I don't have much knowledge about html and css and I couldn't find the answer on the internet so I am here.
Problem:
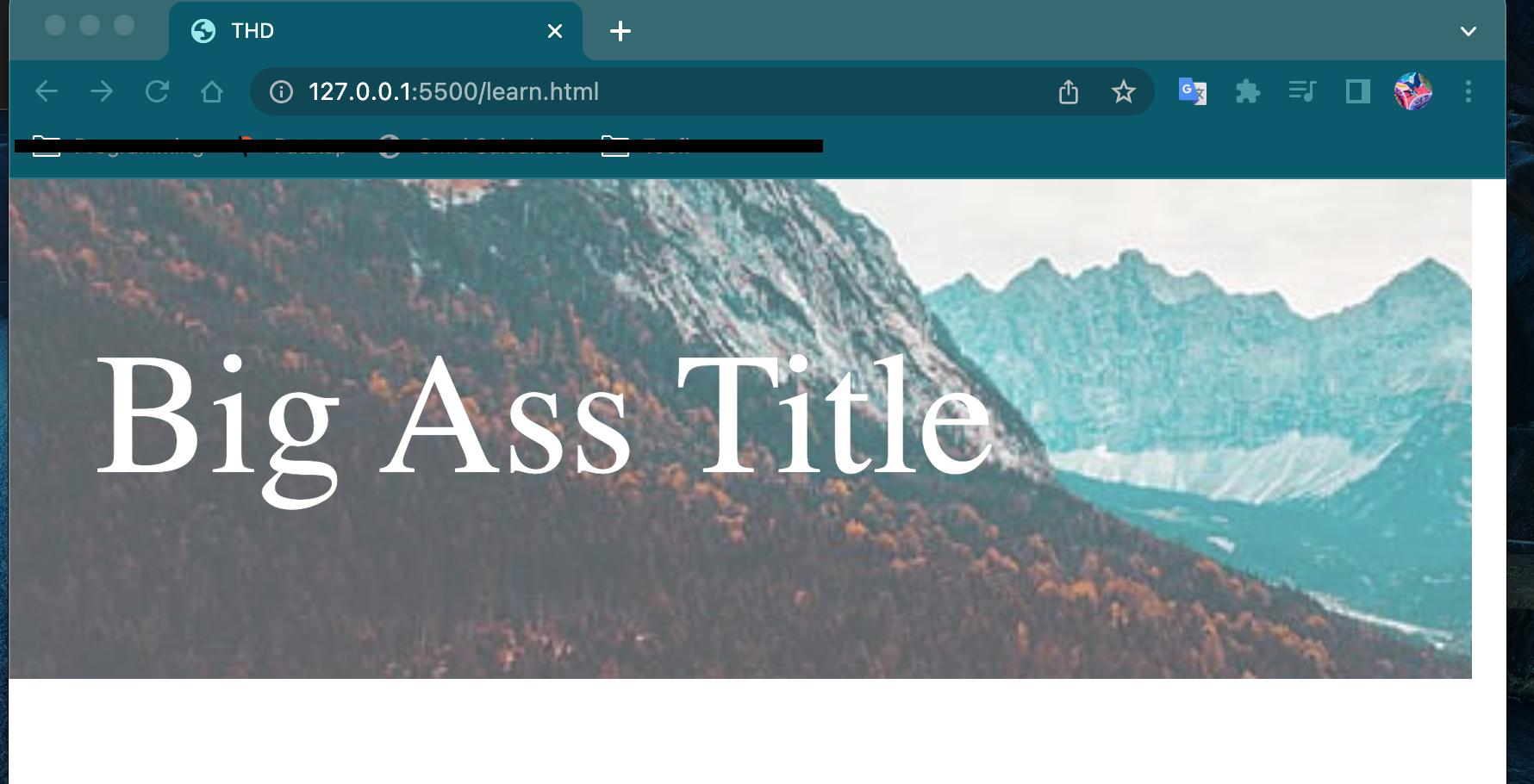
I am trying to make an image fill top part of the screen but one thing stops me from it and it's the default margin of the <body>. I've managed it by using margin: -10px; But now the image can't fill the screen by 20px, probably because there is no margin, image still thinks screen is that big.
html,body {
width: 100%;
height: 100%;
margin: -10px;
padding: 0;
overflow: hidden;
}
img {
width: 1600px;
height: 300px;
opacity: 70%;
object-fit: cover;
object-position: top 10px;
}
.cont {
position: relative;
text-align: center;
padding: 10px;
}
.main-text {
font-size: 100px;
color: white;
position: absolute;
top: 100px;
left: 70px;
}<body>
<div >
<img src="https://i.stack.imgur.com/DWZAk.jpg">
<div >Big Ass Title</div>
</div>
</body>NOTE: If you have any questions or didn't understand anything about the question, please ask because I am ready for any answer. :) Thanks.
CodePudding user response:
If your image is meant to be a decoration(design), then background is fine to use.
.cont can be a flex or grid element, to avoid position absolute and possible unwanted sides effects.
here an example with a background and grid:
body {
margin: 0;
min-height: 100vh; /* optionnal if it does not have a purpose */
}
.cont {
height: 300px; /* guessed from your code */
display: grid; /* default make a single column*/
background: url(https://picsum.photos/id/1015/600/300) 0 0 / cover; /* background covering */
}
.main-text {
margin-block: auto; /* vertical-centering in its row from here */
margin-inline-start:70px;
font-size: 100px; /* from your code */
color: white; /* from your code */
font-weight: normal; /* you looked for this? */
text-shadow: 0 0 1px #000; /*Optionnal increase readability*/
}<div >
<h1 >Big Ass Title</h1><!-- if that's a title, then make it a title ;) -->
</div>CodePudding user response:
Generally to eliminate all the margins and paddings you can add:
* {
margin: 0;
padding: 0;
}
By the way I attached a snippet where it's working as you requested. Is better to eliminate the margins than adding a negative margin, if you want to do it that way you must to compensate it in the width to achieve the 100% width intended.
html,
body {
width: 100%;
height: 100%;
padding: 0;
margin: 0;
overflow: hidden;
}
img {
width: 100%;
margin: 0;
height: 300px;
opacity: 70%;
object-fit: cover;
}
.cont {
position: relative;
text-align: center;
}
.main-text {
font-size: 100px;
color: white;
position: absolute;
top: 100px;
left: 70px;
}<html>
<body>
<div >
<img src="https://images2.alphacoders.com/941/thumb-1920-941898.jpg">
<div >Big Ass Title</div>
</div>
</body>
</html>