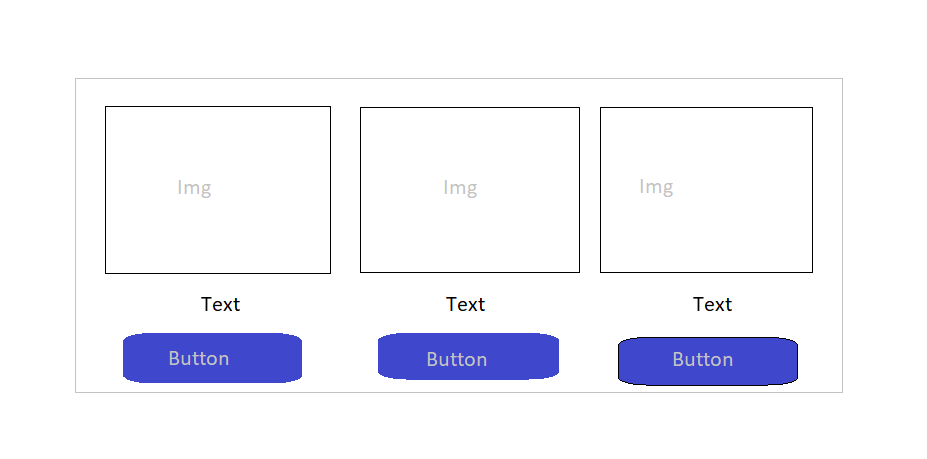
I'm wondering how I best go about making a layout like this:
I've tried using the card-group class which gives me the correct layout, it's just that it doesn't all align perfectly, one of the images is lower down, one of the text isn't centred, one of the buttons is lower etc.
Should I be looking to put the items in a 3x3 grid or should I line items up in 3 rows?
I'm a novice with html so any pointers on where to start looking would be much appreciated, so far my searching has been fruitless.
CodePudding user response:
I think this will cover your requirements
- Use grid of bootstrap
- Use flex box