Firstly just want to acknowledge that my title is confusing, so sorry about that. What I'm trying to achieve is the following effect on hover:

My site is here https://wordpress-493302-3130963.cloudwaysapps.com/
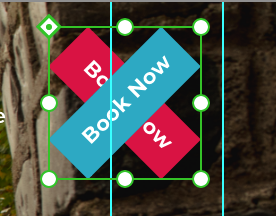
I have managed to do half of what I want to achieve using css transform, but cant see to create a shadow copy of the button like in the image above. My css is as follows
.cta-button-menu:hover {
transform:rotateZ(45deg) !important;
background: #21B6CD !important;
color: white !important;
transition: 1s;
}
If this can be achieved using JS or something else that could also work but CSS would be the preference.
Didn't include html as its generated from a mega menu plugin but can do if required.
CodePudding user response:
You can use ::before to apply this effect.
.wrapper{
height:300px;
background-color:gray;
}
.btn, .btn::before{
font-size:2rem;
color:white;
width:200px;
height:70px;
border:2px solid white;
transition:all 0.3s linear;
display:flex;
justify-content:center;
align-items:center;
}
.btn{
position:relative;
top:30%;
left:30%;
background-color:transparent;
}
.btn:hover {
background-color:#21b6cd;
transform: rotateZ(45deg);
border:none;
}
.btn::before {
content:"Book Now";
background-color:transparent;
position:absolute;
}
.btn:hover::before{
transform: rotateZ(-90deg);
background-color:#e72f54;
border:none;
}<div >
<button >Book Now</button>
</div>CodePudding user response:
I'd recommend making 2 buttons/a tags:
body {
padding: 4em;
background-color: black;
}
.button {
position: relative;
}
.firstButton,
.secondButton {
position: absolute;
display: inline-block;
padding: 1em;
text-align: center;
color: white;
text-decoration: none;
border: 1px solid white;
}
.firstButton {
visibility: hidden;
}
.button:hover .firstButton {
transform: rotateZ(45deg);
background: #E83054;
visibility: visible;
}
.button:hover .secondButton {
transform: rotateZ(-45deg);
background: #21B6CD;
} <div >
<a href="">Book Now</a>
<a href="">Book Now</a>
</div>