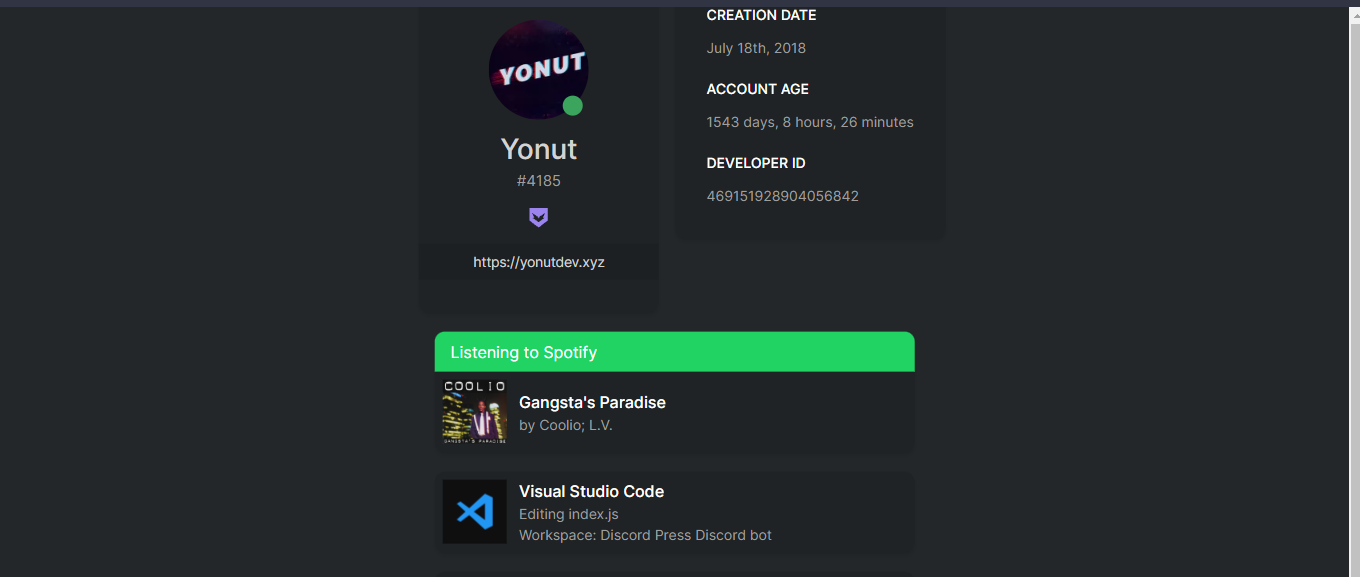
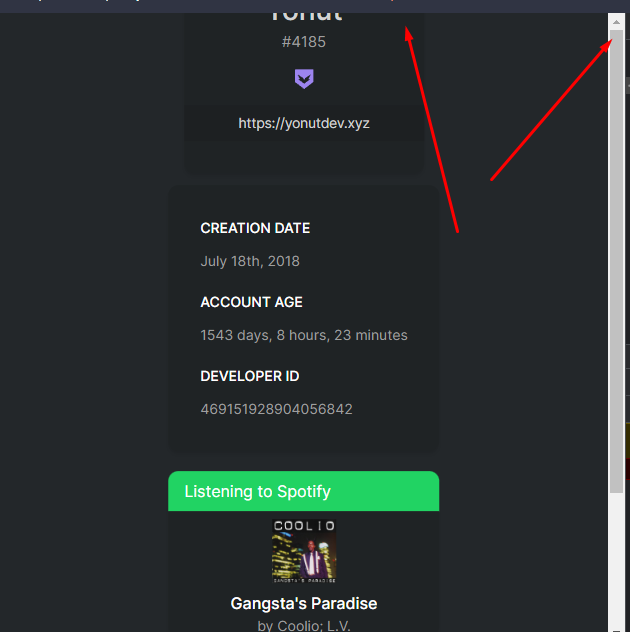
Hi there! I'm trying to center elements to middle of the screen and they are getting out of it, without scroll possibility.
Some screenshots with problem:

A part of CSS code:
...
.user-content {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
...
A part of HTML code:
...
<div >
<div >
<!-- Profile Card -->
<div >
...
</div>
<!-- Profile Details -->
<div >
...
</div>
</div>
</div>
...
CodePudding user response:
Do you have any "overflow: hidden;" statements in your code? If so, try removing them, if you don't, try changing the position from "position: absolute;" to "position: relative". Absolute places the object relative to the nearest positioned ancestor (instead of positioned relative to the viewport, like fixed).
CodePudding user response:
Change styles for body and .user-content. Like that.
body {
background: #23272A;
font-family: "Inter";
display:flex;
align-items:center;
min-height:100vh;
}
.user-content {
position: relative;
display:inline-block;
left:50%;
transform:translateX(-50%);
}
@import url("https://fonts.googleapis.com/css2?family=Inter:wght@400;500&display=swap");
body {
background: #23272A;
font-family: "Inter";
display:flex;
align-items:center;
min-height:100vh;
}
.home-content {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
.home-content .header h1 {
font-size: 26px;
font-weight: 500;
}
.home-content .header p {
font-size: 14.5px;
}
.home-content .user_lookup input {
padding: 0.3rem 0.8rem 0.3rem 0.8rem;
background: #2C2F33;
-moz-appearance: textfield;
box-shadow: rgba(0, 0, 0, 0.1) 0px 4px 12px;
}
.home-content .user_lookup input:focus {
outline: none;
}
.home-content .user_lookup input::-webkit-inner-spin-button, .home-content .user_lookup input::-webkit-outer-spin-button {
-webkit-appearance: none;
margin: 0;
}
.home-content .user_lookup button {
padding: 0.3rem 0.8rem 0.3rem 0.8rem;
background: #525EE7;
transition: 0.2s;
box-shadow: rgba(0, 0, 0, 0.1) 0px 4px 12px;
}
.home-content .user_lookup button:hover {
background: #4754e2;
}
.home-content .user_lookup button:disabled {
background: rgb(116, 126, 245);
}
.home-content .error {
font-size: 14.5px;
color: #eb3434;
}
.home-content .more-features {
background: #2C2F33;
padding: 1rem;
max-width: 30rem;
box-shadow: rgba(0, 0, 0, 0.1) 0px 4px 12px;
}
.home-content .more-features p {
font-size: 14px;
}
.home-content .more-features a[href^="https:"] {
color: rgb(112, 124, 255);
}
.user-content {
position: relative;
display:inline-block;
left:50%;
transform:translateX(-50%);
}
.user-content .profile-card {
background: #1f2325;
width: 15rem;
padding-top: 3rem;
padding-bottom: 2rem;
border-radius: 10px;
box-shadow: rgba(0, 0, 0, 0.1) 0px 4px 6px -1px, rgba(0, 0, 0, 0.06) 0px 2px 4px -1px;
}
.user-content .profile-avatar {
width: 100px;
height: 100px;
}
.user-content .profile-name {
color: #D3D3D3;
font-size: 28px;
font-weight: 500;
}
.user-content .profile-tag {
font-size: 15px;
color: #9e9e9e;
}
.user-content .profile-status {
background: #1D2022;
padding-top: 0.5rem;
padding-bottom: 0.5rem;
}
.user-content .profile-status p {
color: rgb(210, 210, 210);
font-size: 13.5px;
padding-left: 1rem;
padding-right: 1rem;
}
.user-content .profile-online {
margin-top: -1.5rem;
margin-left: 9rem;
background: #3ba55d;
width: 20px;
height: 20px;
}
.user-content .profile-do-not-disturb {
background: #df4446;
}
.user-content .profile-idle {
background: #faa81a;
}
.user-content .profile-offline {
background: #757f8c;
}
.user-content .profile-badges img {
width: 20px;
height: 20px;
}
.user-content .profile-badges img img {
margin-left: 0.5rem;
}
.user-content .profile-details {
background: #1f2325;
max-width: 20rem;
padding: 2rem;
border-radius: 10px;
box-shadow: rgba(0, 0, 0, 0.1) 0px 4px 6px -1px, rgba(0, 0, 0, 0.06) 0px 2px 4px -1px;
}
.user-content .profile-details h4 {
font-size: 14px;
font-weight: 500;
}
.user-content .profile-details p {
font-size: 14px;
color: #9e9e9e;
}
.user-content .profile-spotify, .user-content .profile-games {
background: #1f2325;
max-width: 30rem;
border-radius: 10px;
box-shadow: rgba(0, 0, 0, 0.1) 0px 4px 6px -1px, rgba(0, 0, 0, 0.06) 0px 2px 4px -1px;
}
.user-content .profile-spotify-header {
border-top-left-radius: 10px;
border-top-right-radius: 10px;
background: #21d363;
padding: 0.5rem 1rem 0.5rem 1rem;
}
.user-content .profile-spotify-tumbnail, .user-content .profile-game-tumbnail {
padding: 0.5rem;
width: 80px;
height: 80px;
}
.user-content .profile-spotify-details, .user-content .profile-game-details {
font-size: 14px;
color: #9e9e9e;
}
.user-content .profile-game .profile-game {
border-top: 1px solid #1D2022;
}
footer p {
color: #9e9e9e;
font-size: 12px;
}
footer a {
color: rgb(112, 124, 255);
}
@media only screen and (max-width: 672px) {
.user_lookup button {
margin-top: 1rem;
}
footer p {
font-size: 10px;
}
}/*# sourceMappingURL=styles.css.map */<html lang="en"><head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Discord Press - Yonut#4185</title>
<!-- TailwindCSS -->
<script src="https://cdn.tailwindcss.com"></script>
<style>
body {
background-repeat: no-repeat;
background-attachment: fixed;
background-position: center;
background-size: cover;
}
</style>
<!-- Auto refresh -->
<meta http-equiv="refresh" content="60; URL=user?id=469151928904056842">
<style>/* ! tailwindcss v3.1.8 | MIT License | https://tailwindcss.com */*,::after,::before{box-sizing:border-box;border-width:0;border-style:solid;border-color:#e5e7eb}::after,::before{--tw-content:''}html{line-height:1.5;-webkit-text-size-adjust:100%;-moz-tab-size:4;tab-size:4;font-family:ui-sans-serif, system-ui, -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, "Helvetica Neue", Arial, "Noto Sans", sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol", "Noto Color Emoji"}body{margin:0;line-height:inherit}hr{height:0;color:inherit;border-top-width:1px}abbr:where([title]){-webkit-text-decoration:underline dotted;text-decoration:underline dotted}h1,h2,h3,h4,h5,h6{font-size:inherit;font-weight:inherit}a{color:inherit;text-decoration:inherit}b,strong{font-weight:bolder}code,kbd,pre,samp{font-family:ui-monospace, SFMono-Regular, Menlo, Monaco, Consolas, "Liberation Mono", "Courier New", monospace;font-size:1em}small{font-size:80%}sub,sup{font-size:75%;line-height:0;position:relative;vertical-align:baseline}sub{bottom:-.25em}sup{top:-.5em}table{text-indent:0;border-color:inherit;border-collapse:collapse}button,input,optgroup,select,textarea{font-family:inherit;font-size:100%;font-weight:inherit;line-height:inherit;color:inherit;margin:0;padding:0}button,select{text-transform:none}[type=button],[type=reset],[type=submit],button{-webkit-appearance:button;background-color:transparent;background-image:none}:-moz-focusring{outline:auto}:-moz-ui-invalid{box-shadow:none}progress{vertical-align:baseline}::-webkit-inner-spin-button,::-webkit-outer-spin-button{height:auto}[type=search]{-webkit-appearance:textfield;outline-offset:-2px}::-webkit-search-decoration{-webkit-appearance:none}::-webkit-file-upload-button{-webkit-appearance:button;font:inherit}summary{display:list-item}blockquote,dd,dl,figure,h1,h2,h3,h4,h5,h6,hr,p,pre{margin:0}fieldset{margin:0;padding:0}legend{padding:0}menu,ol,ul{list-style:none;margin:0;padding:0}textarea{resize:vertical}input::placeholder,textarea::placeholder{opacity:1;color:#9ca3af}[role=button],button{cursor:pointer}:disabled{cursor:default}audio,canvas,embed,iframe,img,object,svg,video{display:block;vertical-align:middle}img,video{max-width:100%;height:auto}*, ::before, ::after{--tw-border-spacing-x:0;--tw-border-spacing-y:0;--tw-translate-x:0;--tw-translate-y:0;--tw-rotate:0;--tw-skew-x:0;--tw-skew-y:0;--tw-scale-x:1;--tw-scale-y:1;--tw-pan-x: ;--tw-pan-y: ;--tw-pinch-zoom: ;--tw-scroll-snap-strictness:proximity;--tw-ordinal: ;--tw-slashed-zero: ;--tw-numeric-figure: ;--tw-numeric-spacing: ;--tw-numeric-fraction: ;--tw-ring-inset: ;--tw-ring-offset-width:0px;--tw-ring-offset-color:#fff;--tw-ring-color:rgb(59 130 246 / 0.5);--tw-ring-offset-shadow:0 0 #0000;--tw-ring-shadow:0 0 #0000;--tw-shadow:0 0 #0000;--tw-shadow-colored:0 0 #0000;--tw-blur: ;--tw-brightness: ;--tw-contrast: ;--tw-grayscale: ;--tw-hue-rotate: ;--tw-invert: ;--tw-saturate: ;--tw-sepia: ;--tw-drop-shadow: ;--tw-backdrop-blur: ;--tw-backdrop-brightness: ;--tw-backdrop-contrast: ;--tw-backdrop-grayscale: ;--tw-backdrop-hue-rotate: ;--tw-backdrop-invert: ;--tw-backdrop-opacity: ;--tw-backdrop-saturate: ;--tw-backdrop-sepia: }::-webkit-backdrop{--tw-border-spacing-x:0;--tw-border-spacing-y:0;--tw-translate-x:0;--tw-translate-y:0;--tw-rotate:0;--tw-skew-x:0;--tw-skew-y:0;--tw-scale-x:1;--tw-scale-y:1;--tw-pan-x: ;--tw-pan-y: ;--tw-pinch-zoom: ;--tw-scroll-snap-strictness:proximity;--tw-ordinal: ;--tw-slashed-zero: ;--tw-numeric-figure: ;--tw-numeric-spacing: ;--tw-numeric-fraction: ;--tw-ring-inset: ;--tw-ring-offset-width:0px;--tw-ring-offset-color:#fff;--tw-ring-color:rgb(59 130 246 / 0.5);--tw-ring-offset-shadow:0 0 #0000;--tw-ring-shadow:0 0 #0000;--tw-shadow:0 0 #0000;--tw-shadow-colored:0 0 #0000;--tw-blur: ;--tw-brightness: ;--tw-contrast: ;--tw-grayscale: ;--tw-hue-rotate: ;--tw-invert: ;--tw-saturate: ;--tw-sepia: ;--tw-drop-shadow: ;--tw-backdrop-blur: ;--tw-backdrop-brightness: ;--tw-backdrop-contrast: ;--tw-backdrop-grayscale: ;--tw-backdrop-hue-rotate: ;--tw-backdrop-invert: ;--tw-backdrop-opacity: ;--tw-backdrop-saturate: ;--tw-backdrop-sepia: }::backdrop{--tw-border-spacing-x:0;--tw-border-spacing-y:0;--tw-translate-x:0;--tw-translate-y:0;--tw-rotate:0;--tw-skew-x:0;--tw-skew-y:0;--tw-scale-x:1;--tw-scale-y:1;--tw-pan-x: ;--tw-pan-y: ;--tw-pinch-zoom: ;--tw-scroll-snap-strictness:proximity;--tw-ordinal: ;--tw-slashed-zero: ;--tw-numeric-figure: ;--tw-numeric-spacing: ;--tw-numeric-fraction: ;--tw-ring-inset: ;--tw-ring-offset-width:0px;--tw-ring-offset-color:#fff;--tw-ring-color:rgb(59 130 246 / 0.5);--tw-ring-offset-shadow:0 0 #0000;--tw-ring-shadow:0 0 #0000;--tw-shadow:0 0 #0000;--tw-shadow-colored:0 0 #0000;--tw-blur: ;--tw-brightness: ;--tw-contrast: ;--tw-grayscale: ;--tw-hue-rotate: ;--tw-invert: ;--tw-saturate: ;--tw-sepia: ;--tw-drop-shadow: ;--tw-backdrop-blur: ;--tw-backdrop-brightness: ;--tw-backdrop-contrast: ;--tw-backdrop-grayscale: ;--tw-backdrop-hue-rotate: ;--tw-backdrop-invert: ;--tw-backdrop-opacity: ;--tw-backdrop-saturate: ;--tw-backdrop-sepia: }.absolute{position:absolute}.m-auto{margin:auto}.mt-2{margin-top:0.5rem}.mb-2{margin-bottom:0.5rem}.mt-3{margin-top:0.75rem}.mt-4{margin-top:1rem}.mb-5{margin-bottom:1.25rem}.mt-5{margin-top:1.25rem}.inline-block{display:inline-block}.inline{display:inline}.grid{display:grid}.rounded-full{border-radius:9999px}.text-center{text-align:center}.align-middle{vertical-align:middle}.font-medium{font-weight:500}.text-white{--tw-text-opacity:1;color:rgb(255 255 255 / var(--tw-text-opacity))}@media (min-width: 640px){.sm\:grid-cols-1{grid-template-columns:repeat(1, minmax(0, 1fr))}}@media (min-width: 1024px){.lg\:mt-0{margin-top:0px}.lg\:grid-cols-2{grid-template-columns:repeat(2, minmax(0, 1fr))}}</style></head>
<body>
<!-- Content -->
<div >
<div >
<!-- Profile Card -->
<div >
<center>
<img src="https://cdn.discordapp.com/avatars/469151928904056842/3efd650df9ac59aad457f7e59f3be965.webp" alt="Profile Avatar Image" id="profile-avatar" draggable="false">
<div ></div>
</center>
<h1 >Yonut</h1>
<h4 >#4185</h4>
<center>
<div ><img src="img/badges/House_Bravery.svg" draggable="false" title="House Bravery"></div>
</center>
<div >
<p>
https://yonutdev.xyz </p>
</div>
</div>
<!-- End of Profile Card -->
<!-- Profile Details -->
<div >
<!-- Creation Date -->
<h4>CREATION DATE</h4>
<p id="creation-date" >July 18th, 2018</p>
<!-- Account Age -->
<h4>ACCOUNT AGE</h4>
<p id="age" >1543 days, 9 hours </p>
<!-- Developer ID -->
<h4>DEVELOPER ID</h4>
<p id="developer-id" >469151928904056842</p>
</div>
<!-- End of Profile Details -->
</div>
<!-- Game Activity -->
<div >
<div >
<img src="https://cdn.discordapp.com/app-assets/383226320970055681/565945770067623946.png" draggable="false">
<div >
<h3 >Visual Studio Code</h3>
<p >
Editing styles.scss<br>Workspace: htdocs </p>
</div>
</div>
</div>
<!-- End of Game Activity -->
</div>
<!-- End of Content -->
</body></html>