Column(
crossAxisAlignment: CrossAxisAlignment.end,
mainAxisAlignment: MainAxisAlignment.end,
children: <Widget>[
Row(
// crossAxisAlignment: CrossAxisAlignment.end,
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: <Widget>[
FloatingActionButton(
onPressed: () {
//ClearSession();
if (Navigator.canPop(context)) {
Navigator.pop(context, true);
}
Navigator.pushReplacement(
context,
MaterialPageRoute(
builder: (context) =>
Home(22.0, 22.0)));
}
// Add your onPressed code here!
,
backgroundColor: Colors.green,
child: const Icon(Icons.home),
),
FloatingActionButton(
onPressed: () {
//ClearSession();
if (Navigator.canPop(context)) {
Navigator.pop(context, true);
}
Navigator.pushReplacement(
context,
MaterialPageRoute(
builder: (context) =>
const Calender()));
}
// Add your onPressed code here!
,
backgroundColor: Colors.green,
child: const Icon(Icons.calendar_month),
),
FloatingActionButton(
onPressed: () {
//ClearSession();
if (Navigator.canPop(context)) {
Navigator.pop(context, true);
}
Navigator.pushReplacement(
context,
MaterialPageRoute(
builder: (context) =>
const Community()));
},
backgroundColor: Colors.green,
child: const Icon(Icons.article_rounded),
),
FloatingActionButton(
onPressed: () {
// Add your onPressed code here!
},
backgroundColor: Colors.green,
child: const Icon(
Icons.settings_accessibility_sharp),
),
],
),
],
),
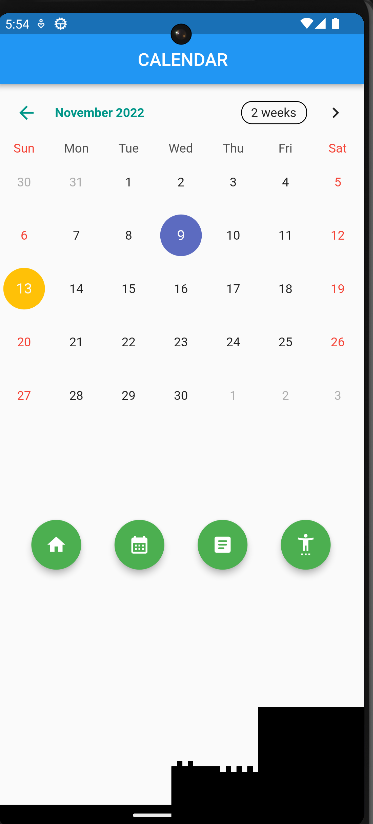
it should be compatible with all types of screens regardless of screen size I don't want to use padding because it only works for some screen , not for all type of the screen the icons are in the middle of the screen,
I want to put all of them in the button of the screen
it should be compatible with all types of screens regardless of screen size I don't want to use padding because it only works for some screen,not for all type of the screen the icons are in the middle of the screen, I want to put all of them in the button of the screen
CodePudding user response:
use scaffold() and after that put your Row() in floatingActionButton property like this:
Scaffold(
appBar: ...
body:...
floatingActionButton: // your Row()
);
CodePudding user response:
it's easy you can put all the buttons using bottomNavigationBar which is a property available to scaffold widget