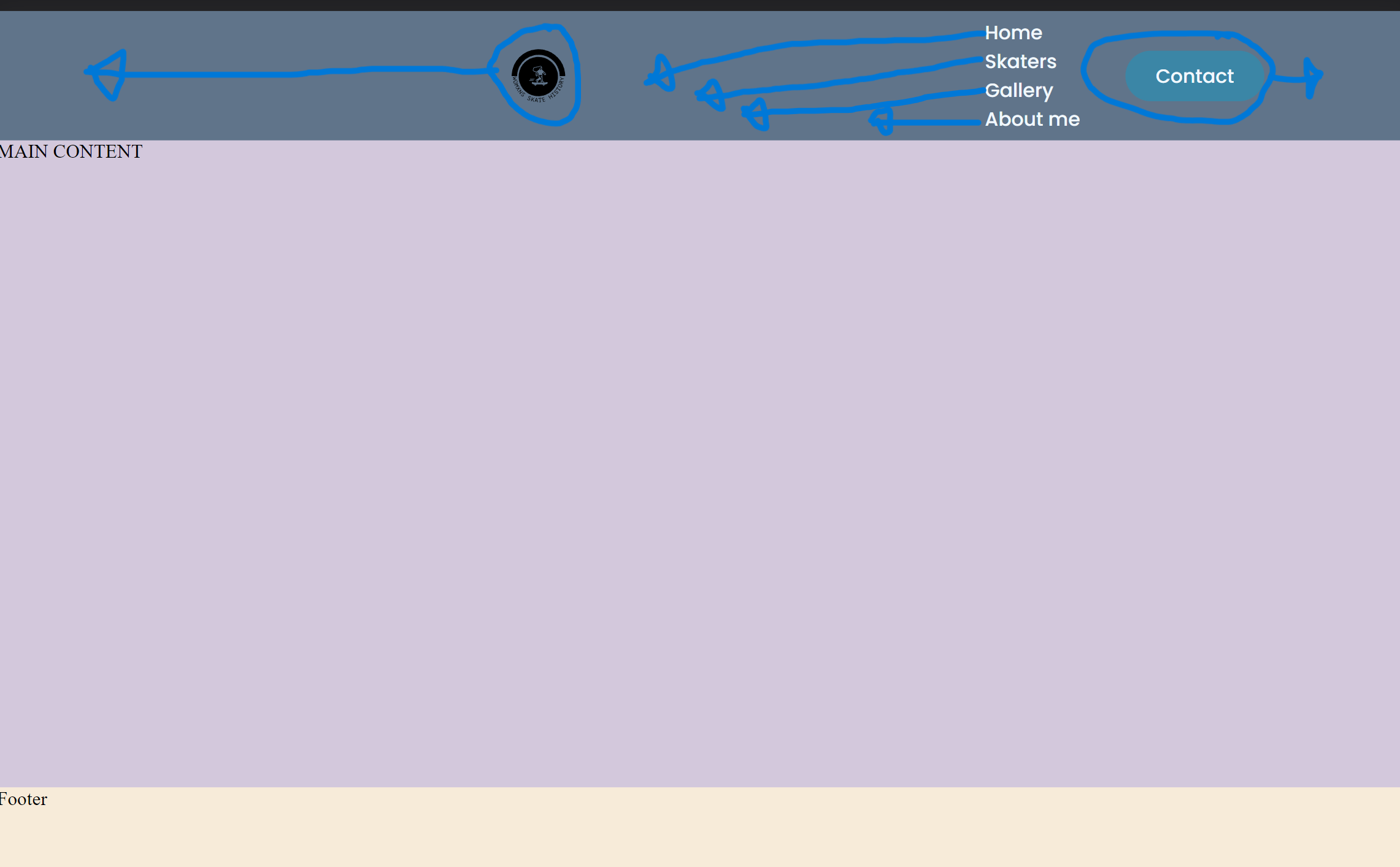
I'm creating a website for a school project using HTML, CSS, and JS. Currently, I'm trying to create a navigation bar but am running into some issues with what I think is to do with flex-boxes. I want my logo to be positioned to the far left, the contact button far right, and the rest of the items in the middle. using inspect on edge, I can see that the logo is taking up lots of space when I don't think I assigned it to do so. please forgive me if I've missed something simple, complete web dev beginner here. 
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@500&display=swap');
* {
box-sizing: border-box;
margin: 0;
padding: 0;
background-color: rgb(91, 117, 140);
}
main{
background-color: #d6c7de;
min-height: 75vh;
}
footer{
min-height: 10vh;
background-color: antiquewhite;
}
li, a, button{
font-family: 'Poppins', sans-serif;
font-weight: 500;
font-size: 16px;
color: aliceblue;
text-decoration: none;
}
header{
display: flex;
justify-content: space-between;
align-items: center;
padding: 30px 10%;
max-height: 15vh;
}
.logo {
transform: scale(0.1);
cursor: pointer;
margin-right:auto ;
}
.links{
list-style: none;
}
.links li {
display: inline-block;
padding: 0px 20px;
}
.links li a {
transition: all 0.3s ease 0s;
}
.links li a:hover {
color: #0088a9;
}
button{
padding: 9px 25px;
background-color:rgba(0,136,169,1) ;
border: none;
border-radius:50px ;
transition: all 0.3s ease 0s;
cursor: pointer;
}
button:hover{
background-color:rgba(0,136,169,0.8) ;
}<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Womxn Skate History</title>
<link rel="stylesheet" type="text/css" href="CSS/Stylesheet.CSS">
</head>
<body>
<header>
<img src="media/logo-1.svg" alt="Logo">
<nav>
<ul >
<li><a href="home.html">Home</a></li>
<li><a href="Skaters.html">Skaters</a></li>
<li><a href="Gallery.html">Gallery</a></li>
<li><a href="About_me.html">About me</a></li>
</ul>
</nav>
<a href="#"><button>Contact</button></a>
</header>
</body>
<main>
MAIN CONTENT
</main>
<footer>
Footer
</footer>
</html>CodePudding user response:
Simply add width to your logo!
