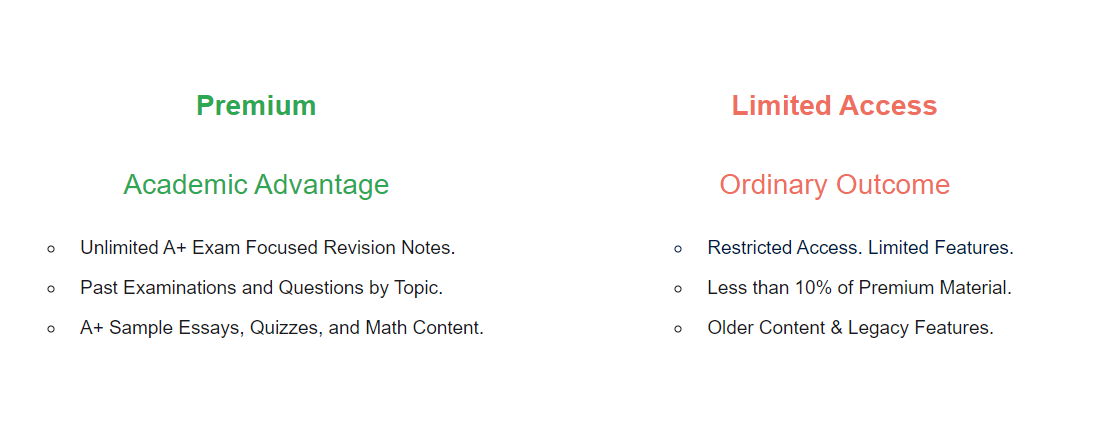
Currently struggling to center two columns that contain text, specifically two lists.
The idea is to have two columns on the same row with the two lists centered, and their respecitve list items aligned like normal bullet points.
Any advice would be appreciated.
Code here:
<div >
<div >
<div >
<div >
<h4 style="color:#2CA851;"><strong>Premium</strong></h4>
</div>
<div >
<h4 style="color:#2CA851;">Academic Advantage</h4>
</div>
<ul >
<li >
<span><i style="color:#2CA851;" ></i>Unlimited A Exam Focused Revision Notes.</span>
</li>
<li >
<span><i style="color:#2CA851;" ></i>Past Examinations and Questions by Topic.</span>
</li>
<li >
<span><i style="color:#2CA851;" ></i>A Sample Essays, Quizzes, and Math Content.</span>
</li>
</ul>
</div>
<div >
<div >
<h4 style="color:#EF6F5E;"><strong>Limited Access</strong></h4>
</div>
<div >
<h4 style="color:#EF6F5E;">Ordinary Outcome</h4>
</div>
<ul >
<li style="color: #001847;">
<span><i style="color:#EF6F5E;"></i>Restricted Access. Limited Features.</span>
</li>
<li >
<span><i style="color:#EF6F5E;"></i>Less than 10% of Premium Material.</span>
</li>
<li >
<span><i style="color:#EF6F5E;"></i>Older Content & Legacy Features.</span>
</li>
</ul>
</div>
</div>
</div>