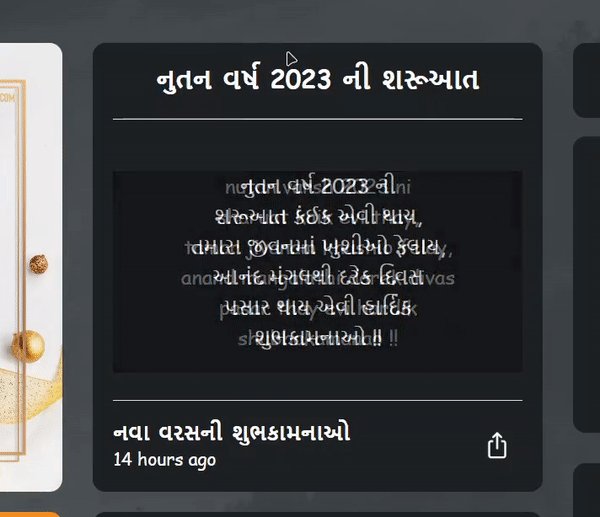
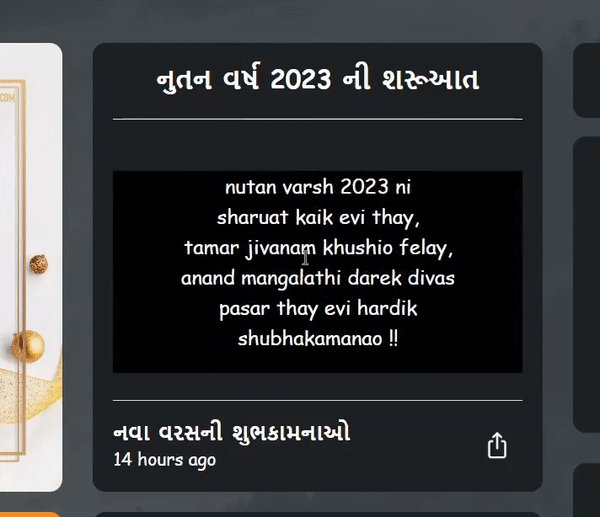
I have text like below in my bootstrap 5. I am trying to show the English version of the text on hover current Gujarati text.
My HTML code is like below
<div >
<h5>નુતન વર્ષ 2023 ની શરૂઆત </h5>
<div >
<div >
<p >નુતન વર્ષ 2023 ની <br> શરૂઆત કંઈક એવી થાય, <br> તમારા જીવનમાં ખુશીઓ ફેલાય, <br> આનંદ મંગલથી દરેક દિવસ <br> પસાર થાય એવી હાર્દિક <br> શુભકામનાઓ !! </p>
</div>
<div >
<p >nutan varsh 2023 ni <br> sharuat kaik evi thay, <br> tamar jivanam khushio felay, <br> anand mangalathi darek divas <br> pasar thay evi hardik <br> shubhakamanao !! </p>
</div>
</div>
<div >
<div >
<h6 >
<a href="https://stag.mysite.com/gu/festival/happy-new-year-2023">નવા વરસની શુભકામનાઓ</a>
</h6>
<p >
<small>14 hours ago</small>
</p>
</div>
<div >
<a href="https://stag.mysite.com/gu/post/happy-new-year-2023-68400">
<img src="https://stag.mysite.com/assets/images/share.png" alt="share quote" width="24" height="24">
</a>
</div>
</div>
</div>
and I have applied styles like below
.quote-area {
position: relative;
}
.overlayTop {
position:absolute;
transition:.5s ease;
width:100%;
background:#000;
opacity:0;
color:#fff;
}
.main-quote:hover .overlayTop {
opacity:1;
}
I think I am missing something so when hovering nothing happens. I am trying for the last hour but not getting any idea what's wrong with it. Let me know if someone here can help me with it.
Thanks!
CodePudding user response:
New Answer
❌
.main-quote:hover .overlayTop {
opacity: 1;
}
✅
.quote-area:hover .overlayTop {
opacity: 1;
}
basically, I chose the parent that has nested the .overlayTop and used the logic there.
Previus Answer
this is happening because .overlayTop isn't nested inside .main-quote, so maybe this is the bug
so to solving it I used which means select me the next to this hovered element
❌ .main-quote:hover .overlayTop {}
✅ .main-quote:hover .overlayTop {}
.quote-area {
position: relative;
}
.overlayTop {
position: absolute;
transition: 0.5s ease;
width: 100%;
background: #000;
opacity: 0;
color: #fff;
}
.main-quote:hover .overlayTop {
opacity: 1;
}<div >
<h5>નુતન વર્ષ 2023 ની શરૂઆત</h5>
<div >
<div >
<p >
નુતન વર્ષ 2023 ની <br /> શરૂઆત કંઈક એવી થાય, <br /> તમારા જીવનમાં ખુશીઓ ફેલાય, <br /> આનંદ મંગલથી દરેક દિવસ <br /> પસાર થાય એવી હાર્દિક <br /> શુભકામનાઓ !!
</p>
</div>
<div >
<p >
nutan varsh 2023 ni <br /> sharuat kaik evi thay, <br /> tamar jivanam khushio felay, <br /> anand mangalathi darek divas <br /> pasar thay evi hardik <br /> shubhakamanao !!
</p>
</div>
</div>
<div >
<div >
<h6 >
<a href="https://stag.mysite.com/gu/festival/happy-new-year-2023">નવા વરસની શુભકામનાઓ</a
>
</h6>
<p >
<small>14 hours ago</small>
</p>
</div>
<div >
<a href="https://stag.mysite.com/gu/post/happy-new-year-2023-68400">
<img
src="https://stag.mysite.com/assets/images/share.png"
alt="share quote"
width="24"
height="24"
/>
</a>
</div>
</div>
</div>