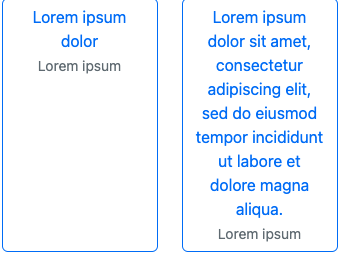
I have a list of checkboxes with btn-check. Some of their labels are long, others are short. I would like to have all the labels aligned middle. However, I haven't been able to find a way to do this. In the screenshot below, the first box shows the problem. The content is not in the middle of the box.
Here is the code I have:
<!doctype html>
<html lang="en">
<head>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-rbsA2VBKQhggwzxH7pPCaAqO46MgnOM80zW1RWuH61DGLwZJEdK2Kadq2F9CUG65" crossorigin="anonymous">
</head>
<body>
<div >
<div >
<div >
<div >
<input type="checkbox" id="b" value="b">
<!-- This label has the problem -->
<label for="b" >
<span >Lorem ipsum dolor<br><small >Lorem ipsum</small></span>
</label>
</div>
</div>
<div >
<div >
<input type="checkbox" id="a" value="a">
<label for="a" >
<span >Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.<br><small >Lorem ipsum </small></span>
</label>
</div>
</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-kenU1KFdBIe4zVF0s0G1M5b4hcpxyD9F7jL jjXkk Q2h455rYXK/7HAuoJl 0I4" crossorigin="anonymous"></script>
</body>
</html>Does somebody know what I am missing? Thanks!
CodePudding user response:
solution 1
just add d-flex align-items-center following class in
<label for="b" >
so it will be <label for="b" > also in <label for="a" .../>
<!doctype html>
<html lang="en">
<head>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-rbsA2VBKQhggwzxH7pPCaAqO46MgnOM80zW1RWuH61DGLwZJEdK2Kadq2F9CUG65" crossorigin="anonymous">
</head>
<body>
<div >
<div >
<div >
<div >
<input type="checkbox" id="b" value="b">
<!-- This label has the problem -->
<label for="b" >
<span >Lorem ipsum dolor<br><small >Lorem ipsum</small></span>
</label>
</div>
</div>
<div >
<div >
<input type="checkbox" id="a" value="a">
<label for="a" >
<span >Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.<br><small >Lorem ipsum </small></span>
</label>
</div>
</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-kenU1KFdBIe4zVF0s0G1M5b4hcpxyD9F7jL jjXkk Q2h455rYXK/7HAuoJl 0I4" crossorigin="anonymous"></script>
</body>solution 2
also you can wrap span tag in div and label code will be look like following
<label for="b" >
<div >
<span >Lorem ipsum dolor<br><small >Lorem ipsum</small></span>
</div>
</label>