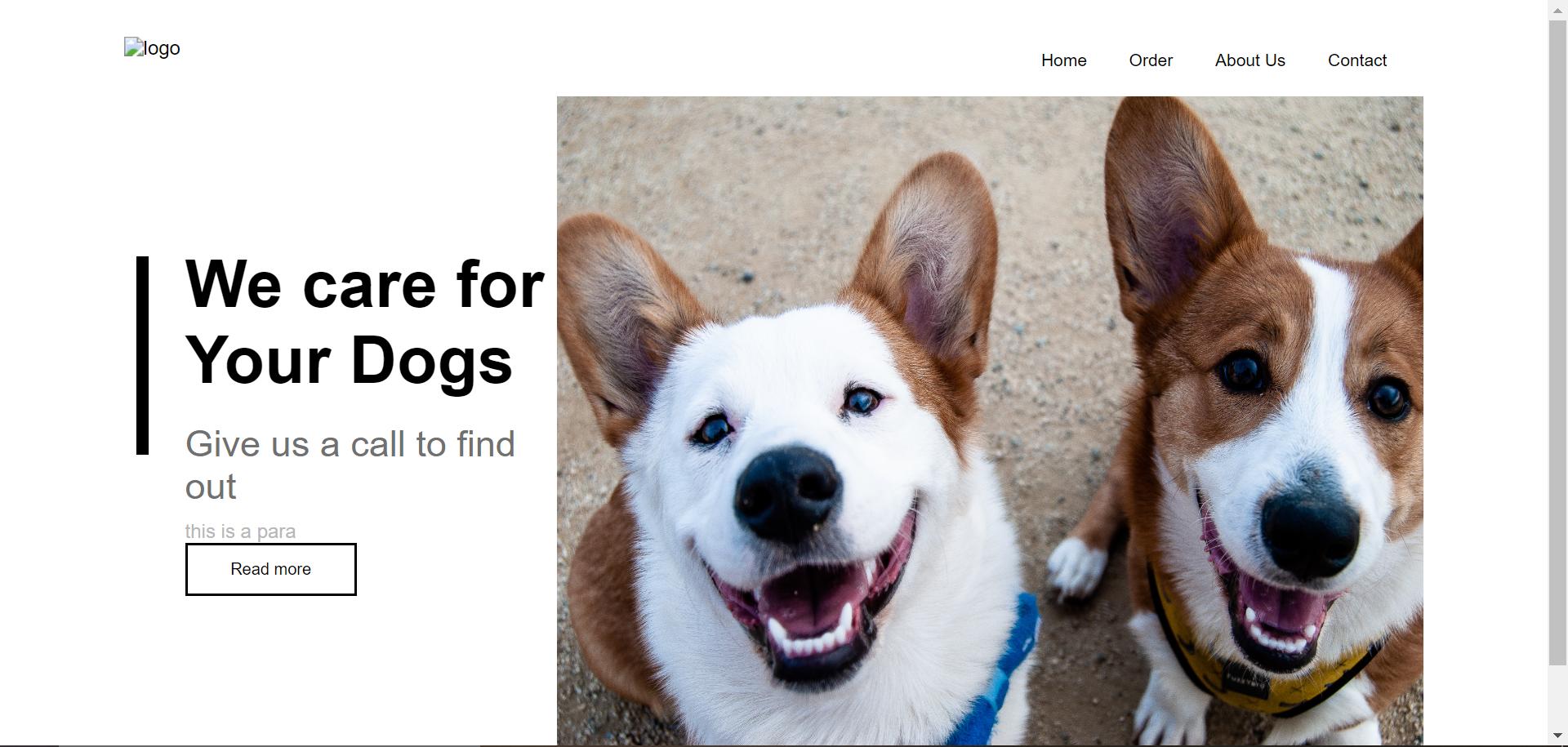
I am trying to remove the white spaces at the sides and make the image and text cover the entire screen. I have tried changing the flex basis values and adding the width in percentages but it is not working. If I add the width in pixel units then the image covers the space in between but the white spaces on the sides do not go away.
* {
margin: 0;
padding: 0;
font-family: sans-serif;
}
.container {
width: 100%;
min-height: 100vh;
padding-left: 8%;
padding-right: 8%;
box-sizing: border-box;
overflow: hidden;
}
.navbar {
width: 100%;
display: flex;
align-items: center;
}
.logo {
width: 50px;
cursor: pointer;
margin: 30px 0;
}
.menu-icon {
width: 25px;
cursor: pointer;
display: none;
}
nav {
flex: 1;
text-align: right;
}
nav ul li {
list-style: none;
display: inline-block;
margin-right: 30px;
margin-top: 0;
padding-top: 0;
}
nav ul li a {
text-decoration: none;
color: #000;
font-size: 14px;
margin-top: 0;
padding-top: 0;
}
nav ul li a:hover {
color: gray;
}
.row {
display: flex;
margin: 0;
width: 100%;
align-items: center;
padding: 0;
}
.col-1 {
flex-basis: 30%;
position: relative;
margin-left: 50px;
}
.col-1 h2 {
font-size: 54px;
}
.col-1 h3 {
font-size: 30px;
color: #707070;
font-weight: 100;
margin: 20px 0 10px
}
.col-1 p {
font-size: 16px;
color: #b7b7b7;
font-weight: 100;
}
button {
width: 140px;
border: 0;
padding: 12px 10px;
outline: none;
background: white;
border: #000 solid 2px;
cursor: pointer;
}
button:hover {
background-color: brown;
}
.col-1:after {
content: "";
width: 10px;
height: 57%;
background-color: black;
position: absolute;
left: -40px;
top: 8px;
}
.col-2 {
flex-basis: 70%;
display: flex;
}
.col-2 .controller {
height: 530px;
width: 100%;
}
/* .color-box{
position: absolute;
right: 0;
top: 0;
background: ;
border-radius: 20px 0 0 20px;
height:100%;
width: 80%;
z-index: -1;
transform:translate(150px);
} */
.social-links img {
height: 13px;
margin: 20px;
cursor: pointer;
}
social-links {
text-align: center;
}
@media only screen and (max-width:700px) {
nav ul {
width: 100%;
background: white;
position: absolute;
top: 75px;
right: 0;
z-index: 2;
}
nav ul li {
display: block;
margin-top: 10px;
margin-bottom: 10px;
}
nav ul li a {
color: #000;
}
.menu-icon {
display: block;
}
#menuList {
overflow: hidden;
transition: 0.5s;
}
.row {
flex-direction: column-reverse;
margin: 50px 0;
}
.col-2 {
flex-basis: 100%;
margin-bottom: 50px;
}
.col-2 .controller {
width: 77%;
}
.col-1 {
flex-basis: 100%;
}
.col-1 h2 {
font-size: 35px;
}
.col-1 h3 {
font-size: 15px;
}
}<body>
<div >
<div >
<img src="https://via.placeholder.com/50" alt="logo">
<nav>
<ul id="menuList">
<li><a href="">Home</a></li>
<li><a href="">Order</a></li>
<li><a href="">About Us</a></li>
<li><a href="">Contact</a></li>
</ul>
</nav>
<img src="menu.png" alt="menu icon" onclick="togglemenu()">
</div>
<div >
<div >
<h2>We care for Your Dogs</h2>
<h3>Give us a call to find out</h3>
<p>this is a para</p>
<button type="button">Read more</button>
</div>
<div >
<img src="https://via.placeholder.com/400" alt="controller">
</div>
</div>
<div >
<img src="fb.png" alt="">
<img src="tw.png" alt="">
<img src="ig.png" alt="">
</div>
</div>
<script>
var menuList = document.getElementById("menuList");
menuList.style.maxHeight = "0px";
function togglemenu() {
if (menuList.style.maxHeight == "0px") {
menuList.style.maxHeight = "130px";
} else {
menuList.style.maxHeight = "0px";
}
}
</script>
</body>CodePudding user response:
You have everything in a container and the container has left and right padding. Remove that from the container's CSS and it should work.