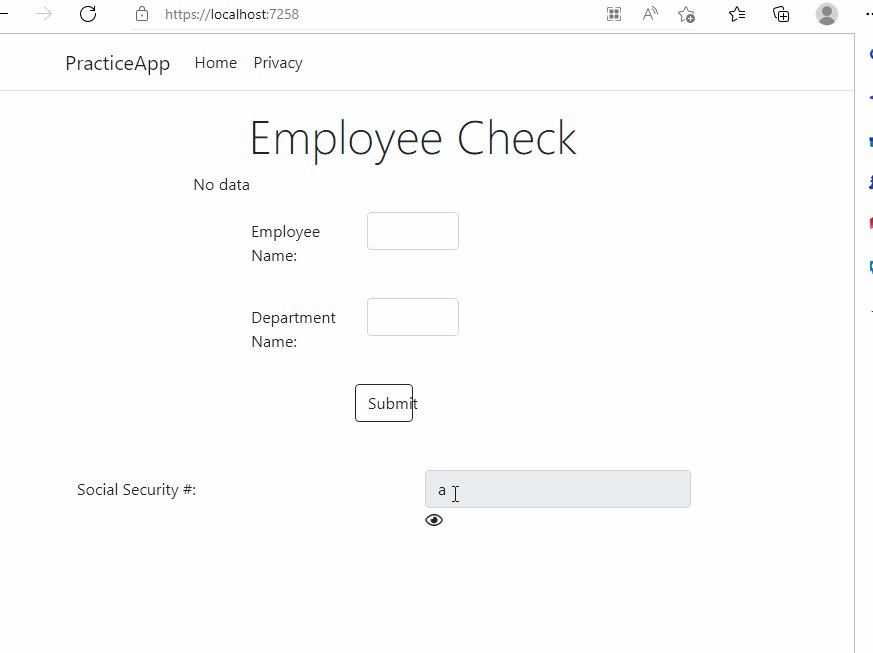
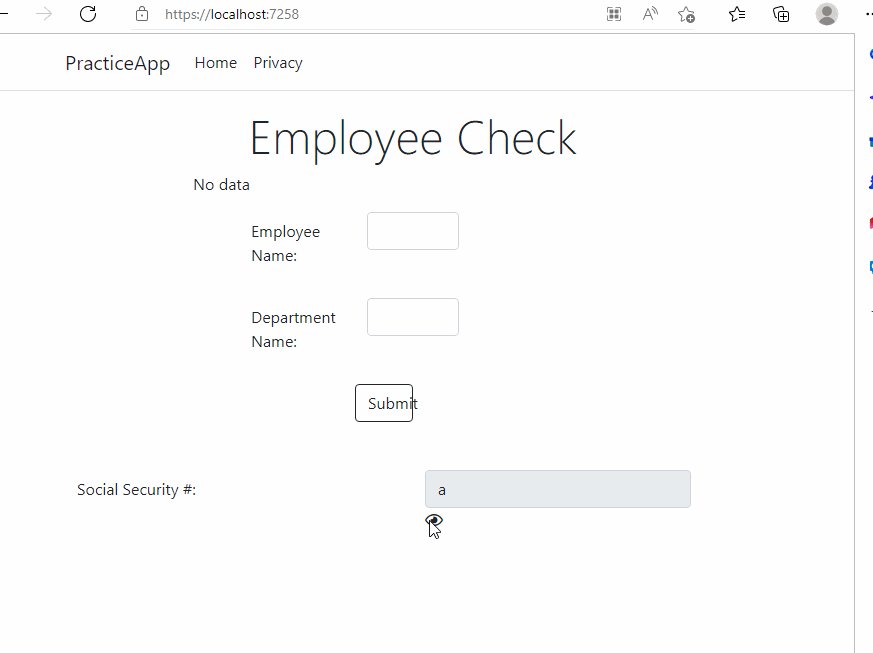
When I click the submit button on my form the value of Submit is not displaying and at the same time my input fields at the top are still not autofilling like I'd like them to. I'm also trying to use the eye icon to hide the value on post request and clicking the eye icon will reveal the value on textbox.
index.cshtml
@page "{id?}"
@model IndexModel
@{ViewData["Title"] = "Main";}
<div >
<div >
<div >
<h1 >@Model.PageTitle</h1>
</div>
</div>
<div >
<form method="get">
<div >
<div id="DepartmentResult"></div>
<div id="EmployeeResult"></div>
</div>
</form>
<form method="post">
<div >
<label >Employee Name:</label>
<div >
<input title="Employee name" asp-for="Name">
</div>
</div>
<br />
<div >
<label >Department Name:</label>
<div >
<input title="Department name" asp-for="DeptName">
</div>
</div>
<br />
<div >
<button type="submit" id="SubmitBtn" name="SubmitBtn" value="Submit" asp-page-handler="Submit">Submit</button>
</div>
<br />
<div >
<div col-4>
<br />
<div >
<label >Social Security #:</label>
<div >
<input type="text" asp-for="OutputSSN" disabled />
<i ></i>
</div>
</div>
</div>
</div>
</form>
</div>
</div>
@section Scripts {
<script>
$(document).ready(function()
{
$.ajax(
{
url: "/Index?handler=DisplayDepartment",
type: "GET",
data: { value: @Model.Id },
headers: { RequestVerificationToken: $('input:hidden[name="__RequestVerificationToken"]').val() },
success: function(data) { $("#DepartmentResult").html(data); }
});
});
</script>
}
index.cs
using Microsoft.AspNetCore.Mvc;
using Microsoft.AspNetCore.Mvc.RazorPages;
using PracticeApp.Models;
using System.Linq;
using System.Runtime.Serialization;
using System.Threading.Tasks;
// Namespaces
namespace PracticeApp.Pages
{
// Classes
public class IndexModel : PageModel
{
// Fields
public CompanyContext _context;
// Properties
[BindProperty(SupportsGet = true)] public int Id { get; set; }
[BindProperty] public string PageTitle { get; set; } = "Employee Check";
public Employee CheckEmployee { get; set; }
[BindProperty, DataMember] public string Name { get; set; }
[BindProperty, DataMember] public string DeptName { get; set; }
public string OutputSSN { get; set; }
// Constructors
public IndexModel(CompanyContext context) { _context = context; }
// Methods
public PartialViewResult OnGetDisplayDepartment(int value) => Partial("_DisplayDepartmentPartial", _context.Departments.Where(x => x.DepartmentId == value).ToList());
public PartialViewResult OnGetDisplayEmployee(string value) => Partial("_DisplayEmployeePartial", _context.Employees.Where(x => x.DepartmentName == value).GroupBy(x => x.EmployeeName).Select(x => x.First()).ToList());
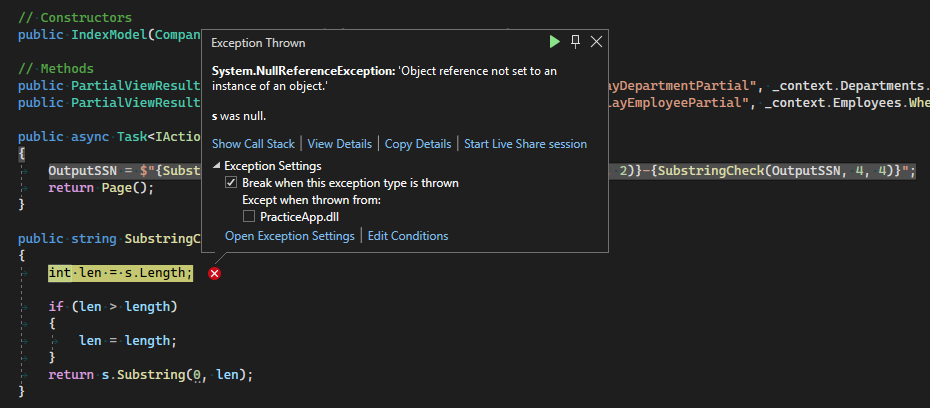
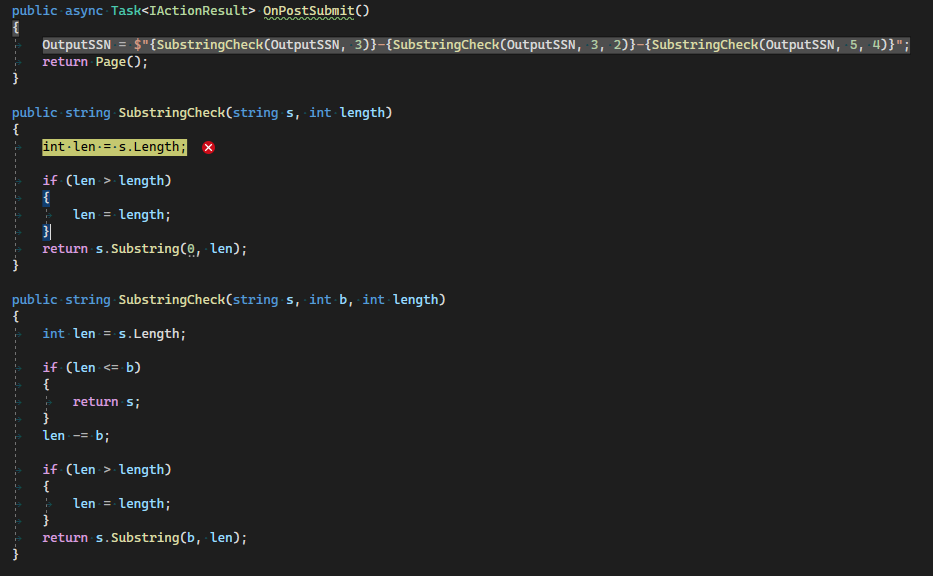
public async Task<IActionResult> OnPostSubmit()
{
OutputSSN = $"{SubstringCheck(OutputSSN, 3)}-{SubstringCheck(OutputSSN, 3, 2)}-{SubstringCheck(OutputSSN, 5, 4)}";
return Page();
}
public string SubstringCheck(string s, int length)
{
int len = s.Length;
if (len > length)
{
len = length;
}
return s.Substring(0, len);
}
public string SubstringCheck(string s, int b, int length)
{
int len = s.Length;
if (len <= b)
{
return s;
}
len -= b;
if (len > length)
{
len = length;
}
return s.Substring(b, len);
}
}
}
CodePudding user response:
You forgot to add a BindProperty attribute to your OutputSSN property, so the posted form value is not being bound to it. That's why you get a NullReferenceException when you try to access its Length property.
[BindProperty] public string OutputSSN { get; set; }
CodePudding user response:
As @Mike Brind has said the posted form value is not being bound to it.
First you need to add [BindProperty] like this:
[BindProperty] public string OutputSSN { get; set; }
Besides,
<input type="text" asp-for="OutputSSN" disabled />
you set the input disabled , so it will cause form value is not being bound to it too. If you want it cannot be modified, you can use readonly:
<input type="text" asp-for="OutputSSN" readonly />
I'm also trying to use the eye icon to hide the value on post request and clicking the eye icon will reveal the value on textbox.
Below is a demo about eye icon, you can refer to it, I set the value to OutputSSN to show data , you can use your way:
<input asp-for="OutputSSN" value="a" type="text" readonly/>
<i id="toggleOutputSSN" ></i>
@section Scripts {
<script>
$(document).ready(function()
{
$.ajax(
{
url: "/Index?handler=DisplayDepartment",
type: "GET",
data: { value:@Model.Id },
headers: { RequestVerificationToken: $('input:hidden[name="__RequestVerificationToken"]').val() },
success: function(data) { $("#DepartmentResult").html(data); }
});
const toggleOutputSSN = document.querySelector('#toggleOutputSSN');
const OutputSSN = document.querySelector('#OutputSSN');
toggleOutputSSN.addEventListener('click', function (e) {
// toggle the type attribute
const type = OutputSSN.getAttribute('type') === 'text' ? 'password' : 'text';
OutputSSN.setAttribute('type', type);
// toggle the eye slash icon
this.classList.toggle('fa-eye-slash');
});
});
</script>
}
result: