I have a flutter application that needs to use webview in both the Android/Ios version and the Web version.
Essinatly to do this we need a code that separates the calls for every platform, and here is how I did it :
if (kIsWeb) {
WebView.platform = WebWebViewPlatform();
await Firebase.initializeApp(
options: const FirebaseOptions(
apiKey: "AIzaSyDB77Tq2JnRJ5byugeU8_C_xEoPgzJ43ys",
appId: "1:710036970741:web:22ccb9edb43f84b65cf9bc",
messagingSenderId: "710036970741",
projectId: "water-maps-152c9",
),
);
} else {
if (Platform.isIOS) {
await Firebase.initializeApp(
options: const FirebaseOptions(
apiKey: "AIzaSyBtYelRUmnhxzj1DwOHMI9gaIhGwLB4ts0",
appId: "1:710036970741:ios:d4692b04704ccdcc5cf9bc",
messagingSenderId: "710036970741",
projectId: "water-maps-152c9"));
WebView.platform = AndroidWebView();
} else {
await Firebase.initializeApp();
WebView.platform = AndroidWebView();
}
}
the problem is when it runs on a spicific platform as android, it fails to import the webview for web package, also if I didn't import it I get a not defined error at WebView.platform = WebWebViewPlatform();
so I have tried to import it like this :
import 'package:webview_flutter/webview_flutter.dart' if (dart.library.html) 'package:webview_flutter_web/webview_flutter_web.dart';
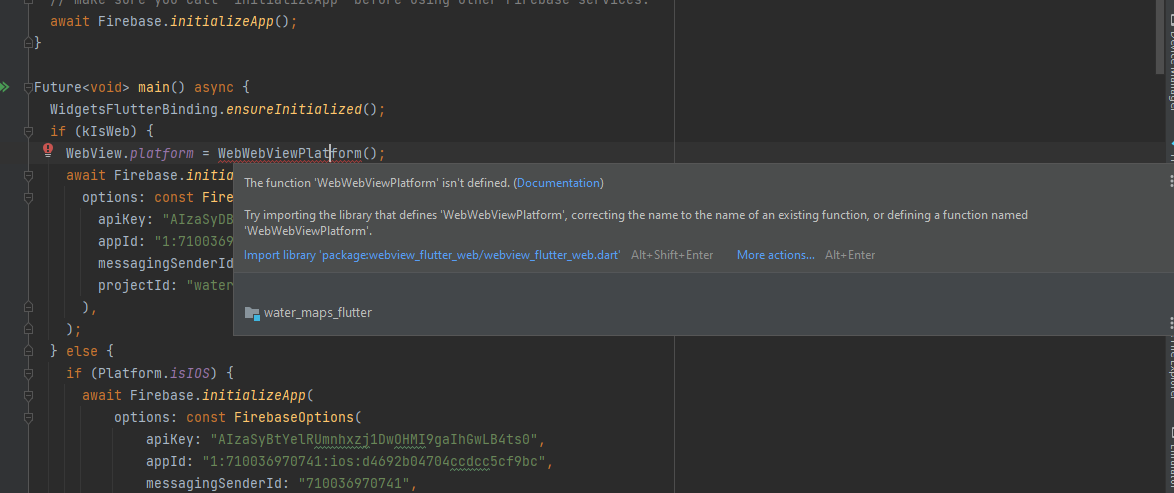
but still am facing the `not defined` error as shown in the image:
Also when I try to import both as :
import 'package:webview_flutter/webview_flutter.dart' ;
import 'package:webview_flutter_web/webview_flutter_web.dart';
it gives me this error when I try to run the app on android
../src/flutter/.pub-cache/hosted/pub.dartlang.org/webview_flutter_web-0.1.0 4/lib/webview_flutter_web.dart:70:9: Error: Type 'IFrameElement' not found.
final IFrameElement _element;
^^^^^^^^^^^^^
../src/flutter/.pub-cache/hosted/pub.dartlang.org/webview_flutter_web-0.1.0 4/lib/webview_flutter_web.dart:274:10: Error: Type 'HttpRequest' not found.
Future<HttpRequest> request(String url,
^^^^^^^^^^^
../src/flutter/.pub-cache/hosted/pub.dartlang.org/webview_flutter_web-0.1.0 4/lib/webview_flutter_web.dart:281:21: Error: Type 'ProgressEvent' not found.
void Function(ProgressEvent e)? onProgress}) {
^^^^^^^^^^^^^
../src/flutter/packages/flutter_web_plugins/lib/src/navigation/js_url_strategy.dart:79:48: Error: Type 'html.EventListener' not found.
external ui.VoidCallback addPopStateListener(html.EventListener fn);
^^^^^^^^^^^^^^^^^^
../src/flutter/packages/flutter_web_plugins/lib/src/navigation/url_strategy.dart:193:3: Error: Type 'html.Location' not found.
html.Location get _location => html.window.location;
^^^^^^^^^^^^^
../src/flutter/packages/flutter_web_plugins/lib/src/navigation/url_strategy.dart:195:3: Error: Type 'html.History' not found.
html.History get _history => html.window.history;
^^^^^^^^^^^^
../src/flutter/packages/flutter_web_plugins/lib/src/navigation/url_strategy.dart:198:28: Error: Type 'html.EventListener' not found.
void addPopStateListener(html.EventListener fn) {
^^^^^^^^^^^^^^^^^^
../src/flutter/packages/flutter_web_plugins/lib/src/navigation/url_strategy.dart:203:31: Error: Type 'html.EventListener' not found.
void removePopStateListener(html.EventListener fn) {
^^^^^^^^^^^^^^^^^^
../src/flutter/packages/flutter_web_plugins/lib/src/navigation/utils.dart:7:7: Error: Type 'AnchorElement' not found.
final AnchorElement _urlParsingNode = AnchorElement();
^^^^^^^^^^^^^
../src/flutter/packages/flutter_web_plugins/lib/src/navigation/utils.dart:20:7: Error: Type 'Element' not found.
final Element? _baseElement = document.querySelector('base');
^^^^^^^
../src/flutter/.pub-cache/hosted/pub.dartlang.org/webview_flutter_web-0.1.0 4/lib/shims/dart_ui_fake.dart:19:26: Error: Type 'html.Element' not found.
String viewTypeId, html.Element Function(int viewId) viewFactory) {
^^^^^^^^^^^^
../src/flutter/.pub-cache/hosted/pub.dartlang.org/webview_flutter_web-0.1.0 4/lib/webview_flutter_web.dart:23:25: Error: The method 'IFrameElement' isn't defined for the class 'WebWebViewPlatform'.
- 'WebWebViewPlatform' is from 'package:webview_flutter_web/webview_flutter_web.dart' ('../src/flutter/.pub-cache/hosted/pub.dartlang.org/webview_flutter_web-0.1.0 4/lib/webview_flutter_web.dart').
CodePudding user response:
Solution from the official docs:
register_web_webview.dart
void registerWebViewWebImplementation() {
WebView.platform = WebWebViewPlatform();
await Firebase.initializeApp(
options: const FirebaseOptions(
apiKey: "AIzaSyDB77Tq2JnRJ5byugeU8_C_xEoPgzJ43ys",
appId: "1:710036970741:web:22ccb9edb43f84b65cf9bc",
messagingSenderId: "710036970741",
projectId: "water-maps-152c9",
),
);
}
register_native_webview.dart
void registerWebViewWebImplementation() {
if (Platform.isIOS) {
await Firebase.initializeApp(
options: const FirebaseOptions(
apiKey: "AIzaSyBtYelRUmnhxzj1DwOHMI9gaIhGwLB4ts0",
appId: "1:710036970741:ios:d4692b04704ccdcc5cf9bc",
messagingSenderId: "710036970741",
projectId: "water-maps-152c9"));
WebView.platform = AndroidWebView();
} else {
await Firebase.initializeApp();
WebView.platform = AndroidWebView();
}
}
main.dart
import 'register_native_webview.dart'
if (dart.library.html) 'register_web_webview.dart';
main() {
registerWebViewWebImplementation();
}