Markers in SVGs are not rendered on the GitHub website.
This happens only on the website, the Android app doesn't have the same problem.
The SVG was created using Inkscape.
When I noticed the problem, I changed the file to an optimised SVG (File -> Save As -> Optimised SVG) but didn't observe any changes.
Edit: The situation is thornier than I initially assumed.
Firefox doesn't display the markers at all while Chrome and Edge show them in black. The images on this page appear differently on different browsers.
I manually edited the XML to colour the markers and ended up with this file. 
But Inkscape doesn't show the red outlines on the markers.
Edit: This is not a GitHub problem as I had initially suspected but an Inkscape( Firefox) one. Still unsure whether Firefox is responsible.
CodePudding user response:
Update:
Because the browsers still do not support all SVG2 features, there is a better workaround in Inkscape to fix that issue:
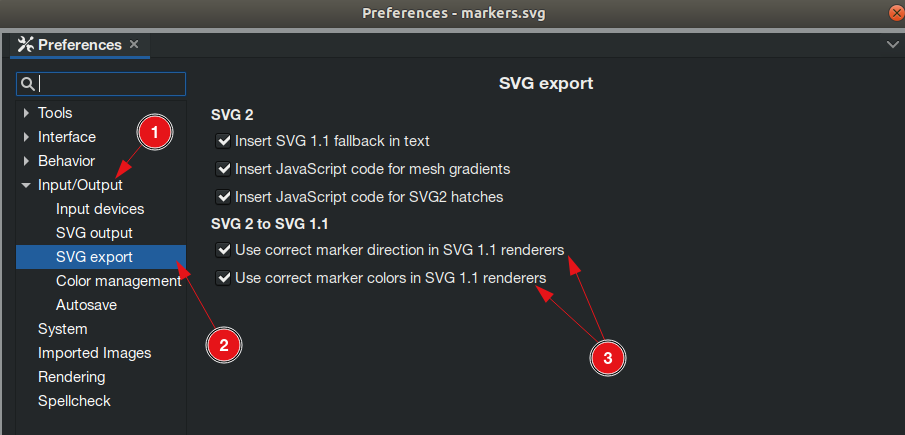
Select Edit > Preferences.
From the tree on the left, select: Input/Output > SVG export
Under "SVG 2 to SVG 1.1" check the two checkboxes to use the correct direction and colors (as shown in the screenshot below).
Now save the SVG file as follows:
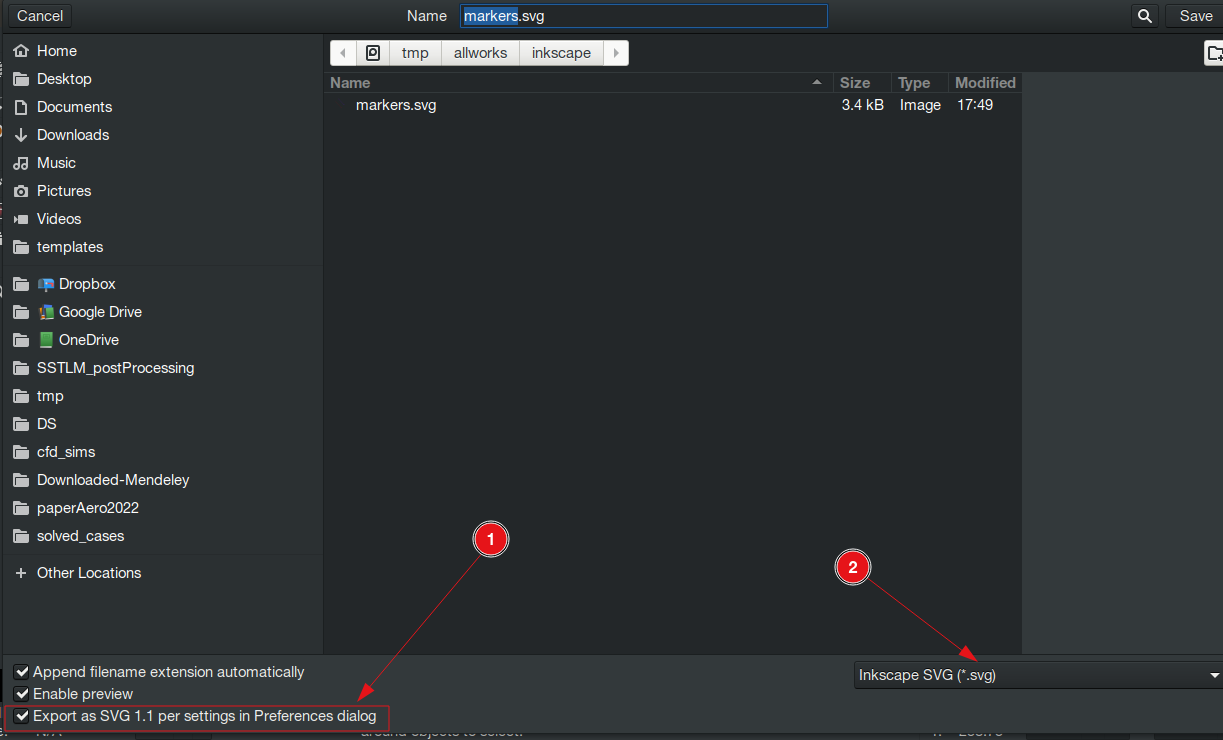
- File > Save as.
- Check the box: "Export as SVG 1.1 per settings in Preferences dialog"
Now the markers should be rendered correctly in the browsers.
Note for Windows users:
For Windows users, you need an extra step in order to enable the "Export as SVG 1.1 per settings in Preferences dialog" option. To enable it:
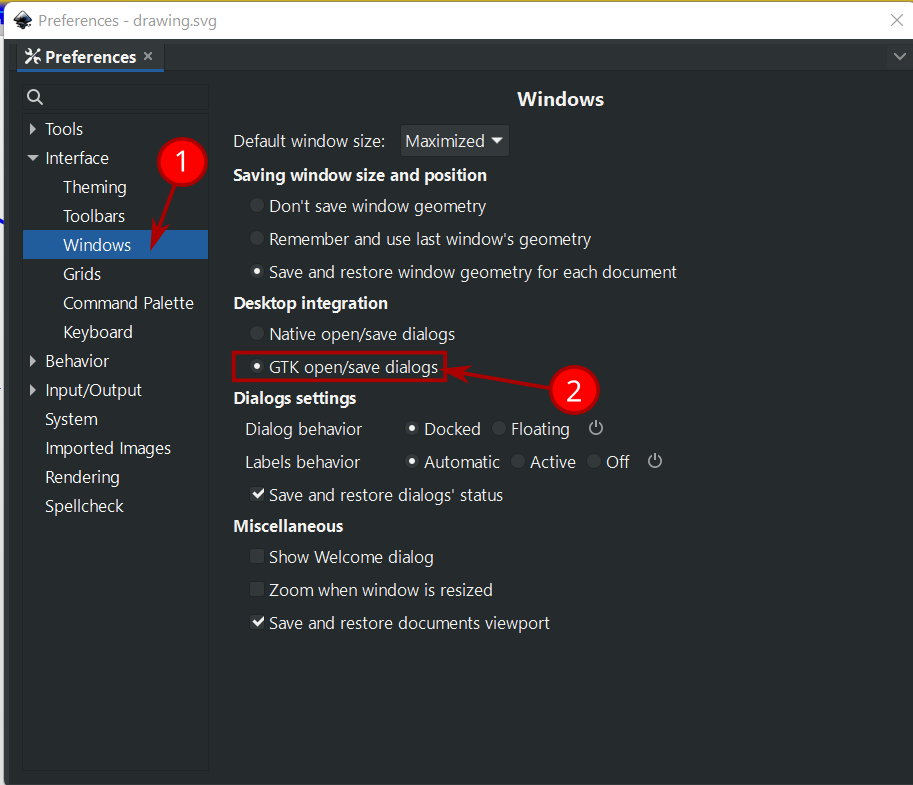
- Select: Edit > Preferences.
- From the tree view select: Interface > Windows.
- Under "Desktop integration" enable the option "GTK open/save dialogs", as shown in the screenshot below:
Old answer (but still relevant)
In this file, notice the attributes fill="context-stroke" and stroke="context-stroke" on the <path> in the <marker>s.
Removing them fixes the problem. Still haven't found a direct way to do this from Inkscape.