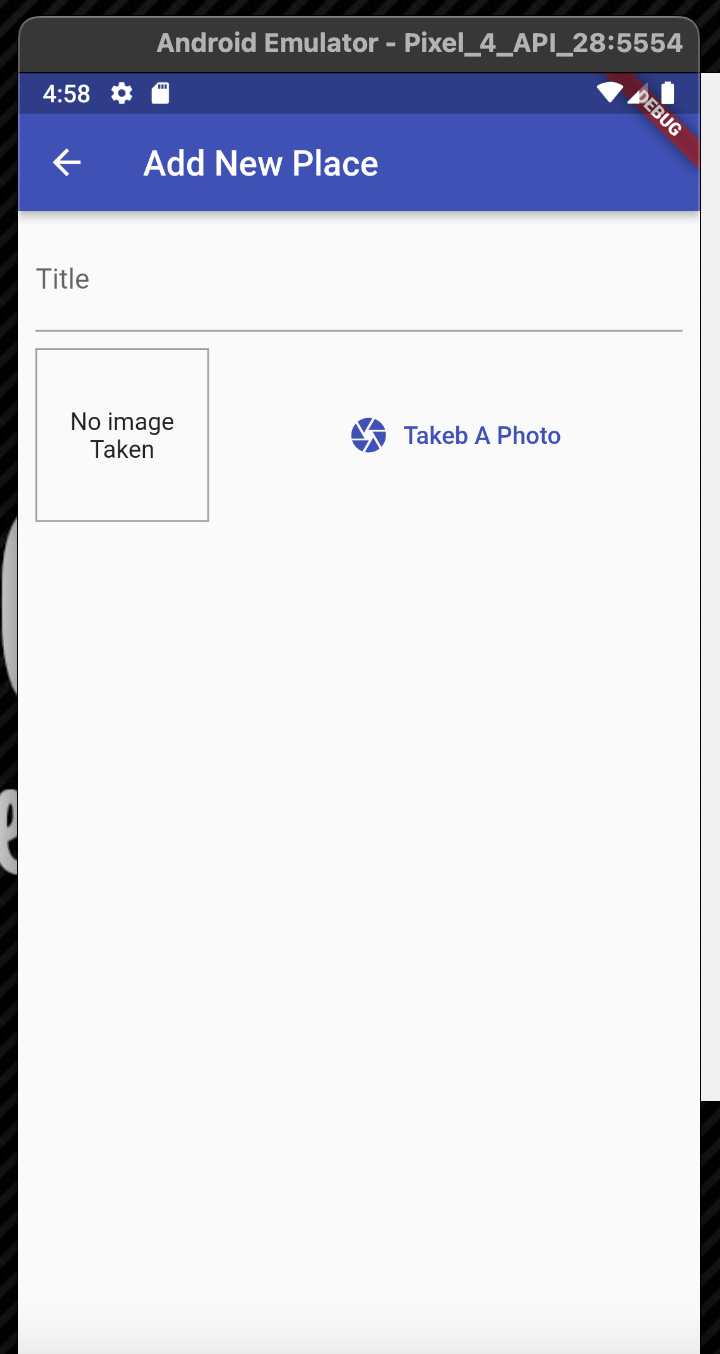
It doesnt show the captured image after captured. It means _storeImage still null after we captured . basically this code is for widget as named as ImageInput. I also added the screenshot of the app. still after capture image the box shows "No image Taken"
import 'package:flutter/src/widgets/container.dart';
import 'package:flutter/src/widgets/framework.dart';
import 'dart:io';
import 'package:flutter/material.dart';
import 'package:image_picker/image_picker.dart';
class ImageInput extends StatefulWidget {
const ImageInput({super.key});
@override
State<ImageInput> createState() => _ImageInputState();
}
class _ImageInputState extends State<ImageInput> {
File? _storeImage = null;
final ImagePicker _picker = ImagePicker();
Future<void> _takePicture() async {
final XFile? imageFile =
await _picker.pickImage(source: ImageSource.camera, maxWidth: 600);
if (imageFile == null) return;
setState() {
// TODO: implement setState
_storeImage = File(imageFile.path);
}
}
@override
Widget build(BuildContext context) {
return Row(
children: [
Container(
width: 100,
height: 100,
decoration:
BoxDecoration(border: Border.all(width: 1, color: Colors.grey)),
child: _storeImage != null
// ignore: dead_code
? Image.file(
_storeImage!,
fit: BoxFit.cover,
width: double.infinity,
)
: Text(
'No image Taken',
textAlign: TextAlign.center,
),
alignment: Alignment.center,
),
SizedBox(
width: 10,
),
Expanded(
child: TextButton.icon(
icon: Icon(Icons.camera),
label: Text('Takeb A Photo'),
onPressed: _takePicture,
)),
],
);
}
}
CodePudding user response:
You are calling setState wrong, try this:
setState(() {
_storeImage = File(imageFile.path);
});