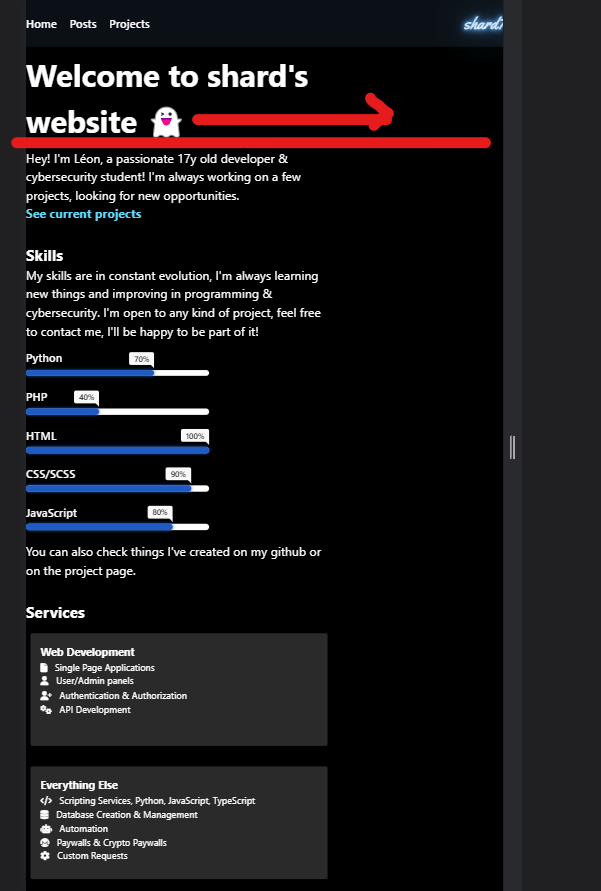
I have finished my home site and want it to be responsive, I want that the content takes the full page width, but the width somehow has a limit, so when I want to make the text bigger, it will just break at a certain width (see screenshot for example).
Here's an example:
@media (max-width: 480px) {
body {
background: #000000 !important;
}
.container {
h1 {
font-size: 3rem;
}
The h1 is originally 2em, but when making it bigger (3em), the text will break because of the width limit and not expand itself in the width.
Why is the content not centered on resizing? Since the content has display:flex with align-items:center and justify-content:center.
Here's a codepen with my full code:

CodePudding user response:
.conatiner class is working and the contents are center aligned but the text in h1 and below h1 are taking full width.
FYI, flex box will show effects only if the children elements are not of same width as flex container
In your example above, I guess the flex container is working as expected because when the .intro width is smaller than .container then flex-box shows its effect.
class .intro is taking same width as .container class thus they don't align in center.
you should use text-align: center to align text content in center for your desired screen size.
