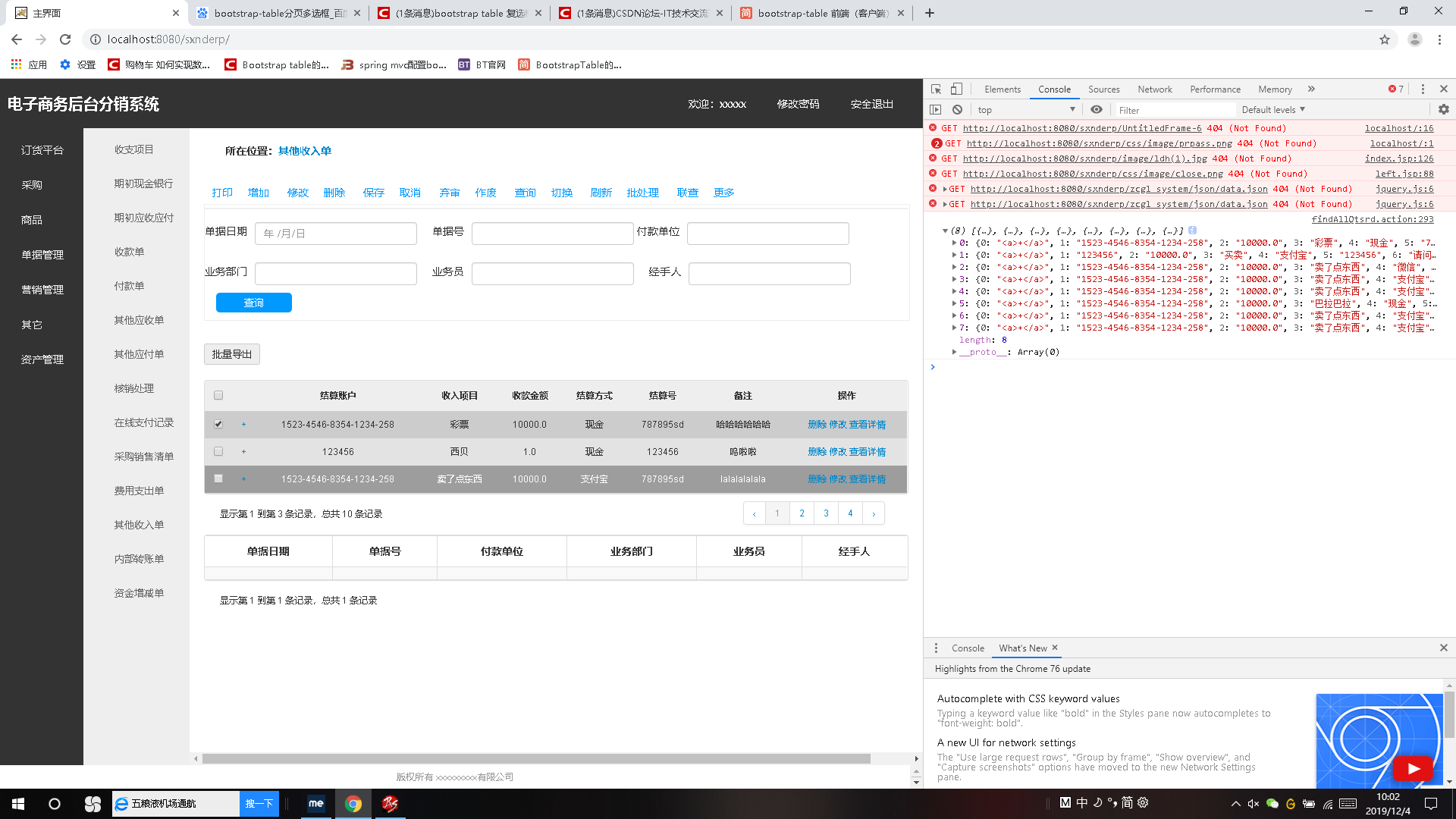
the condition of theBut if first click the checkbox, later will be selected, click the page and then click the checkbox, and will be back to normal

This is bootstrape form
$(function () {
$(' # table). BootstrapTable ({
//click the checkbox trigger
The onCheck: function (row) {
Var row=($(' # table). BootstrapTable (' getAllSelections'));
//$(" # table ".) bootstrapTable (' getSelections');
The console. The log (row);
/* alert (row [0]. Xiangmubianma);
Alert (row [1]. Xiangmubianma);
Alert (row [2]. Xiangmubianma);
Alert (row [3]. Xiangmubianma);
Alert (row [4]. Xiangmubianma); */
},
Method: "get",
Striped: true,
SingleSelect: false,
Url: "json/data. Json,"
DataType: "json",
Pagination: true,//paging
PageSize: 3,
PageNumber: 1,
Search: false,//display the search box
ContentType: "application/x - WWW - form - urlencoded",
QueryParams: null,
The columns: [
{
The checkbox: "true",
Field: 'name',
Align: 'center',
Valign: 'middle'
},
{
Title: ", "
Field: '0',
Align: 'center',
Valign: 'middle'
},
{
Title: "settlement account",
Field: '1',
Align: 'center',
Valign: 'middle'
},
{
Title: "income project,"
Field: '3',
Align: 'center',
Valign: 'middle'
},
{
Title: "payment amount",
Field: '2',
Align: 'center',
Valign: 'middle'
},
{
Title: "the method of payment,"
Field: '4',
Align: 'center',
Valign: 'middle'
},
{
Title: "settlement date",
Field: '5',
Align: 'center',
Valign: 'middle'
},
{
Title: "note",
Field: '6',
Align: 'center',
Valign: 'middle'
},
{
Title: 'operation',
Field: '7',
Align: 'center',
Valign: 'middle'
}
]
});
})
</script> The code to get the data from the background of form:
& lt; The table data - url="json/data. The json" id="table" style="margin: 0 auto & gt;"The ${QTSRD. Danjuhao} & lt;/td> + & lt;/a> The ${QTSRD. Jiesuanzhanghu} & lt;/td> The ${QTSRD. Shouruxiangmu} & lt;/td> The ${QTSRD. Shoukuanjine} & lt;/td> The ${QTSRD. Jiesuanfangshi} & lt;/td> The ${QTSRD. Jiesuanhao} & lt;/td> The ${QTSRD. Beizhu} & lt;/td>
CodePudding user response:

