I want the width of the row that contains the button and the text to have the same width as the Text Fields. Here is what I have tried:
Column(
modifier = Modifier.fillMaxSize().padding(padding),
verticalArrangement = Arrangement.Center,
horizontalAlignment = Alignment.CenterHorizontally
) {
TextField(
value = email,
onValueChange = { email = it },
placeholder = {Text(text = "Email")}
)
TextField(
value = password,
onValueChange = { password = it },
placeholder = {Text(text = "Pass")}
)
Row {
Button(
onClick = {
start(email, password)
}
) {
Text(
text = "Start",
fontSize = 18.sp
)
}
Spacer(
modifier = Modifier.weight(1f)
)
Text(
text = "Skip"
)
}
}
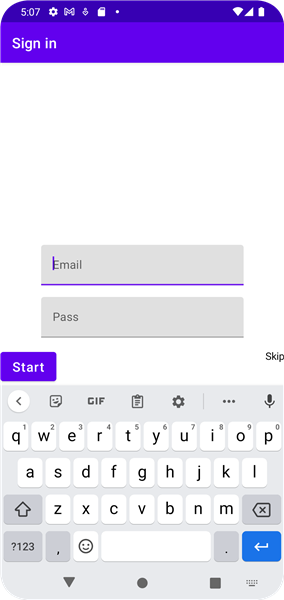
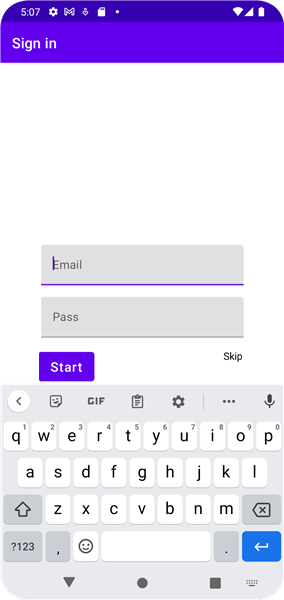
This is what I get:
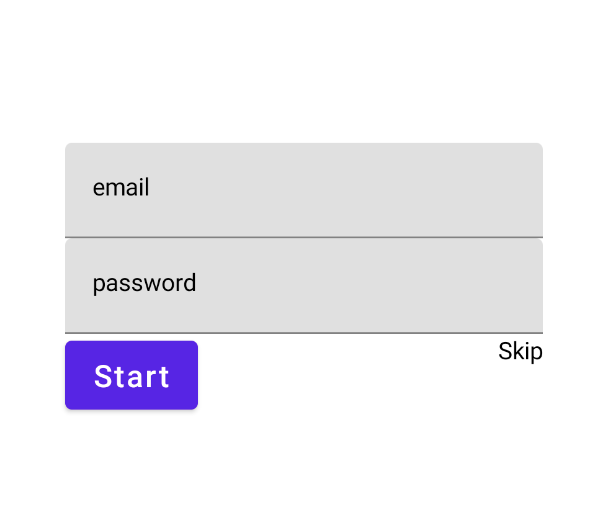
And this is what I expected:
Can I achieve that without setting fixed sizes?
CodePudding user response: