I have a hero section on my webpage that I would like to create an animated wave animation at the bottom. The hero section displays a video background.
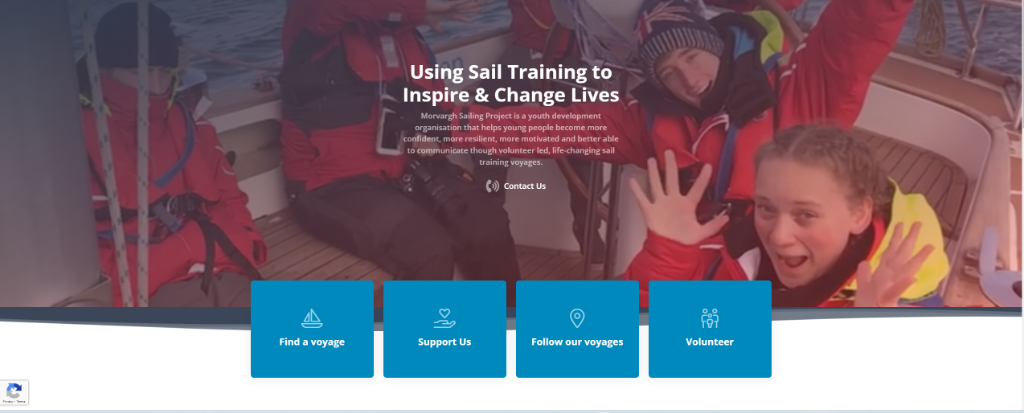
I have the video background working, and the animated waves, however, I am stuck with having a straight blue border between the two, as shown in the picture.
I can use a negative margin to bring the waves up on top of the video background but you end up with a hard border still.
It may be the way I have implemented the SVG but I'm a little lost now.
For sake of brevity, I have removed some elements (buttons, as this makes no difference) This is the HTML.
<div >
<h2>Using Sail Training to Inspire & Change Lives</h2>
<p>Morvargh Sailing Project is a youth development organisation that helps young people become more confident, more resilient, more motivated and better able to communicate though volunteer led, life-changing sail training voyages.</p>
<a href="tel:xxxx" ><i ></i>Contact Us</a>
<video autoplay muted loop>
<source src="frontend/vid/MSP.mp4" type="video/mp4" >
</video>
</div>
<div >
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 24 150 28 " preserveAspectRatio="none">
<defs>
<path id="wave-path" d="M-160 44c30 0 58-18 88-18s 58 18 88 18 58-18 88-18 58 18 88 18 v44h-352z">
</defs>
<g >
<use xlink:href="#wave-path" x="50" y="3" fill="rgba(255,255,255, .1)">
</g>
<g >
<use xlink:href="#wave-path" x="50" y="0" fill="rgba(255,255,255, .2)">
</g>
<g >
<use xlink:href="#wave-path" x="50" y="9" fill="#fff">
</g>
</svg>
</div>
This is the CSS
<style>
.newHero {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
text-align: center;
background-image: linear-gradient(160deg, rgba(46, 59, 78,1), rgba(255, 64, 64,0.3));
/*background: rgba(46, 59, 78, 0.85);*/
color: white;
position: relative;
overflow: hidden;
min-height: 70vh;
}
.newHero h2 {
font-size: 48px;
font-weight: 700;
margin-bottom: 10px;
color: #fff;
max-width: 550px;
}
.newHero p {
max-width: 550px;
color: rgba(255, 255, 255, 0.6);
font-weight: 600;
font-size: 1.2em;
margin-bottom: 30px;
}
.newHero a {
font-size: 20px;
transition: 0.5s;
margin-left: 25px;
color: rgba(255, 255, 255, 1);
font-weight: 600;
}
.newHero a:hover i {
color: #fff;
}
.newHero i {
color: rgba(255, 255, 255, 0.5);
font-size: 32px;
transition: 0.3s;
line-height: 0;
margin-right: 12px;
}
.video-bg {
position: absolute;
z-index: -1;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
min-width: 100%;
min-height: 100%;
}
.waves {
background: rgba(46, 59, 78, 0.75);
height: 60px;
width: 100%;
z-index: 10;
}
.wave1 use {
-webkit-animation: move-forever1 10s linear infinite;
animation: move-forever1 10s linear infinite;
-webkit-animation-delay: -2s;
animation-delay: -2s;
}
.wave2 use {
-webkit-animation: move-forever2 8s linear infinite;
animation: move-forever2 8s linear infinite;
-webkit-animation-delay: -2s;
animation-delay: -2s;
}
.wave3 use {
-webkit-animation: move-forever3 6s linear infinite;
animation: move-forever3 6s linear infinite;
-webkit-animation-delay: -2s;
animation-delay: -2s;
}
@-webkit-keyframes move-forever1 {
0% {
transform: translate(85px, 0%);
}
100% {
transform: translate(-90px, 0%);
}
}
@keyframes move-forever1 {
0% {
transform: translate(85px, 0%);
}
100% {
transform: translate(-90px, 0%);
}
}
@-webkit-keyframes move-forever2 {
0% {
transform: translate(-90px, 0%);
}
100% {
transform: translate(85px, 0%);
}
}
@keyframes move-forever2 {
0% {
transform: translate(-90px, 0%);
}
100% {
transform: translate(85px, 0%);
}
}
@-webkit-keyframes move-forever3 {
0% {
transform: translate(-90px, 0%);
}
100% {
transform: translate(85px, 0%);
}
}
@keyframes move-forever3 {
0% {
transform: translate(-90px, 0%);
}
100% {
transform: translate(85px, 0%);
}
}
</style>
Can anyone give me some pointers on how to make the wave animation without a hard border?
CodePudding user response:
The class .waves has a background-color you need to remove. Then you can use a negative margin in order to pull the waves up. I also added position:relative to .waves so it applies the z-index.
.newHero {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
text-align: center;
background-image: linear-gradient(160deg, rgba(46, 59, 78,1), rgba(255, 64, 64,0.3));
/*background: rgba(46, 59, 78, 0.85);*/
color: white;
position: relative;
overflow: hidden;
min-height: 70vh;
}
.newHero h2 {
font-size: 48px;
font-weight: 700;
margin-bottom: 10px;
color: #fff;
max-width: 550px;
}
.newHero p {
max-width: 550px;
color: rgba(255, 255, 255, 0.6);
font-weight: 600;
font-size: 1.2em;
margin-bottom: 30px;
}
.newHero a {
font-size: 20px;
transition: 0.5s;
margin-left: 25px;
color: rgba(255, 255, 255, 1);
font-weight: 600;
}
.newHero a:hover i {
color: #fff;
}
.newHero i {
color: rgba(255, 255, 255, 0.5);
font-size: 32px;
transition: 0.3s;
line-height: 0;
margin-right: 12px;
}
.video-bg {
position: absolute;
z-index: -1;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
min-width: 100%;
min-height: 100%;
}
.waves {
height: 60px;
width: 100%;
margin-top: -30px;
z-index: 10;
position: relative;
}
.wave1 use {
-webkit-animation: move-forever1 10s linear infinite;
animation: move-forever1 10s linear infinite;
-webkit-animation-delay: -2s;
animation-delay: -2s;
}
.wave2 use {
-webkit-animation: move-forever2 8s linear infinite;
animation: move-forever2 8s linear infinite;
-webkit-animation-delay: -2s;
animation-delay: -2s;
}
.wave3 use {
-webkit-animation: move-forever3 6s linear infinite;
animation: move-forever3 6s linear infinite;
-webkit-animation-delay: -2s;
animation-delay: -2s;
}
@-webkit-keyframes move-forever1 {
0% {
transform: translate(85px, 0%);
}
100% {
transform: translate(-90px, 0%);
}
}
@keyframes move-forever1 {
0% {
transform: translate(85px, 0%);
}
100% {
transform: translate(-90px, 0%);
}
}
@-webkit-keyframes move-forever2 {
0% {
transform: translate(-90px, 0%);
}
100% {
transform: translate(85px, 0%);
}
}
@keyframes move-forever2 {
0% {
transform: translate(-90px, 0%);
}
100% {
transform: translate(85px, 0%);
}
}
@-webkit-keyframes move-forever3 {
0% {
transform: translate(-90px, 0%);
}
100% {
transform: translate(85px, 0%);
}
}
@keyframes move-forever3 {
0% {
transform: translate(-90px, 0%);
}
100% {
transform: translate(85px, 0%);
}
}<div >
<h2>Using Sail Training to Inspire & Change Lives</h2>
<p>Morvargh Sailing Project is a youth development organisation that helps young people become more confident, more resilient, more motivated and better able to communicate though volunteer led, life-changing sail training voyages.</p>
<a href="tel:xxxx" ><i ></i>Contact Us</a>
<video autoplay muted loop>
<source src="frontend/vid/MSP.mp4" type="video/mp4" >
</video>
</div>
<div >
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 24 150 28 " preserveAspectRatio="none">
<defs>
<path id="wave-path" d="M-160 44c30 0 58-18 88-18s 58 18 88 18 58-18 88-18 58 18 88 18 v44h-352z">
</defs>
<g >
<use xlink:href="#wave-path" x="50" y="3" fill="rgba(255,255,255, .1)">
</g>
<g >
<use xlink:href="#wave-path" x="50" y="0" fill="rgba(255,255,255, .2)">
</g>
<g >
<use xlink:href="#wave-path" x="50" y="9" fill="#fff">
</g>
</svg>
</div>