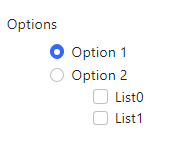
I am wondering if anyone can help me, I am not sure where to start and only learning J Query and razor pages. I have two options 1 and 2 (radio buttons cause only one can be selected at a time). When option 2 is selected the person can check any of the checkbox within option 2 (such as List 0 and/or List 1). After the options are selected I would like to be able to submit the form (Post).
Code:
<link href="~/lib/bootstrap/css/bootstrap.css" rel="stylesheet" />
<div >
<div >
<div >
<div >
<h5 ></h5>
<form method="post" asp-page="Unsubscribe">
<fieldset >
<legend >Options</legend>
<div >
<div >
<input type="radio" name="gridRadios" id="gridOption1" value="option1" checked>
<label for="gridOption1">
Option 1
</label>
</div>
<div >
<input type="radio" name="gridRadios" id="gridOption2" value="option2">
<label for="gridOption2">
Option 2
</label>
<div >
<input name="checkbox" id="checkbox_0" type="checkbox" value="0">
<label for="checkbox_1" >List0</label>
</div>
<div >
<input name="checkbox" id="checkbox_1" type="checkbox" value="2">
<label for="checkbox_1" >List1</label>
</div>
</div>
</div>
</fieldset>
<div >
<button type="submit" >Unsubscribe</button>
</div>
</form>
</div>
</div>
</div>
</div>
<script src="~/lib/jquery/dist/jquery.js"></script>
CodePudding user response:
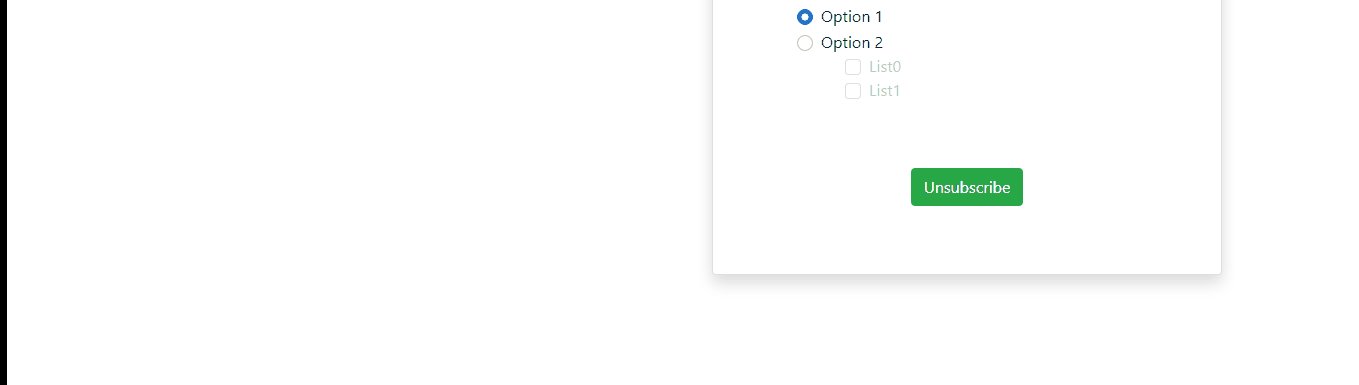
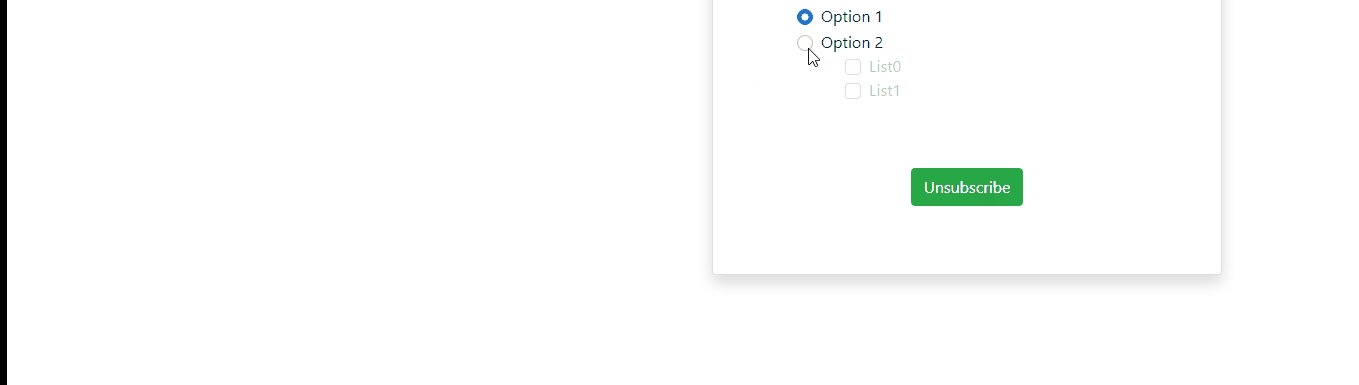
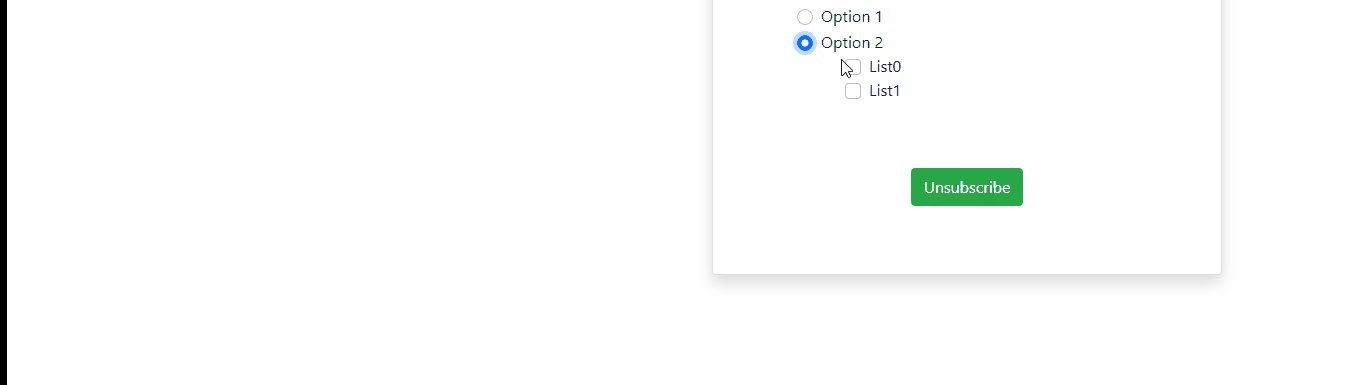
Here is a demo about when option1/List0/List1 is selected,the form will be submitted,and only when option2 is selected,List0 and List1 can be selected:
<div >
<div >
<div >
<div >
<h5 ></h5>
<form method="post" asp-page="Unsubscribe" id="myForm">
<fieldset >
<legend >Options</legend>
<div >
<div >
<input type="radio" name="gridRadios" id="gridOption1" value="option1" checked>
<label for="gridOption1">
Option 1
</label>
</div>
<div >
<input type="radio" name="gridRadios" id="gridOption2" value="option2">
<label for="gridOption2">
Option 2
</label>
<div >
<input name="checkbox" id="checkbox_0" type="checkbox" value="0">
<label for="checkbox_1" >List0</label>
</div>
<div >
<input name="checkbox" id="checkbox_1" type="checkbox" value="2">
<label for="checkbox_1" >List1</label>
</div>
</div>
</div>
</fieldset>
<div >
<button type="submit" >Unsubscribe</button>
</div>
</form>
</div>
</div>
</div>
</div>
js:
<script>
$(function() {
IsChecked();
})
$("input[type='radio']").change(function() {
IsChecked();
})
function IsChecked() {
if ($("#gridOption2").prop('checked')) {
$("#checkbox_0").removeAttr("disabled");
$("#checkbox_1").removeAttr("disabled");
} else {
$("#checkbox_0").attr("disabled", "disabled");
$("#checkbox_1").attr("disabled", "disabled");
}
}
$('input.submitForm').change(function(t) {
if ($(t)[0].target.checked) {
$("#myForm").submit();
}
});
</script>