Whenever I delete something off of the css for the card component and readd it, it works but whenever I restart my project, it stops working.
I've already tried adding the html directory file to the content section of the tailwind.config file.
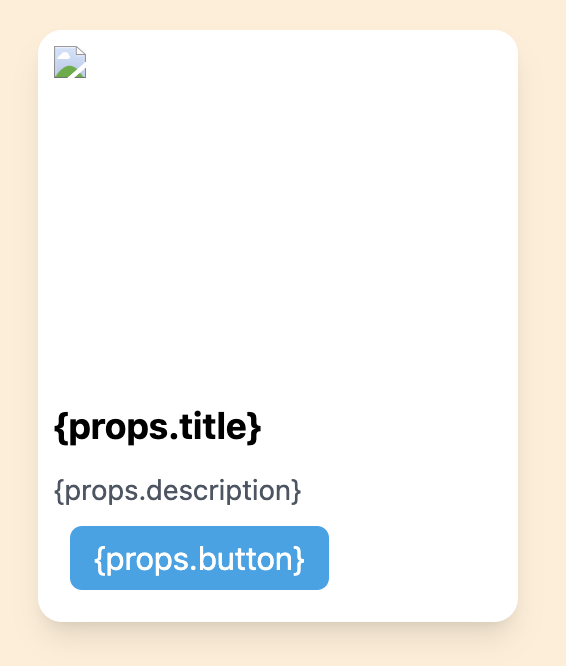
What it is supposed to look like:

How it is looking:
In src/index.css:
@import url('https://fonts.googleapis.com/css2?family=Inter&display=swap');
@tailwind base;
@tailwind components;
@tailwind utilities;
In src/app.js:
import { BrowserRouter } from "react-router-dom";
import { HashLink as Link } from "react-router-hash-link";
import Header from "./pages/Header";
import About from "./pages/About";
import Resume from "./pages/Resume";
import Projects from "./pages/projects";
import Contact from "./pages/Contact";
import Card from "./card/card"
function App() {
return (
<BrowserRouter>
<Header/>
<About/>
<Resume/>
<Card
img = "./img/resume.png"
title = "Resume"
description = "d resume"
button = "download"
/>
<Projects/>
<Contact/>
</BrowserRouter>
)
}
export default App;
In src/card/card.jsx:
import React from "react";
export default function Card(props) {
return (
<div className="card">
<div
className="card_body"
>
<img src={props.img} />
<div ></div>
<h2 className="card_title">
{props.title}
</h2>
<p className="card_description">
{props.description}
</p>
<div >
<button
className="card_btn"
>
{props.button}
</button>
</div>
</div>
</div>
);
}
In tailwind.config.js:
/** @type {import('tailwindcss').Config} */
module.exports = {
purge: ["*"],
content: ["./src/**/*.{js,jsx,ts,tsx}", "./*/*.html"],
theme: {
extend: {
fontFamily: {
inter: "Inter",
},
},
},
plugins: [],
};
CodePudding user response:
It looks like you never import the CSS file. Try adding import "./index.css" in the src/App.js file
CodePudding user response:
I got it to work when I got rid of all of the "className" on ./card/card but I am not sure why.