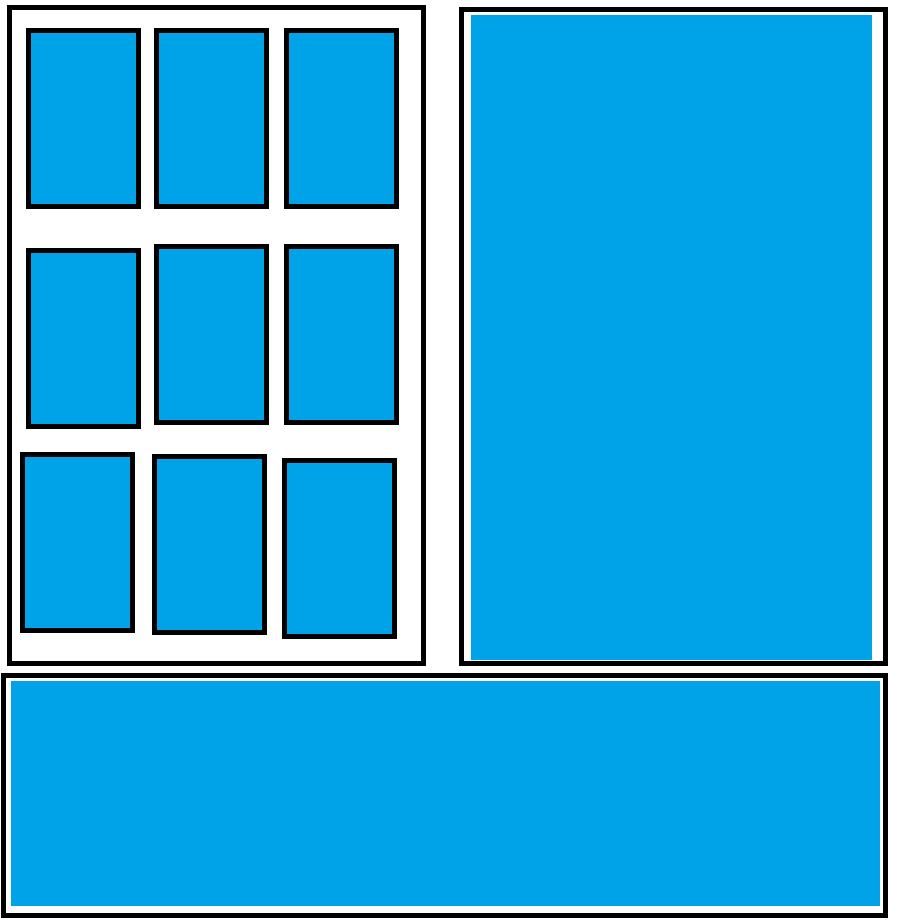
What changes do I need to make to get the result like in the image?
What I want is three segments. navigation bar, left and right side. Navigation is fixed to the bottom, but the left and right side are 50% each. And all the boxes on the left side to get all possible height.
I am using react so style is a litle bit different
My code looks like:
body,
html {
margin: 0;
padding: 0;
}
* {
box-sizing: border-box;
}
div {
overflow: hidden;
}
.box {
min-height: 100px;
min-width: 100px;
transition: transform .6s;
}
.color {
background-color: rgba(58, 140, 190, 255);
}
.icon-white {
color: white;
}
.card-text {
color: white;
}
.title {
color: rgba(255, 255, 255, 0.418);
font: 1.5vw sans-serif;
}
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css"
integrity="sha384-gH2yIJqKdNHPEq0n4Mqa/HGKIhSkIHeL5AyhkYV8i59U5AR6csBvApHHNl/vI1Bx" crossorigin="anonymous">
<div >
<div >
<div >
<div >
<div >
<div style={{ borderRadius: '5%' }}>
<div>
<h4 >TEXT</h4>
<h5 >TEXT</h5>
</div>
<div>
<h5 >ICON</h5>
</div>
</div>
</div>
<div >
<div style={{ borderRadius: '5%' }}>
<div>
<h4 >LONG TEXT</h4>
<h5 >TEXT</h5>
</div>
<div>
<h5 >ICON</h5>
</div>
</div>
</div>
<div >
<div style={{ borderRadius: '5%' }}>
<div>
<h4 >TEXT</h4>
<h5 >TEXT</h5>
</div>
<div>
<h5 >ICON</h5>
</div>
</div>
</div>
</div>
<div >
<div >
<div style={{ borderRadius: '5%' }}>
<div>
<h5 >TEXT</h5>
<h4 >TEXT</h4>
</div>
<div>
<h5 >ICON</h5>
</div>
</div>
</div>
<div >
<div style={{ borderRadius: '5%' }}>
<div>
<h5 >TEXT</h5>
<h4 >TEXT</h4>
</div>
<div>
<h5 >ICON</h5>
</div>
</div>
</div>
<div >
<div style={{ borderRadius: '5%' }}>
<div>
<h5 >TEXT</h5>
<h4 >TEXT</h4>
</div>
<div>
<h5 >ICON</h5>
</div>
</div>
</div>
</div>
<div >
<div >
<div style={{ borderRadius: '5%' }}>
<div>
<h5 >TEXT</h5>
<h4 >TEXT</h4>
</div>
<div>
<h5 >ICON</h5>
</div>
</div>
</div>
<div >
<div style={{ borderRadius: '5%' }}>
<div>
<h5 >TEXT</h5>
<h4 >LONG LONG TEXT</h4>
</div>
<div>
<h5 >ICON</h5>
</div>
</div>
</div>
<div >
<div style={{ borderRadius: '5%' }}>
<div>
<h5 >TEXT</h5>
<h4 >TEXT</h4>
</div>
<div>
<h5 >ICON</h5>
</div>
</div>
</div>
</div>
</div>
<div >
<div style={{ borderRadius: '5%' }}>
<div>
<h4 >TEXT</h4>
</div>
<div>
<h5 >ICON</h5>
</div>
</div>
</div>
</div>
<div style={{ height: '150px' }}>
<h3 >BOTTOM NAV BAR</h3>
</div>
</div>CodePudding user response:
Use the vh unit to split the screen half :
- set
50vhto your navigation element and the "left and right side elements" row, or split the virtual height between to values like90vhand10vh, or even better if you navigation is 34px, set the top row to becalc(100vh - 34px) - set
display: flex; flex-direction: column; justify-content: space-betweenin you left column element to take all the needed space. Regarding your illustration it will probably do what you want. Otherwise, setheight: 100%;to all child rows elements for the blue boxes to fill all the space.
I will let you decide if you choose to use the bootstrap classes or custom css
CodePudding user response:
Heres the bootstrap way. Your HTML, body tag, and the div on which react is mounted will also all need height: 100%.
Codesandbox: https://codesandbox.io/s/wonderful-leftpad-sxold7?file=/src/App.js:0-4551
<div >
<div >
<div >
<div >
<div >
<div style={{ borderRadius: '5%' }}>
<div>
<h4 >TEXT</h4>
<h5 >TEXT</h5>
</div>
<div>
<h5 >ICON</h5>
</div>
</div>
</div>
<div >
<div style={{ borderRadius: '5%' }}>
<div>
<h4 >LONG TEXT</h4>
<h5 >TEXT</h5>
</div>
<div>
<h5 >ICON</h5>
</div>
</div>
</div>
<div >
<div style={{ borderRadius: '5%' }}>
<div>
<h4 >TEXT</h4>
<h5 >TEXT</h5>
</div>
<div>
<h5 >ICON</h5>
</div>
</div>
</div>
</div>
<div >
<div >
<div style={{ borderRadius: '5%' }}>
<div>
<h5 >TEXT</h5>
<h4 >TEXT</h4>
</div>
<div>
<h5 >ICON</h5>
</div>
</div>
</div>
<div >
<div style={{ borderRadius: '5%' }}>
<div>
<h5 >TEXT</h5>
<h4 >TEXT</h4>
</div>
<div>
<h5 >ICON</h5>
</div>
</div>
</div>
<div >
<div style={{ borderRadius: '5%' }}>
<div>
<h5 >TEXT</h5>
<h4 >TEXT</h4>
</div>
<div>
<h5 >ICON</h5>
</div>
</div>
</div>
</div>
<div >
<div >
<div style={{ borderRadius: '5%' }}>
<div>
<h5 >TEXT</h5>
<h4 >TEXT</h4>
</div>
<div>
<h5 >ICON</h5>
</div>
</div>
</div>
<div >
<div style={{ borderRadius: '5%' }}>
<div>
<h5 >TEXT</h5>
<h4 >LONG LONG TEXT</h4>
</div>
<div>
<h5 >ICON</h5>
</div>
</div>
</div>
<div >
<div style={{ borderRadius: '5%' }}>
<div>
<h5 >TEXT</h5>
<h4 >TEXT</h4>
</div>
<div>
<h5 >ICON</h5>
</div>
</div>
</div>
</div>
</div>
<div >
<div style={{ borderRadius: '5%' }}>
<div>
<h4 >TEXT</h4>
</div>
<div>
<h5 >ICON</h5>
</div>
</div>
</div>
</div>
<div style={{flex: '0 0 150px'}}>
<h3 >BOTTOM NAV BAR</h3>
</div>
</div>